この記事は、前回記事「【進行中】ブログ読了を促すプログレスインジケーターの最適化テスト」の後編です。前回は「プログレスインジケーターを最適化する意義」や、テストの内容などをご紹介しました(弊社では社内プロジェクトにてウェブサイト改善のための実験・検証を行っています)。
前回のおさらいですが、プログレスインジケーターとは、何らかの操作やタスクが「どこまで完了したか」を見える化するUI(ユーザーインターフェース)要素のことを指します。
この記事では、プログレスインジケーター最適化テストの実施内容および、テスト結果とそこから得られた知見をまとめます。
テストの目的
下記の2つの問いに対して示唆を得るために、社内でユーザーテスト*を行いました。
ブログ内に設置したプログレスインジケーターは、
- ユーザーエンゲージメントを高め、ストレスなくオンラインコンテンツを読み続けるよう促す効果があるか
- どの様な形式が最も効果的なのか
*ユーザーテストとはWebサイトやソフトウェア、製品などの使いやすさ、使い勝手を実際にユーザーに試してもらうことによって、問題点や改善点を見つけること。第三者や一般のユーザーにチェックしてもらうことによって、制作者側では気付かない問題や改善点を発見できる。(Web担当者Forumより)
ユーザーテストの実施内容(前回記事からの追加情報)
今回、社内で募集をかけたところ、11人がユーザーテストに参加しました。
以下がユーザーテストの具体的内容です。
タスクシート
| ご案内 |
|---|
| この度は社内ユーザーテストにご協力下さいましてありがとうございます。 本テストにはPCを用います。 本件は当社が発信するブログなどで活用させて頂きます。 |
| 状況設定 |
| 本調査は、以下のような状況を想定して実施してください。
状況:あなたは企業のマーケティング担当者です。上司から「デジタル領域で活躍していくための施策」を考案するよう頼まれました。そこでネット検索していると、デジタルマーケティングのコンサルティング会社P. Companyのブログを発見。有益な情報が載っていそうなので読んでみることにしました。 確認したらタスクに進んでください。 |
| タスク |
| タスク① |
| 各パターンを開き、ぞれぞれのブログを2-3分程度で流し読みしてみて下さい。
(a) [パターン1(★クリック)] 上記を完了したら②に進んでください。 |
| タスク② |
| Google Form こちらのGoogleフォームのURLを開き、アンケートの項目(お名前および2つの質問の回答)を入力して下さい。
*以上です。再度、ご協力下さいましてありがとうございました。* |
比較対象
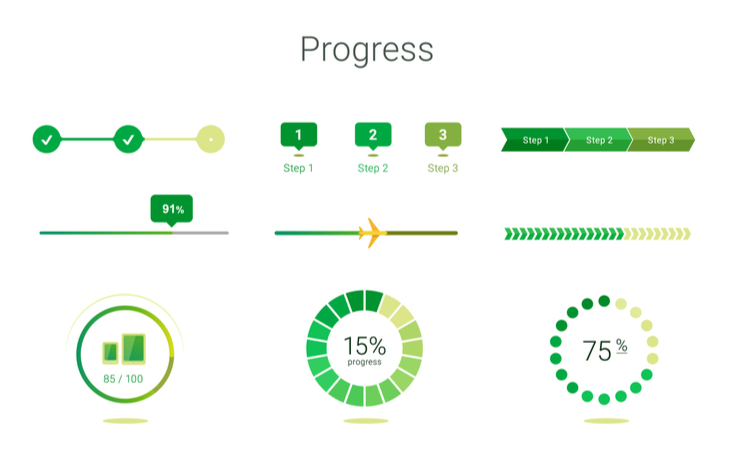
パターン1(画面上部に横向きのプログレスバー)

横向きで水平のプログレスバー(コンテンツを読んでいくに連れて、左から右へ色で塗りつぶされていく)をウェブページの上に設置する。
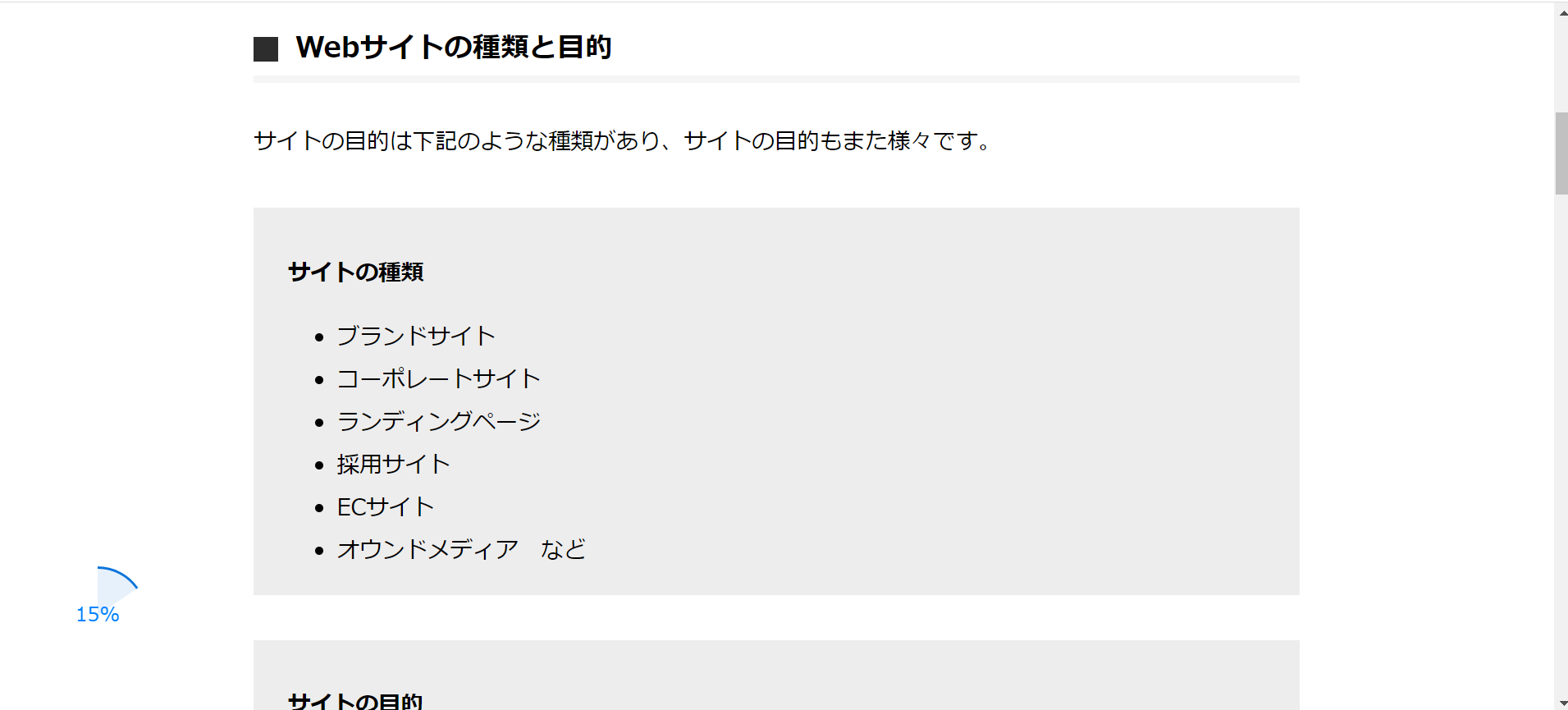
パターン2(画面右側に円状のプログレスインジケーター)

円状のプログレスインジケーター(コンテンツを読んでいくに連れて、時計回りに色で塗りつぶされていき、0%から100%にパーセンテージが増加していく)をウェブページの右側に設置する。
パターン3 (画面左下に円状のプログレスインジケーター)

円状のプログレスインジケータ(同上)をウェブページの左下に設置する
パターン4(プログレスインジケーターなし)

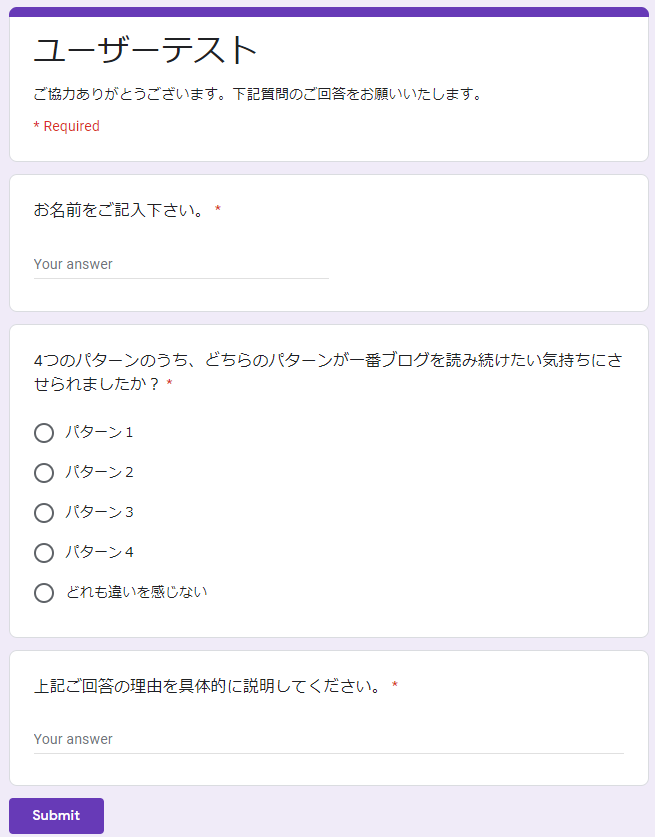
アンケート内容
- 質問1:4つのパターンのうち、どのパターンが一番ブログを読み続けたい気持ちにさせられましたか?
- 質問2:その理由を具体的に説明してください。
アンケートにはGoogle Formを利用しました。

ユーザーテストの結果
上記アンケートの回答結果はこのようになりました。
質問: 4つのパターンのうち、どちらのパターンが一番ブログを読み続けたい気持ちにさせられましたか? (11人中の回答者数)
1位 どれも違いを感じない (5人)
2位 パターン3 (3人)
3位 パターン1 (2人)
4位 パターン2 (1人)
5位 パターン4 (0人)
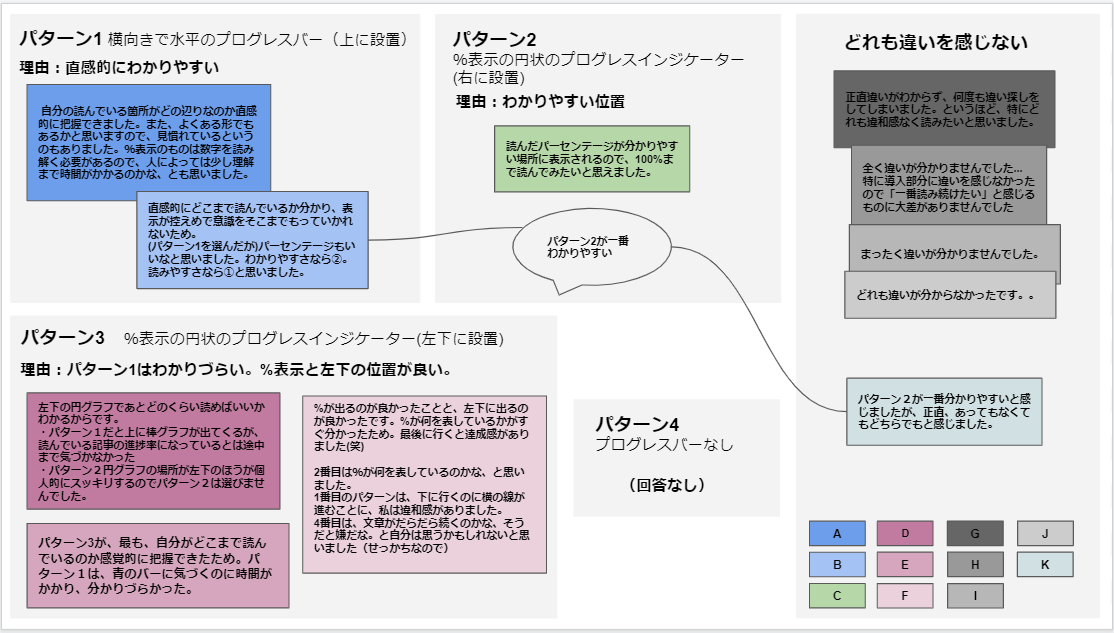
また、アンケート結果の詳細はKJ法*で以下の図にまとめています(A~Kは別々の人を表しています)。
*KJ法:地理学者・文化人類学者である川喜田二郎氏が考案した手法。断片的な情報・データをまとめる時やブレーンストーミングの時に使用される。
ユーザーテストから分かること
アンケート結果から以下のことが言えそうです。
1. プログレスインジケーター設置に優位性があるとは言い切れない
プログレスインジケーターがあるパターンの方が、ないパターン(パターン4)に比べて優位性があるとは言え切れない。5人中11人がどのパターンも違いを感じなかったと回答。
2. パーセント表示をし、視界を邪魔しない位置に設置するのが効果的
パターン3(画面左下に円状のプログレスインジケータ)と回答した人が一番多かった(11人中3人)。理由としては、%が表示されるためパターン1よりわかりやすく、パターン2(プログレスバーが右に設置されているもの)より視界を邪魔しない位置にあるため。
表示形式(水平バー/円状)の考察
パターン1が一番直感的にわかりやすいという意見もありましたが、パターン3を選んだ人は、右に進んでいく横向きのプログレスバーが進捗率を表していることが分かりづらかったと言っていました。
横向きのプログレスバーを見慣れていない人からすると増加していく%が表示される方がわかりやすいのかもしれません。進捗していくに連れて、円状のインジケーターが色で塗りつぶされていくのも視覚的にわかりやすいポイントでしょう。
表示位置の比較
また、プログレスインジケーターの位置も考慮するべきということが改めてわかりました。
右に設置してあるため、一番視界に入りやすいプログレスインジケーターがあるパターン2がわかりやすいという意見が複数ありました。しかし、パターン3がより多く効果的なプログレスバーとして選択されたのは、視界を邪魔せず、コンテンツから注意を逸らさない位置にあるからと思われます。
従って、わかりやすい=ストレスなくオンラインコンテンツを読み続けるよう促す、ということではないと言えます。ブログ等の場合、主役であるコンテンツに集中できるよう、さりげなく進捗がわかるインジケーターの方がユーザにとって好ましいのかもしれません。
テスト結果まとめ
テスト結果の分析から、下記の示唆が得られました。
- ユーザによって見慣れているプログレスインジケーター形式が違うため、ターゲットユーザーに適した形式に近づける努力が必要(UI要素全般に言えることだと思いますが)。
- ページの目的によって、目立ちやすい位置・さりげない位置に設置するか決めた方が良い。今回の対象はブログだが、プロフィール入力やコンタクトフォームでは、目立ちやすい位置に進捗インジケーターがあった方がユーザのやる気を起こす可能性もある。
更に、今回のテスト実施方法の振り返りポイントですが、今回の様に複数の要素(①プログレスインジケーターが設置されているかどうか、②表示方法、③位置)を対象にユーザーテストを行うのではなく、次回以降は一つの要素に絞ることによって、結果に影響している要因を突き止めやすくした方が良いと考えます。
例えば、今回のテストの内容の場合、全パターンでプログレスインジケーターの位置を同じにし、インジケーター自体のデザインがそれぞれ異なるようにする、などと設計するということです。
おわりに
この記事では「ブログ読了を促すプログレスインジケーターの最適化テスト」のテスト内容とその結果をご紹介しました。断定的な結果は出なかったものの、ユーザーテストを通して複数の示唆を得ることができました。
このようなユーザーインサイトを把握するテストは、「次、深堀りするとしたらどこに焦点を当ててやってみようか?」「少し違う視点から見てみたらどうだろう?」などと着実に正解へと近付ける有効な方法です。
尚、弊社ではユーザーテストに限らず、様々な施策を組み合わせた運用型のプランとして、コンバージョン率を恒常的に最適化するサービス(Conversion Rate Optimization Service=CROサービス)を提供しております。こちらのサービス、またはUI/UX改善サービス全般についてご質問等ございましたら、お問い合わせ頂ければ幸いです。是非一度ご検討下さい。

 クリックで拡大
クリックで拡大