弊社ではウェブサイトの改善に繋がるヒントを得るために、社内UI/UXプロジェクトを行っております。
このプロジェクトでは、ウェブサイトの特定の要素の効果を測るユーザーテスト*を社内で実施し、そして検証結果から導かれた示唆をブログで発信させていただいております。
次の検討対象は、ブログなどのコンテンツを読み続けることを促すプログレスインジケーターです。
当ブログではこれから実施予定であるユーザーテストの内容をご紹介します(検証結果はブログにて発信予定)。
ユーザーテストとはWebサイトやソフトウェア、製品などの使いやすさ、使い勝手を実際にユーザーに試してもらうことによって、問題点や改善点を見つけること。第三者や一般のユーザーにチェックしてもらうことによって、制作者側では気付かない問題や改善点を発見できる。(Web担当者Forumより)
背景:インバウンドマーケティングの需要の高まり
ご存じの通り、現在コロナの影響によりインバウンドマーケティングの需要が高まっています。
インバウンドマーケティングは、企業からお客様にアプローチしていく従来のマーケティング方法とは違い、お客様にとって有益なコンテンツを発信することによってお問い合わせを増やす方法です。企業は、信頼に足る高い専門性をコンテンツでアピールし、顧客獲得を目指しています。
そこで、有益で魅力的なコンテンツ内容はもちろんですが、それ以外に少しでもお客様がストレスなく、楽しくコンテンツを読んでいただけるよう何か工夫ができないだろうか?と考えた結果、プログレスインジケーターを次のUI/UXプロジェクトの検証対象にすることにいたしました。
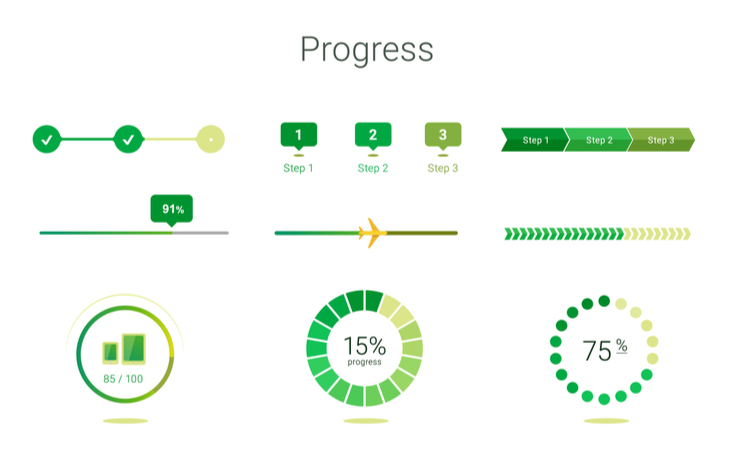
そもそもプログレスインジケーターとは何か?
プログレスインジケーターとは何らかの操作やタスクが「どこまで完了したか」を見える化するUI(ユーザーインターフェース)要素のことを指します。ブログ読了率以外にも、アンケートフォームの入力完了率を視覚化するものなども含みます。
このプログレスインジケーターは、ブログ読了率やアンケート完了率を向上するために効果的と言われています。その理由は、ゲーミフィケーションの心理学を活用しているからです。
ゲーミフィケーションとは
ではゲーミフィケーションとは何か?それはゲーム以外のものにエンターテインメント性を持たせて、タスクをゲーム感覚で完了できるよう動機付けすることです。
例えばブログで、ユーザーがどこまで読み進めたかを視覚的にフィードバックすることで「もうちょっと読めば読了する!」という気持ちを引き起こさせ、ユーザーエンゲージメントを高める効果があるのではないかと言われています。
プログレスインジケーターに関するデータはまだ少ない
海外では著名なデジタルマーケティング領域の起業家であるNeil Patel氏は様々な研究に言及し、プログレスインジケーターが効果的な理由について以下のような趣旨のことを述べています。
「人は目標を持ちたがり、目標を達成したがる。私たちは達成することに快感を覚える。マサチューセッツ工科大学(MIT)のHugo Liu博士によると、複雑なタスクを達成すると人間の脳は大量のエンドルフィン(幸福ホルモン)を放出する。」
プログレスインジケーターの効果を示す研究結果はあるようですが、Patel氏によると検証結果のデータが少ないのが現状です。
ユーザーテストの詳細
プログレスインジケーターは、どのような表示形式が最もユーザーエンゲージメントを高めるのでしょうか?ストレスなくコンテンツを読み続けるよう動機付けるために最適な表示方法はあるのでしょうか?
これらの疑問に対し、少しでも示唆を得られるよう作成したユーザーテストの内容をご紹介いたします。
目的
ユーザーエンゲージメントを高め、ストレスなくオンラインコンテンツを読み続けるよう促すプログレスインジケーターの表示形式を見付ける。
参加者
社員全員(正社員、多様性正社員、アルバイト、インターン)
状況設定
参加者には次の状況を想定してもらう:
あなたは企業のマーケティング担当者です。上司から「デジタル領域で活躍していくための施策」を考案するよう頼まれました。そこでネット検索していると、デジタルマーケティングのコンサルティング会社P. Companyのブログを発見。有益な情報が載っていそうなので読んでみることにしました。
比較対象のプログレスインジケーター
- 対象① 横向きで水平のプログレスバー(コンテンツを読んでいくに連れて、左から右へ薄い色から暗い色に塗りつぶされていく)をウェブページの上に設置する
- 対象② 円状のプログレスバー(コンテンツを読んでいくに連れて、時計回りに色で塗りつぶされていき、0%から100%にパーセンテージが増加していく)をウェブページの右側に設置する
- 対象③ 円状のプログレスバー(同上)をウェブページの左下に設置する
- 対象④ プログレスバーなし
タスクとアンケート
タスク:
上記4つのパターンを開き、それぞれ3分程度ブログを読み流してもらう。
アンケート:
質問① どちらのパターンが一番ブログを読み続けたい気持ちにさせられましたか?
質問② その理由を具体的に説明してください。
検証結果
検証結果は今後のブログで発信する予定です。
おわりに
今回のブログでは、プロジグレスインジケーターの効果的な表示形式を調査する社内UI/UXプロジェクトの内容、およびプログレスインジケーターを検証対象にするに至った経緯を説明させていただきました。
より詳細なユーザーテスト実施内容、実際使用したプロトタイプのご紹介、検証結果やそこから得られた示唆については今後のブログで発信させていただければと思います。
また、弊社では社内UI/UXプロジェクトで得られた知見に限らず、様々な施策をホワイトペーパーでご紹介させていただいております。これらのサービスについてご質問等ございましたらお問い合わせ頂ければ幸いです。