はじめに
多くのユーザーの方は、サイトの閲覧中に出てくるポップアップを不快に感じたことがあると思います。しかし、状況によってはユーザーがポップアップを好意的に見ることもあるでしょう。
「ポップアップの印象を左右する要素」には下記の様なものが挙げられます
- どのような企業や目的のサイトでポップアップが表示されているのか
- ポップアップを表示するタイミング
- ポップアップのサイズ
- ポップアップの位置
- ポップアップが表示される時に動きがあるかどうか
今回、株式会社プリンシプルの社内UI/UXプロジェクトの一環として、ポップアップを表示するタイミングにフォーカスし、UX(ユーザー体験)への影響を検証してみることにしました。
また、検証の手法としてはユーザーテスト* を選択し、近年ポップアップを積極的に導入しているECサイトが増えていることから、ユーザーがスマートフォンデバイスでアパレルECサイトを閲覧している場合を想定し、調査を進めることにしました。
* ユーザーテストとはWebサイトやソフトウェア、製品などの使いやすさ、使い勝手を実際にユーザーに試してもらうことによって、問題点や改善点を見つけること。第三者や一般のユーザーにチェックしてもらうことによって、制作者側では気付かない問題や改善点を発見できる。(Web担当者Forumより)
ユーザーテストの参加者
弊社の正社員・多様性正社員・アルバイト・インターンで、iPhoneユーザーを対象に任意での参加を要請し、12人がユーザーテストに参加しました。
ユーザーテストの企画者
弊社UXチームの3名でこのUI/UXプロジェクトのユーザーテストを企画しました。この3名のうち1名はAdobe XDを使ってプロトタイピング作成を中心に行いました。
ユーザーテストの制約
Adobe XDによる制約
プロタイピングを作成するためにAdobe XDというデザインツールを使用しましたが、仕様によりiPhoneデバイスでしか上手くプロトタイプが表示されないため、iPhoneユーザーのみを募集することにしました。
また、Adobe XDでプロトタイプを作成する場合、ポップアップを表示するまでの時間を最長5秒までしか設定ができませんでした。
プロトタイプの制約
プロトタイプは可能な限りアパレルECサイトのランディングページ(LP)をリアルに再現したものですが、今回は検証対象であるポップアップにフォーカスしたかったため、ポップアップが出現するLP以外のページに飛ばないよう、ポップアップ以外の要素がクリックできないよう設定しました。
リモート勤務環境の制約
リモート勤務環境の中、参加者は家からユーザーテストのリンクにアクセスしため、回線の状況によりポップアップの表示のされ方などに少し違いがあったかもしれません。
ユーザーテストの企画内容
冒頭で記載しました通り、弊社UXチームで「ポップアップというのはウェブサイトでどのタイミングに表示するとユーザーがストレスを感じなく、クリックすることに抵抗を感じないか?」という疑問について示唆が得られるよう、社内ユーザーテストを企画することにしました。
ポップアップというのはウェブサイトの目的や内容によってもユーザーに与える印象が変わってくるため、まずはどの様なサイトのプロトタイプで今回の検証を行うか決めました。
そこで、近年ポップアップを積極的に導入しているECサイトが増えていること、またネットショッピングが行われる際、大半がスマートフォンで行われていて、服やファッショングッズが最も購入されていること* を考慮し、ユーザーがスマートフォンデバイスでアパレルECサイトを閲覧している場合を想定してユーザーテストを設計することにしました。
* MMD研究所「2018年版:スマートフォン利用者実態調査」
- スマートフォン所有者(n= 2,718)を対象に、ネットショッピングをする時に利用するデバイス(複数回答可)を聞いたところ、「スマートフォン」が81.3%と最も多く、次いで「PC」が38.2%、「タブレット」が12.0%となった。
- スマートフォンでネットショッピングをすると回答した人(n=2,210)を対象に、2018年にスマートフォンを使って購入したことがあるもの(複数回答可)を聞いたところ、「服・ファッション・小物」が42.3%と最も多く、次いで「本・漫画」が34.0%、「食料品・飲料・お酒」が33.3%となった。
また、今回のユーザーテストで焦点を当てたポップアップを表示するタイミングに関しましては「ページが読み込まれてから少し時間が経ってポップアップが表示されるパターンの方が、すぐ表示されるパターンよりユーザーに良い印象を与える。」という仮説を検証することにしました。
この仮説は下記に基づいて策定したものです。
- 「ページ読み込み後のすぐの表示だと、出鼻をくじく感じがしてマイナスな印象を与える」
- 「ある程度の時間を置いた後でポップアップ表示したほうが(良い意味で)気付きになる」
- 「モバイルだとタップの容易性があり、ページ読み込み後すぐの挙動だと釣られて表示をタップしてしまう」
そこで両極端の「ページが読み込まれてすぐ」と「ページが読み込まれて5秒後」(Adobe XDで設定可能なポップアップを表示するまでの最長時間)の2つのパターンでユーザーテストを行うことにしました。
実際使用したプロトタイプ
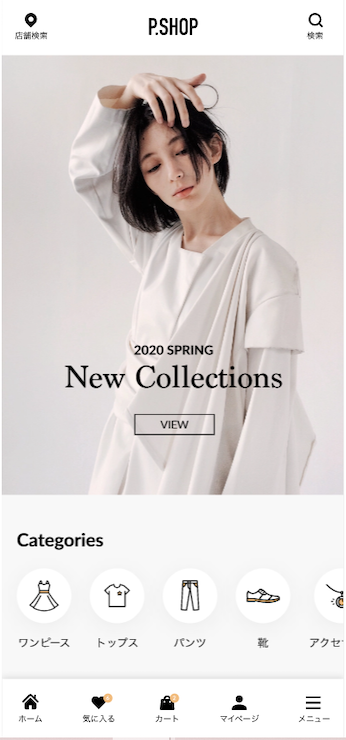
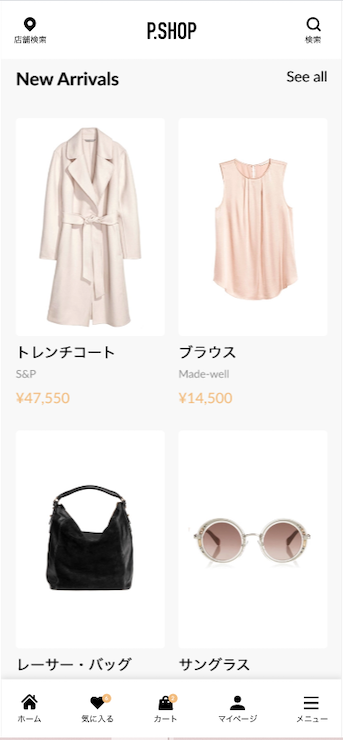
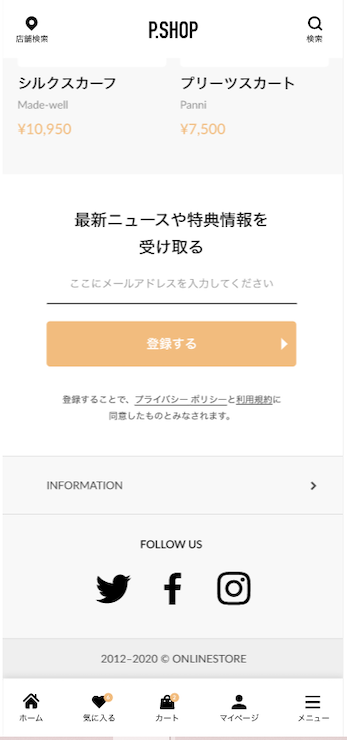
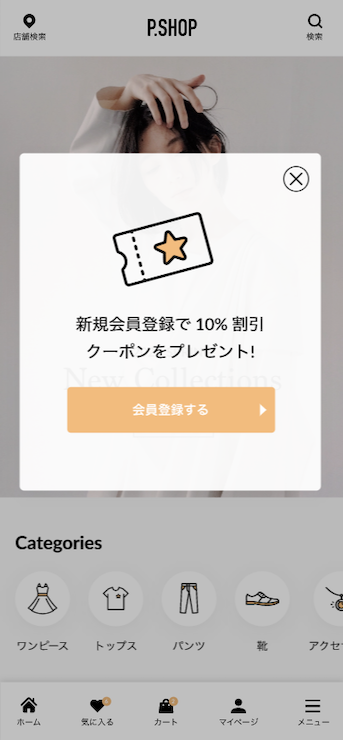
プロトタイプは、アパレルECサイトのランディングページ(LP)を可能な限りリアルに再現したものです(写真1を参照)。ポップアップがページが読み込まれてから5秒後に表示される「パターン1」とページ読み込み後すぐ表示される「パターン2」というものを作成しました。
ポップアップが表示されるタイミング以外、全ての要素において、パターン1と2に違いはないです。



写真1:プロトタイプはリアルなアパレルECサイトのランディングページ(LP)を再現したもの。一番左はファーストビューで、真ん中と右の写真はスクロールして出てくる画面。

写真2:パターン1の場合は、このポップアップが5秒後に表示され、パターン2の場合は、この画面で始まる。

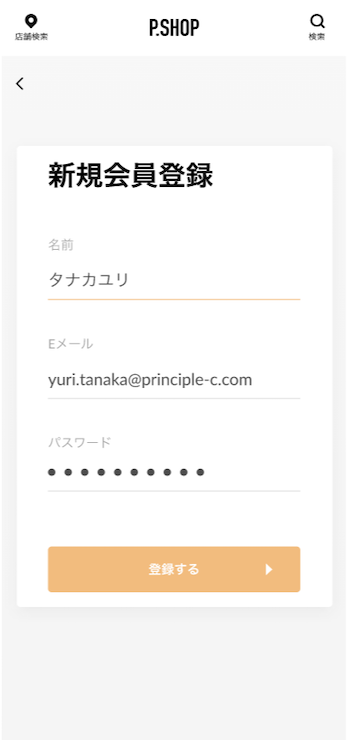
写真3a

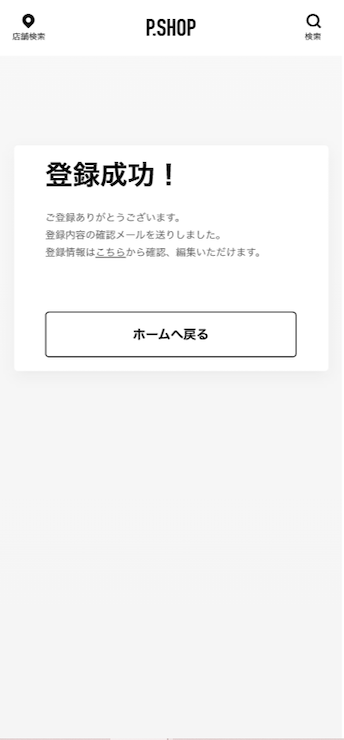
写真3b
写真2の通り、ポップアップはクーポンの画像、「新規会員登録で10%割引クーポンをプレゼント!」という文言、そしてオレンジの「会員登録する」のボタンが載っています。右上の「X」ボタンでポップアップを閉じることが可能です。
「会員登録する」のボタンを押すと、既に架空の「名前」「Eメール」「パスワード」が入力されている状態の「新規会員登録」(写真3a を参照)に行き着き、写真3aの「登録する」ボタンを押すと、写真3bの「登録成功」ページに行きます。写真3bの「ホームへ戻る」を押すと、写真1のポップアップがないページに戻ります。
インタラクティブな要素はこちらのポップアップのみです。服の写真などはクリックしても別ページに飛んでいかないよう、ユーザーがクリックできないように設定しました。
ユーザーテストの実施内容
「ユーザーテストの参加者」でも記載の通り、弊社の正社員・多様性正社員・アルバイト・インターンで、iPhoneユーザーを対象に任意でのユーザーテストの参加を要請しました。今回、実施期間は一週間とし12人が参加しました。
参加者のタスク
ユーザーテストの参加者はこちらのタスクを行いました。
- パターン1(ページが読み込まれてから5秒後にポップアップが表示されるLP)にアクセスする
- ページを30秒程度ブラウズする
- ポップアップの表記を確認する
- 表記をクリックして会員登録を完了する
- ページを離脱する
- 1~5をパターン2(ページ読み込み後、すぐポップアップが表示されるページ)でも行う
- アンケート(Google Form)の質問に答える
(念のため捕捉すると、パターン1とパターン2にはどの様な違いがあるかは知らせていない状態で、参加者にはユーザーテストを受けてもらいました。)
実際のタスクの指示はこちらの形で提示しました:
| ご案内 |
|---|
| 社内ユーザーテストにご協力下さいましてありがとうございます。 本テストにはスマートフォンを用います。 本件は当社が発信するブログなどで活用させて頂きます。 |
| 状況設定 |
| 本調査は、以下のような状況を想定して実施して下さい。
状況:新シーズンの新商品をアパレルブランドのECサイトで探してみることにした。 |
| タスク |
| タスク① |
| 以下のランディングページ(LP)を開き、会員登録特典を見つけて、そこから会員登録完了まで進んでください。 ※各ページ30秒程度で閲覧してください。 ※会員登録は実際に情報を入力する必要はなく、ボタンをタップするのみです。 (a)パターン1(★クリック) 上記を完了したら②に進んでください。 |
| タスク② |
| こちらのGoogleフォームのURLを開き、アンケートの項目(お名前および2つの質問の回答)を入力して下さい。 Google Form |
| *以上です。再度、ご協力下さいましてありがとうございました。* |
上記指示では、青いフォントの部分はリンクになっていて、各プロトタイプやGoogle Formに直接アクセスできるようになっています。
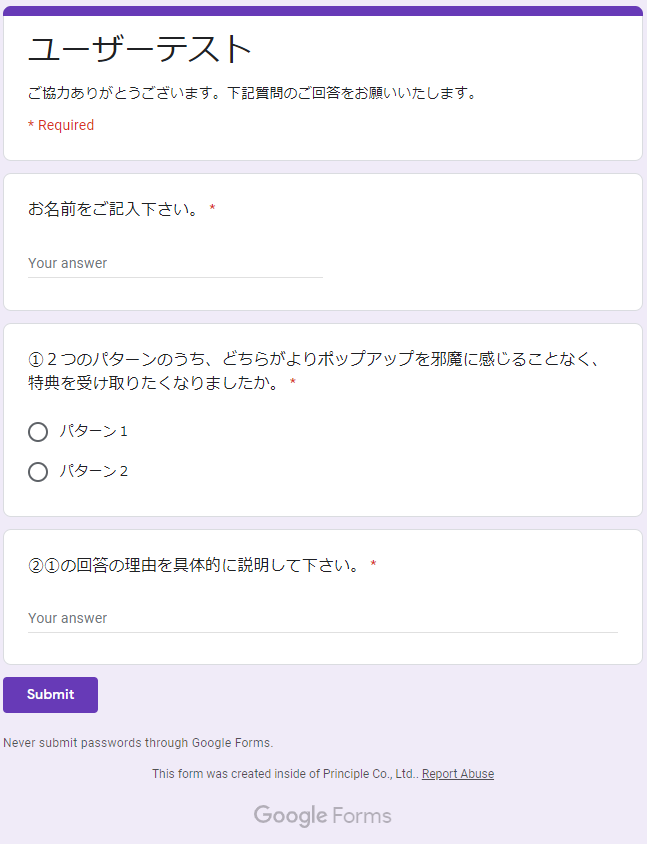
テスト用のアンケートフォーム
また、実際使ったアンケートフォームは以下のものでした。

上記の通り、参加者の名前、どちらのパターンの方が良い印象だったか、なぜそのパターンの方が良かったのか、という質問を全て必須項目にしました。
つまり、ランディングページを訪問する背景(アパレルECサイトで新シーズンの新商品を探しに来た前提)を参加者に提示し、ポップアップが宣伝している特典を受け取るために会員登録を行う体験をしてもらった上でアンケートに答えてもらうことにより、どちらのポップアップの方が印象が良かったか、またそれはなぜなのか、ということを聞き出しました。
検証結果とまとめ
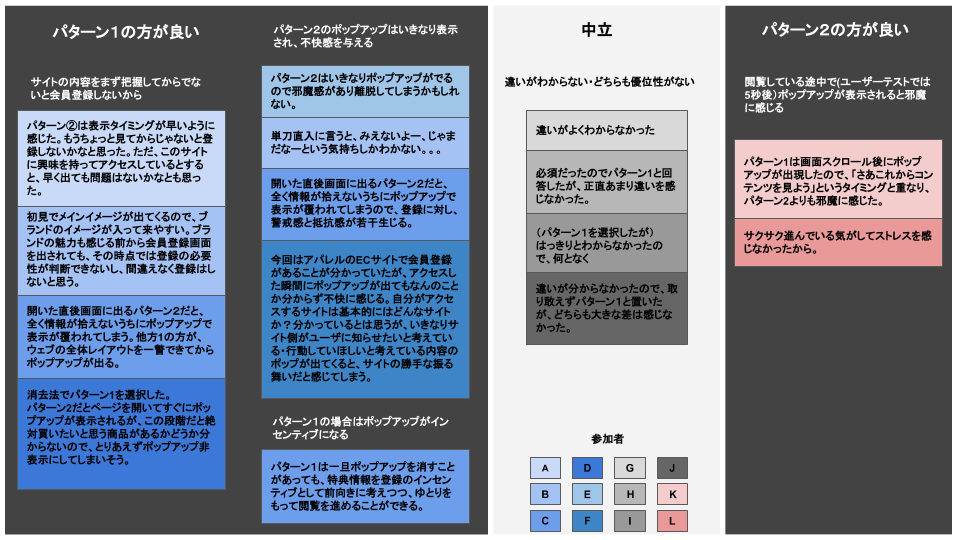
アンケートで得た12人の参加者の回答を以下の様にKJ法* でまとめました。
*KJ法:地理学者・文化人類学者である川喜田二郎氏が考案した手法。断片的な情報・データをまとめる時やブレーンストーミングの時に使用される。
上の図の通り、パターン2(ポップアップがページ読み込み後すぐに表示される方)より、パターン1(ポップアップがページが読み込まれてから5秒後に表示される方)に対してより良い印象を持つ人の方が多かったことがわかりました。
「パターン1の方が良い」と思った参加者の理由をまとめると、主に下記3つの意見が浮かび上がってきました。
- 「サイトの内容をまず把握してからでないと会員登録しないから」
- 「パターン2のポップアップはいきなり表示され、不快感を与える」
- 「パターン1の場合はポップアップがインセンティブになる」
また、「違いがわからない」という中立的な意見やどちらのパターンも優位性がないという意見も少なくありませんでした。
そして、12人のうち2人がパターン2の方が良い印象だと回答し、「閲覧している途中で(今回のユーザーテストでは5秒後)ポップアップが表示されると邪魔に感じる」という内容の意見を出していました。
パターン1の方が良いという回答が多かったことから言えるのは、やはりユーザーにとってポップアップが表示されるサイトの目的・背景や前後関係(コンテクスト)は非常に大切だということです。
アパレルブランドの場合ですと、ユーザーがブランドを熟知しているのか、それとも初めて見るブランドなのかによりますが、いずれにしてもサイトが提供している情報を充分に閲覧できていない状態ですと、商品を買いたい・サイトの会員になりたいか、まだわからない気持ちでいる状態です。
また、訪問時にいきなり会員登録などを促すと、「サイトの勝手な振る舞い」などと認知され、ユーザーの立場に立って考えていないサイトという印象を与えてしまう可能性があります。
ユーザーがサイトの情報を充分に閲覧できていて、更に(アパレルサイトの場合)商品に対して関心が高まっている状態で特典のポップアップが表示されると、ユーザーのポップアップへの印象が変わってくるでしょう。「邪魔なものを表示する勝手なサイト」から「有益な情報を提供してくれるお客様想いなサイト」という認識をしてくれるようになる可能性が高まります。
しかし、「サイトの情報を充分に閲覧できている状態」というのはユーザーによって違います。ポップアップの表示というのは何秒後かではなく、商品・サービスなどに対して関心が高い人しか見ないであろうページを閲覧た時に表示した方が良いかもしれません。
また、パターン1の方が良いという回答が多かったものの、違いがわからなかったという回答が少なくなったことから、意外とポップアップのタイミングの差だけではユーザーのサイトに対する印象がそれほど変わらないと言えるかもしれません。或いは、5秒だとユーザーの認知にあまり影響がないのかもしれません。
更に、パターン2をより良い印象と回答された参加者で、パターン1は「これからコンテンツを見ようというタイミングと重なり、パターン2よりも邪魔に感じた。」と回答されている方がいました。
こちらの回答が示唆することは、ポップアップを表示するタイミングにおいて、ページ読み込み後5秒では時間は短すぎで、ユーザーがサイトを閲覧し初めてからもう少し長い時間が経ってからの方が良い、或いはページのある箇所までスクロールしてからポップアップを表示した方が良いということなのかもしれません。
おわりに
色々と可能性を述べさせて頂きましたが、ポップアップなどのウェブサイトのユーザー体験を左右する要素はまだまだ沢山あり、深堀する余地があります。
検証を重ね、興味深い示唆を得ることにより、ウェブサイトのコンバージョン率向上に最終的には繋げることができると考えております。
今回、ユーザーテストの手法をユーザーインサイトを得るために活用しましたが、弊社ではユーザーテストに限らず、様々な施策を組み合わせた運用型のプランとして、コンバージョン率最適化のサービス(Conversion Rate Optimization Service=CROサービス)も提供しております。こちらのサービス、または他のUI/UX改善サービスについてご質問等ございましたら、お問い合わせ頂ければ幸いです。是非一度ご検討下さい。