Tableauのアクション機能を使えば、データを深堀りし、欲しい情報を可視化する仕組みを作ることができます。そんなアクション機能について、全3回にわたり解説していきます。
第1回目の本記事では「フィルタアクションを使ったダッシュボード」について、実装例とともにご紹介していきます。
【前提】ダッシュボードの目的は何だったか?
ダッシュボードの目的
アクション機能を実装する前に、ダッシュボードの意味合いについて今一度確認してみましょう。Tableauは公式サイトでダッシュボードのもたらす恩恵として以下のように述べています。
上手く設計されたダッシュボードは組織の努力に沿い、重要なインサイトの発見に役立ち、意思決定にかかる時間を短縮します。
効果的なダッシュボードのベスト プラクティス – Tableau より(2022-05-25時点)
ダッシュボードは簡単に言ってしまえば「複数のグラフを並べて貼り付けたもの」です。しかし、グラフを見比べることで従来とは異なる視点から新しい発見ができたり、ひと目で何の情報についての資料なのかがすぐに分かり時短になるなどのメリットがあります。
優れたダッシュボードの条件
Tableauが発表している「効果的なダッシュボードを作成するための10のベストプラクティス」にはヒントが解説されているので是非ご覧ください(閲覧にはアカウント登録が必要)。今回はこのホワイトペーパーに掲載されている要素の一つである、「インタラクティブ性」に着目します。
インタラクティブ性とは「何か操作をすると即座に結果を返してくれるような性質」を言います。インタラクティブ性の高いダッシュボードはデータ分析の効率を高めるので優れているといえるでしょう。
Tableauはユーザの入力に対する結果の出し方を細かく設定し、より効果的なものにすることができます。そこで出てくるのがアクション機能です。
この項のまとめ
ダッシュボードの目的
- データを比較して新たな視点で解釈することができる。
- データの一覧として情報がひと目で分かり時短になる。
優れたダッシュボードの条件
- 詳しくはこちらの記事をご参照ください。
- 今回は「インタラクティブ性」に着目し、アクション機能を用いてユーザの操作に対するダッシュボードの反応を解説していきます。
それではアクション機能を用いてインタラクティブ性の高いダッシュボードを作成してみましょう。
Tableauアクション機能「フィルタアクション」とは
フィルタアクションとは、ダッシュボード上で、1つのグラフで絞り込みをかけた時、他のグラフでも同じ絞り込みをかけられるようにする機能です。この機能によって、異なるグラフを同じ切り口で見比べる事ができます。
フィルタアクションの実装例
あなたはとあるスーパーマーケット会社の日本担当者です。各支店の売上の管理の為にTableauを用いることにしました。
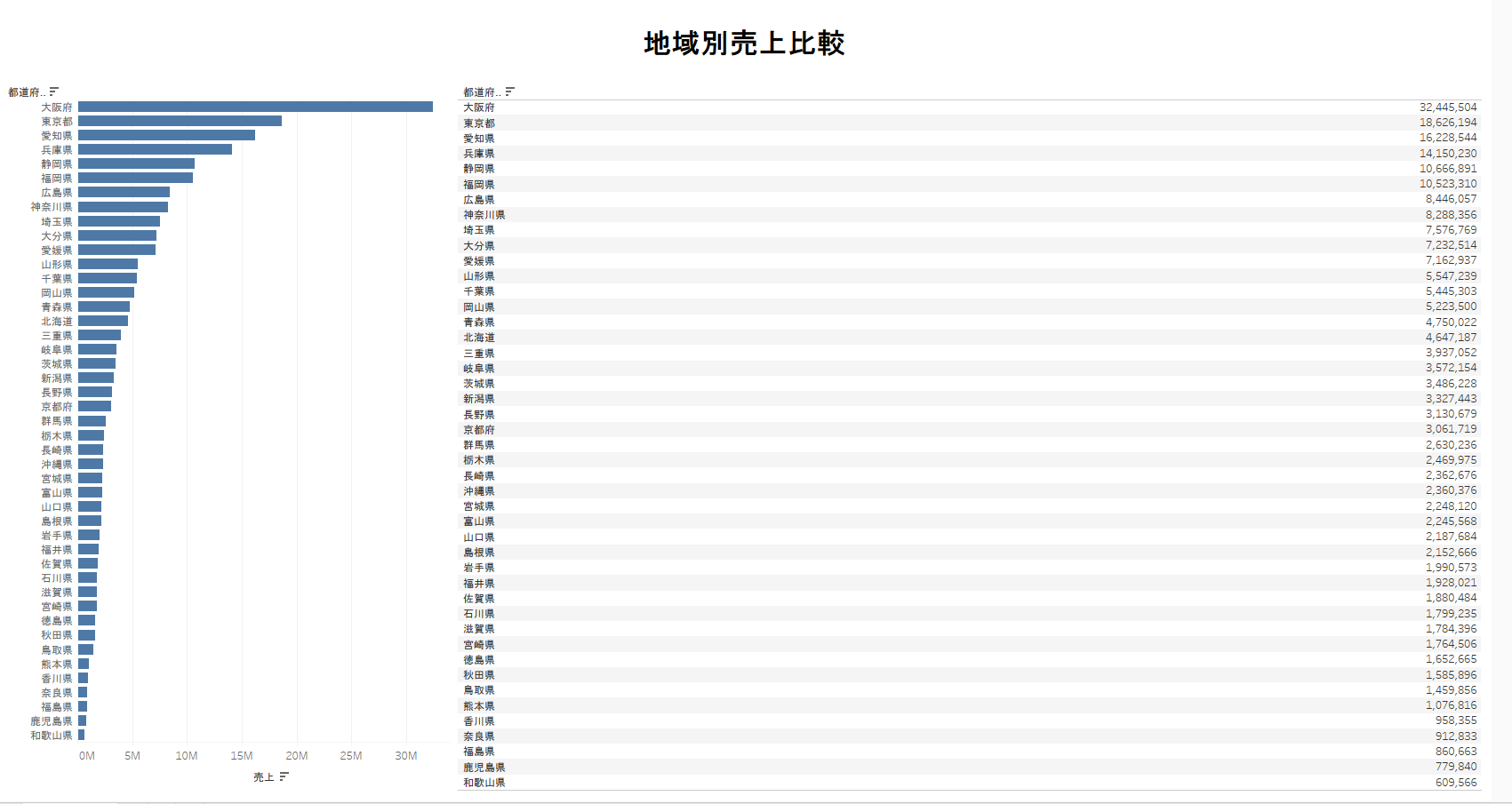
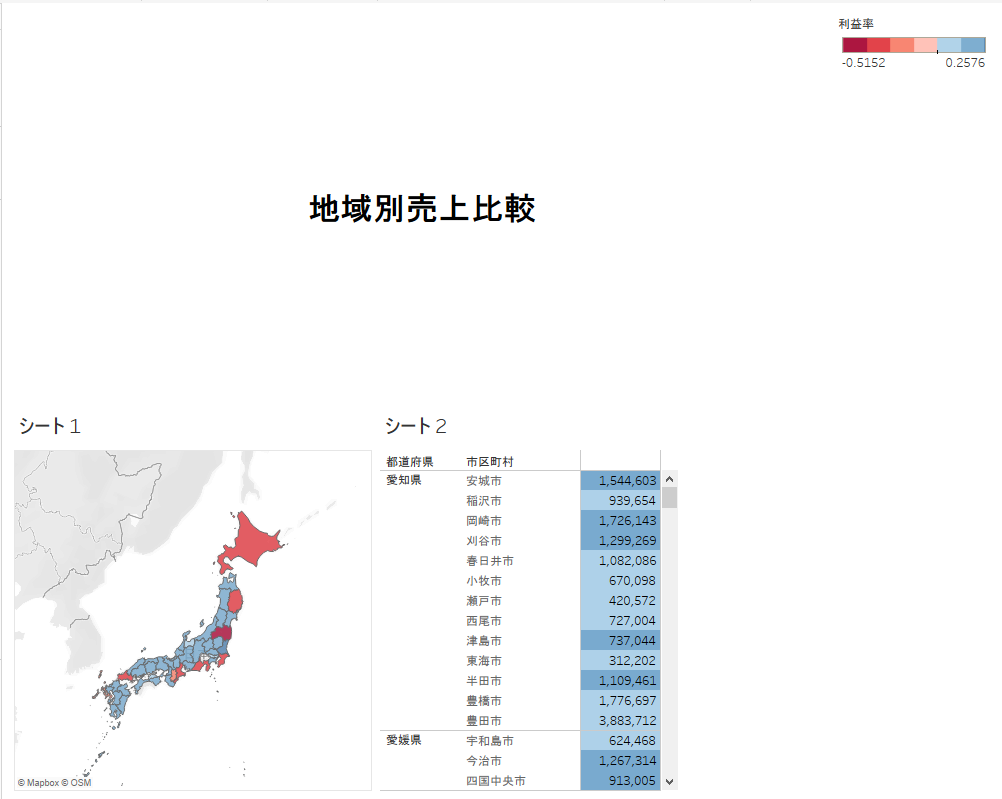
まず、このようなダッシュボードを作りました。(※サンプル – スーパーストア)

縦軸に都道府県、横軸に売上の合計値を持ったこれ以上ないほどシンプルな形ですね。
もちろんこのダッシュボードだけでも棒グラフと表を見比べれば、売上の比較は簡単で可読性が高いものとなっています。もっと可読性を高めるにはどうしたら良いでしょうか?
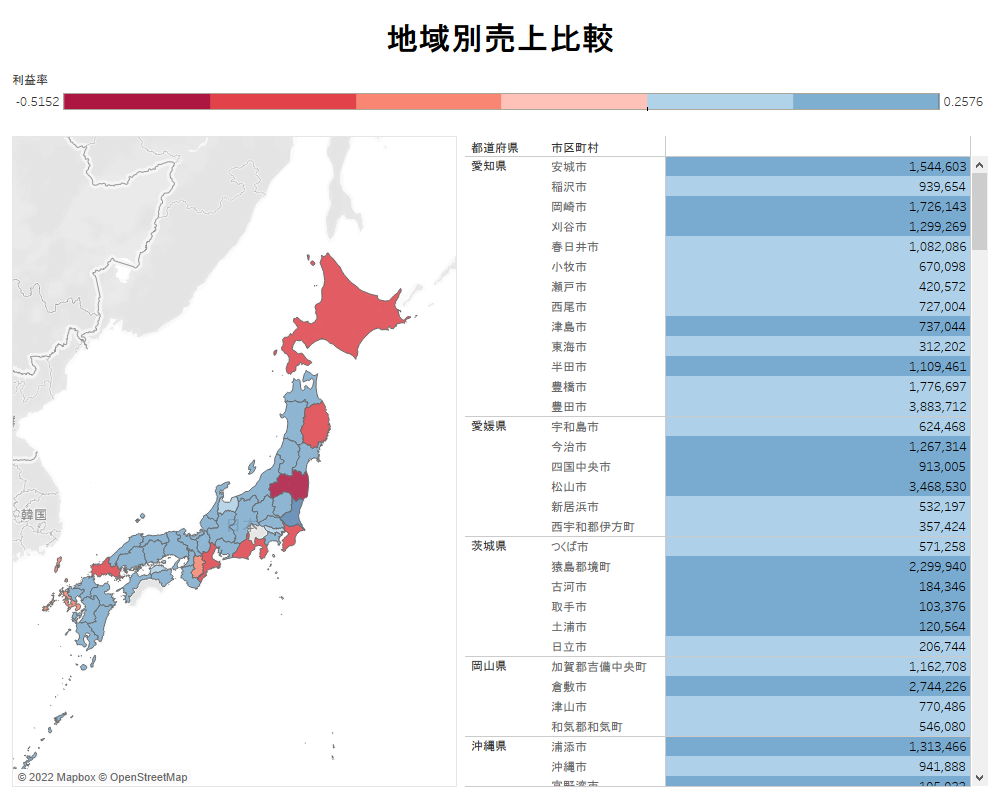
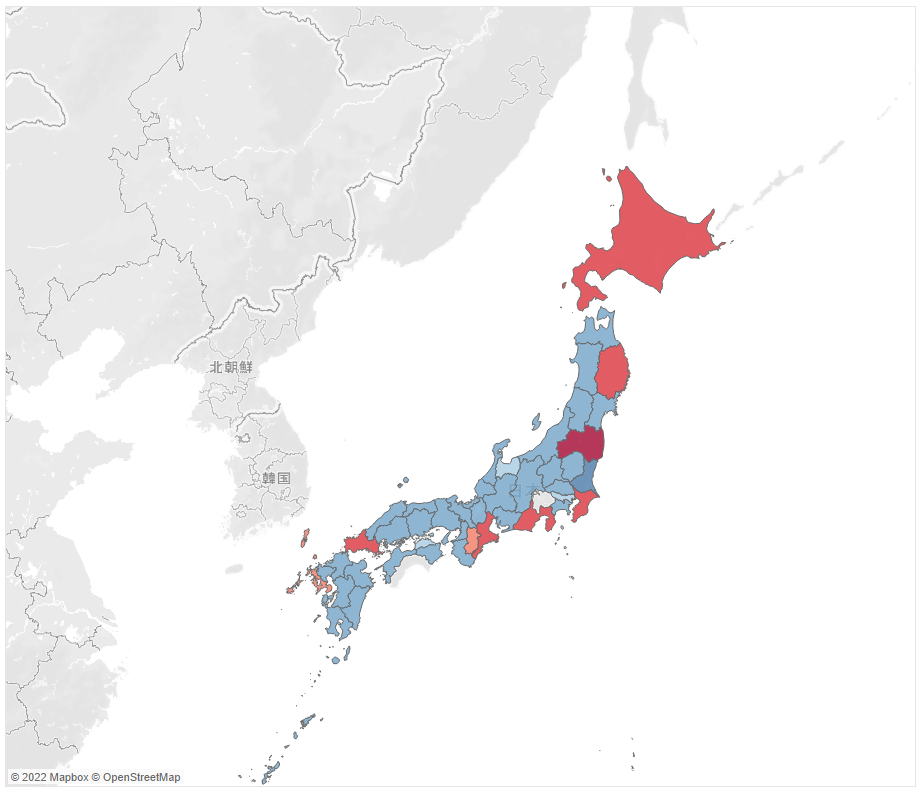
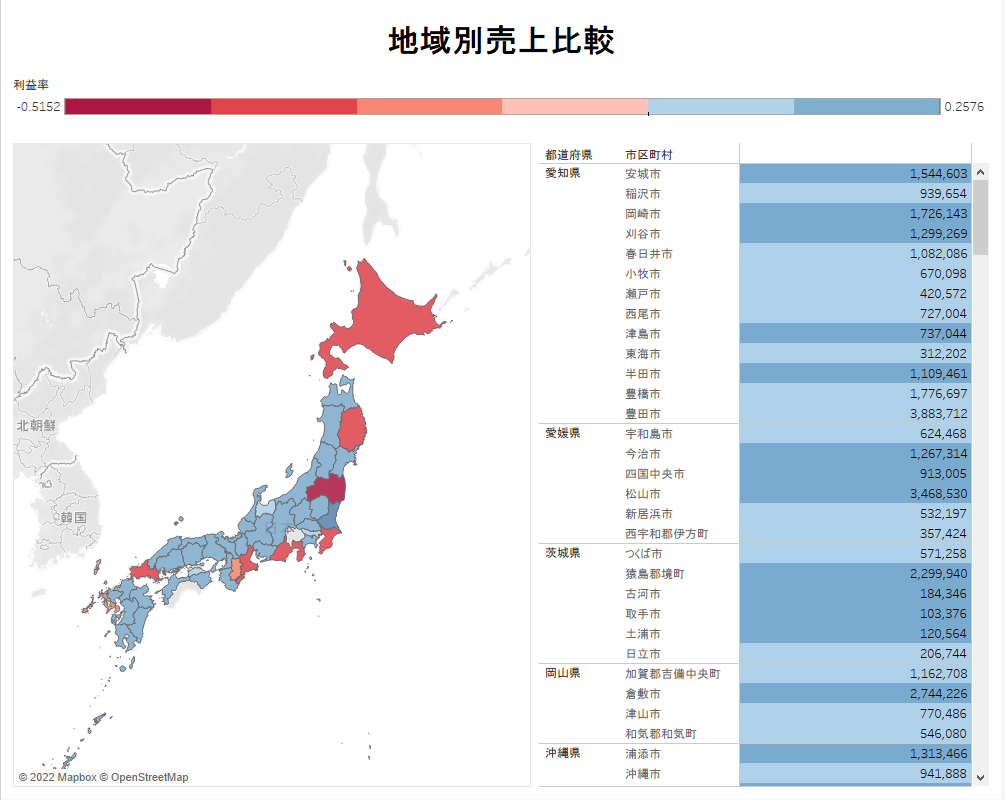
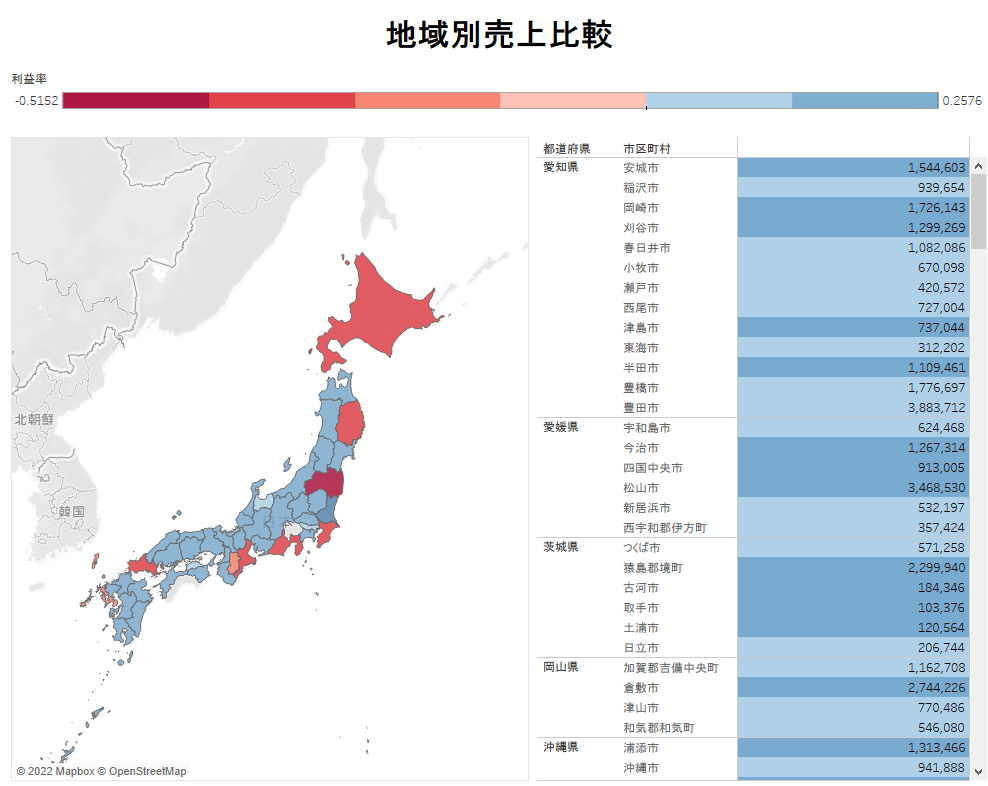
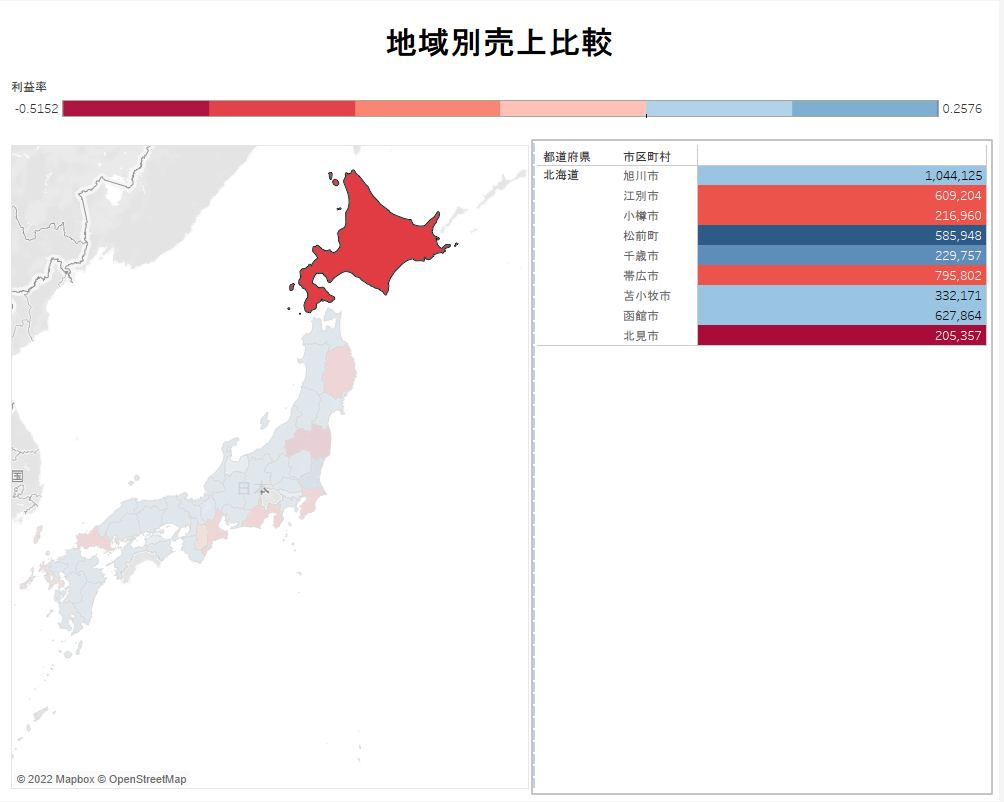
例えば、こんなダッシュボードにするのはいかがでしょうか?


フィルタアクションを使って、左の地図上の都道府県をクリックすると、右の表では、その都道府県のみの売上を市町村別に表示できます。地図上の都道府県は利益率の低いものほど赤色になっているので、利益率の低い都道府県をピックアップして情報を取得するという事ができて便利ですね。
それでは、以下ではこのフィルタアクションを実装する手順を解説します。
手順① データソース接続
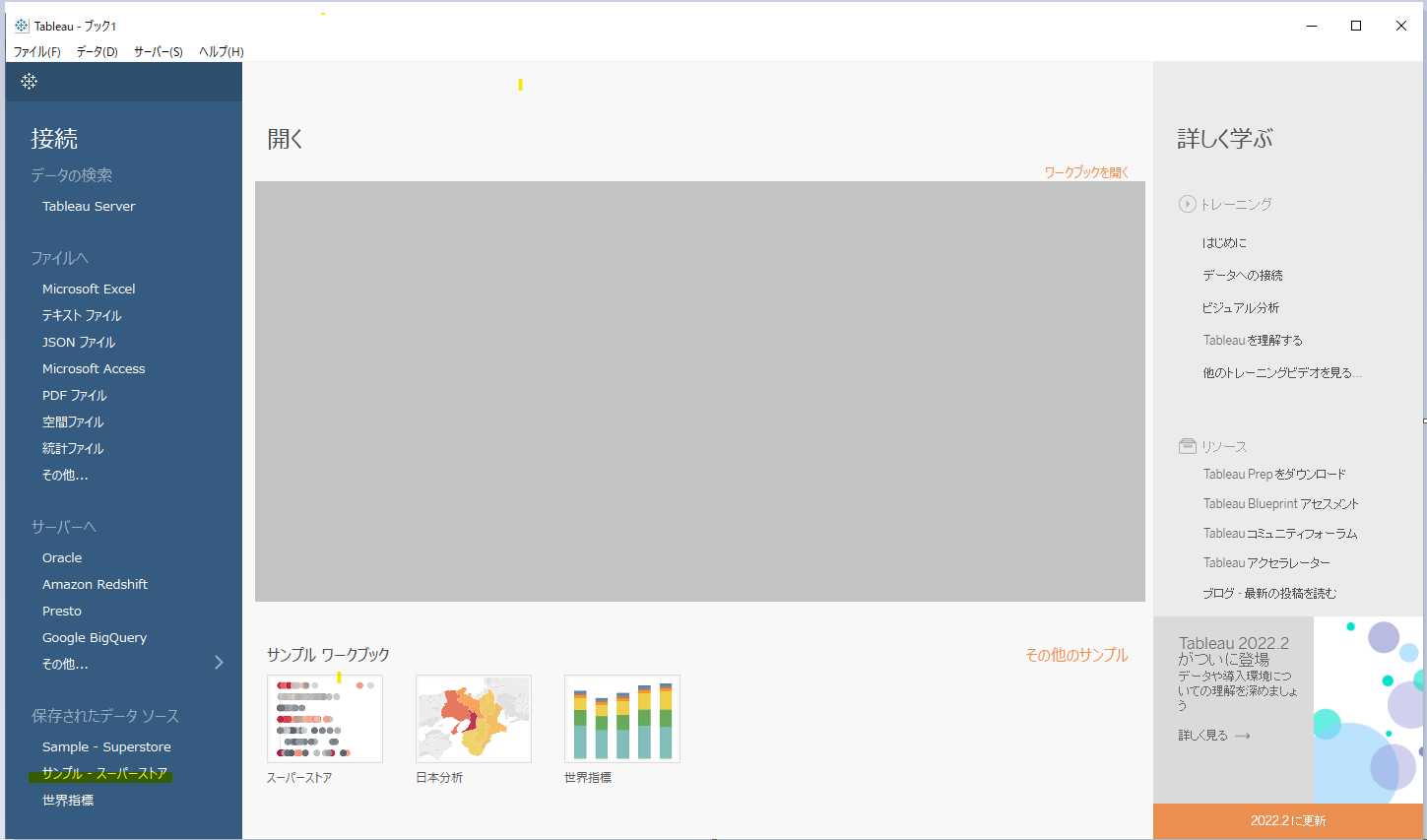
Tableauを起動した際に表示されるデータソース選択画面で、左下にある「サンプル – スーパーストア」をクリックしてください。

手順② 都道府県を「地理的値」型に変換
デフォルトで「都道府県」というフィールドは文字型になっているので地図上に表記できません。地図上に表記するにはこの項目が地理的値型にならなければなりません。

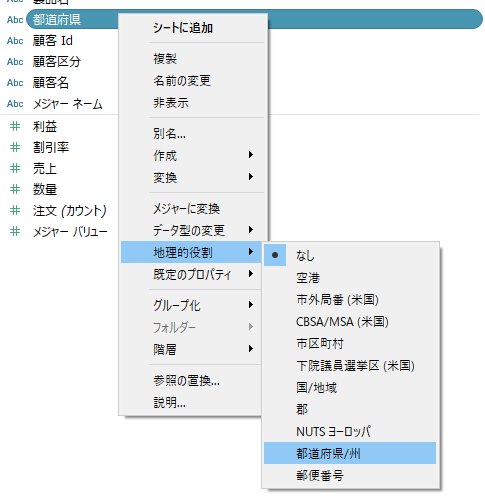
サイドバーのデータペインに表示されている「都道府県」で右クリック。表示されるメニューから「都道府県/州」を選択してください。

都道府県の項目のアイコンが地球のマークになっており、メジャー項目に「緯度(生成)」「経度(生成)」が追加されましたでしょうか。

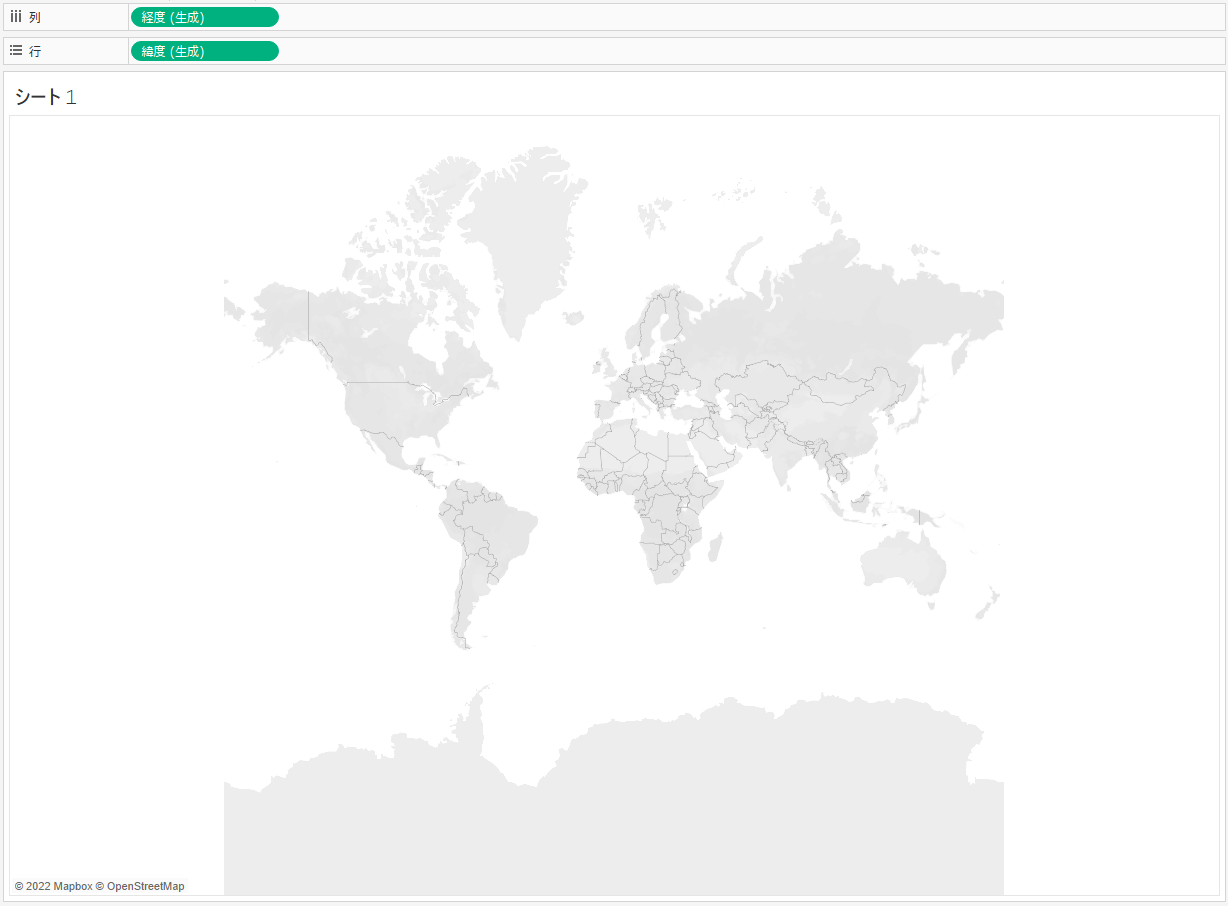
「緯度(生成)」「経度(生成)」をそれぞれダブルクリックしてください。

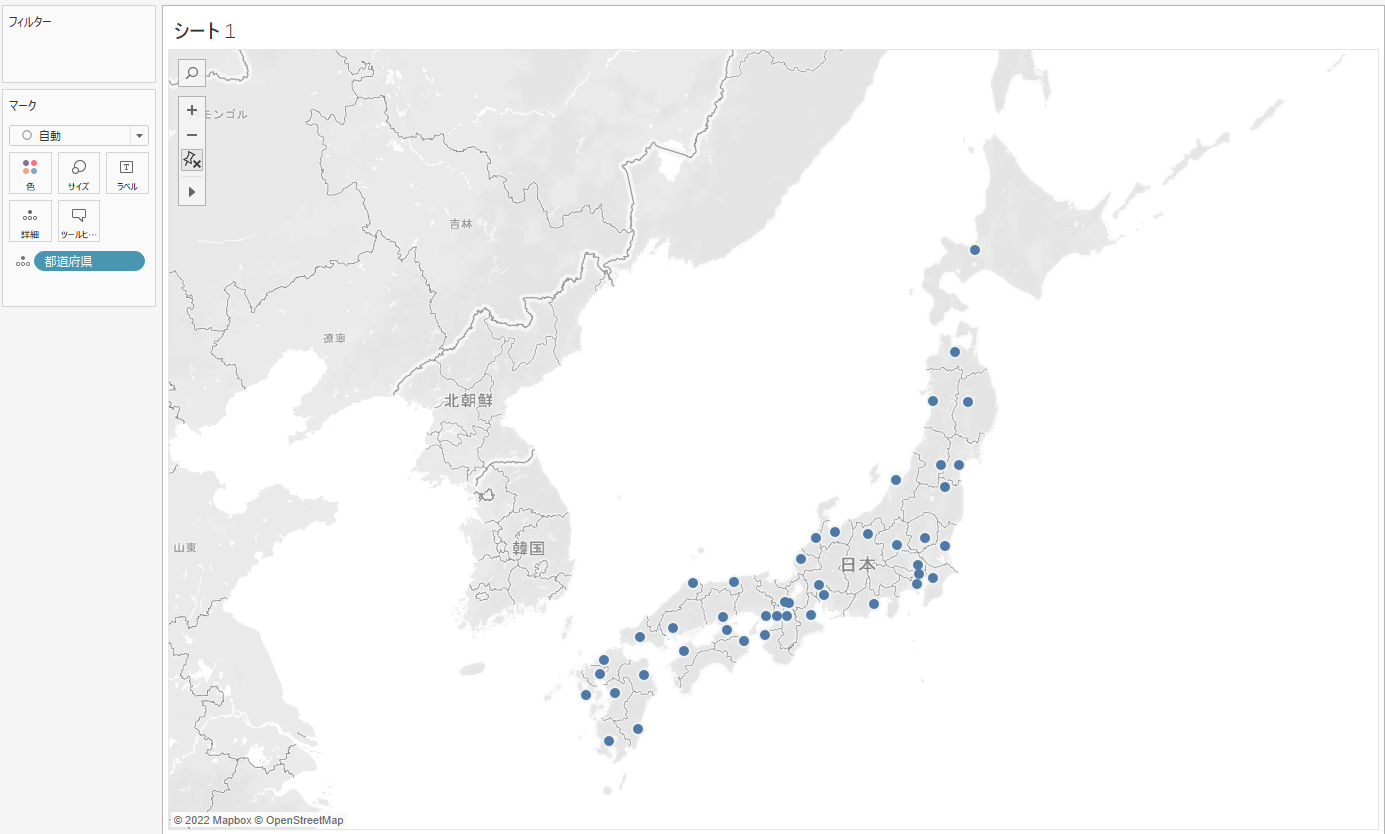
都道府県をマークカードの「詳細」に追加してください。

マークカードの形を「自動」から「マップ」に変換してください。

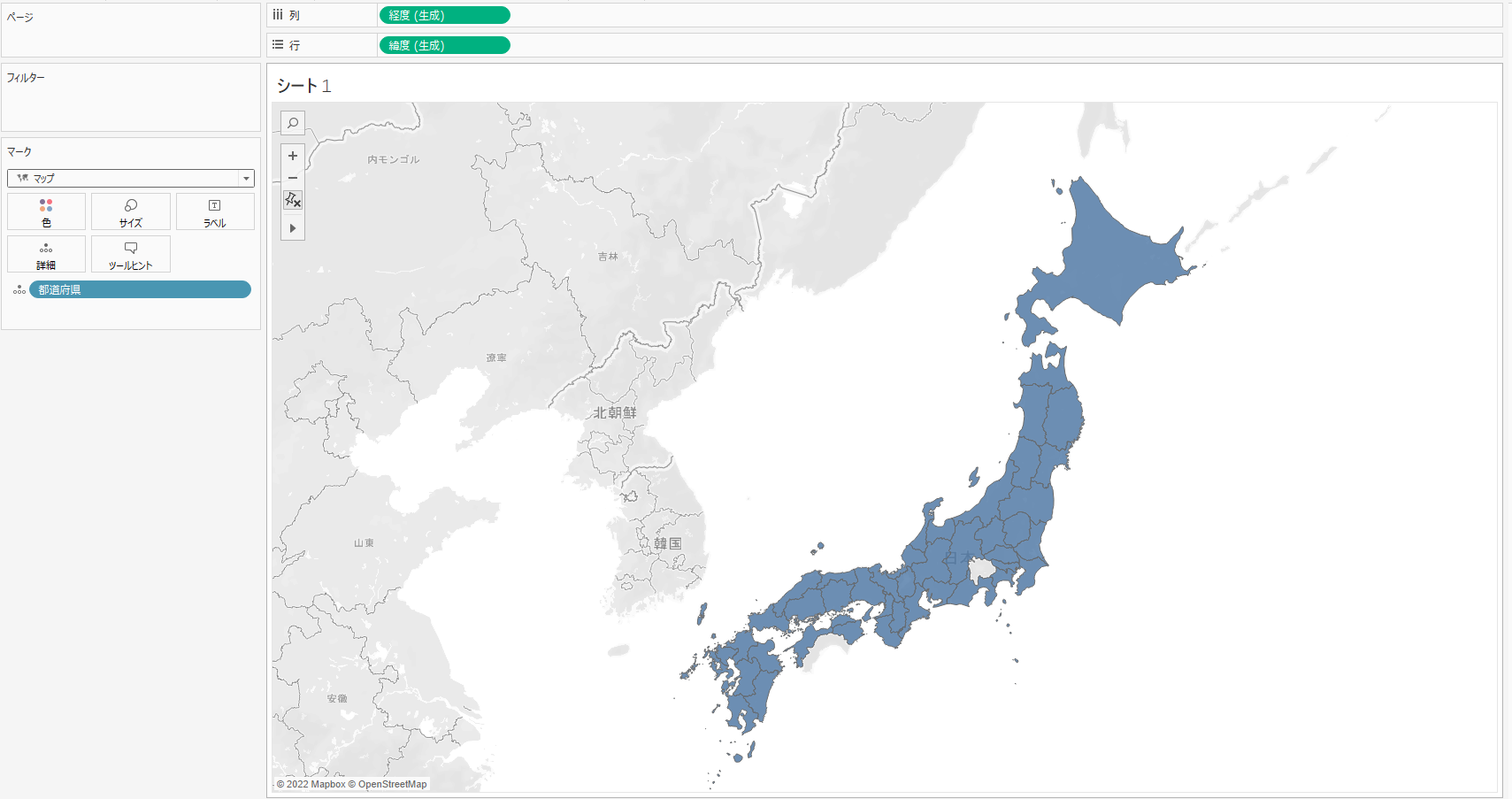
このような表示になりましたでしょうか。

手順③ 利益率の項目を作成
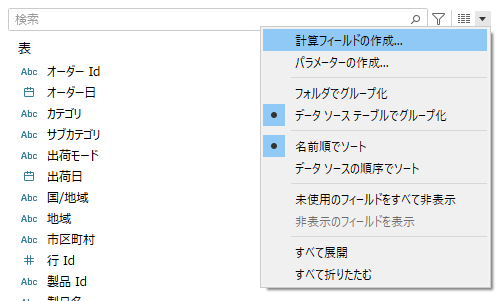
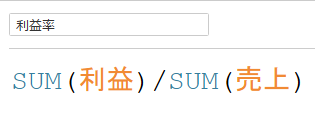
データペインの検索バー右の▼をクリックし「計算フィールドの作成」をクリック。

「利益率」という名称で、「SUM(利益)/SUM(売上)」と式を入力してください。

手順④ 地図上の都道府県に利益率を色表示
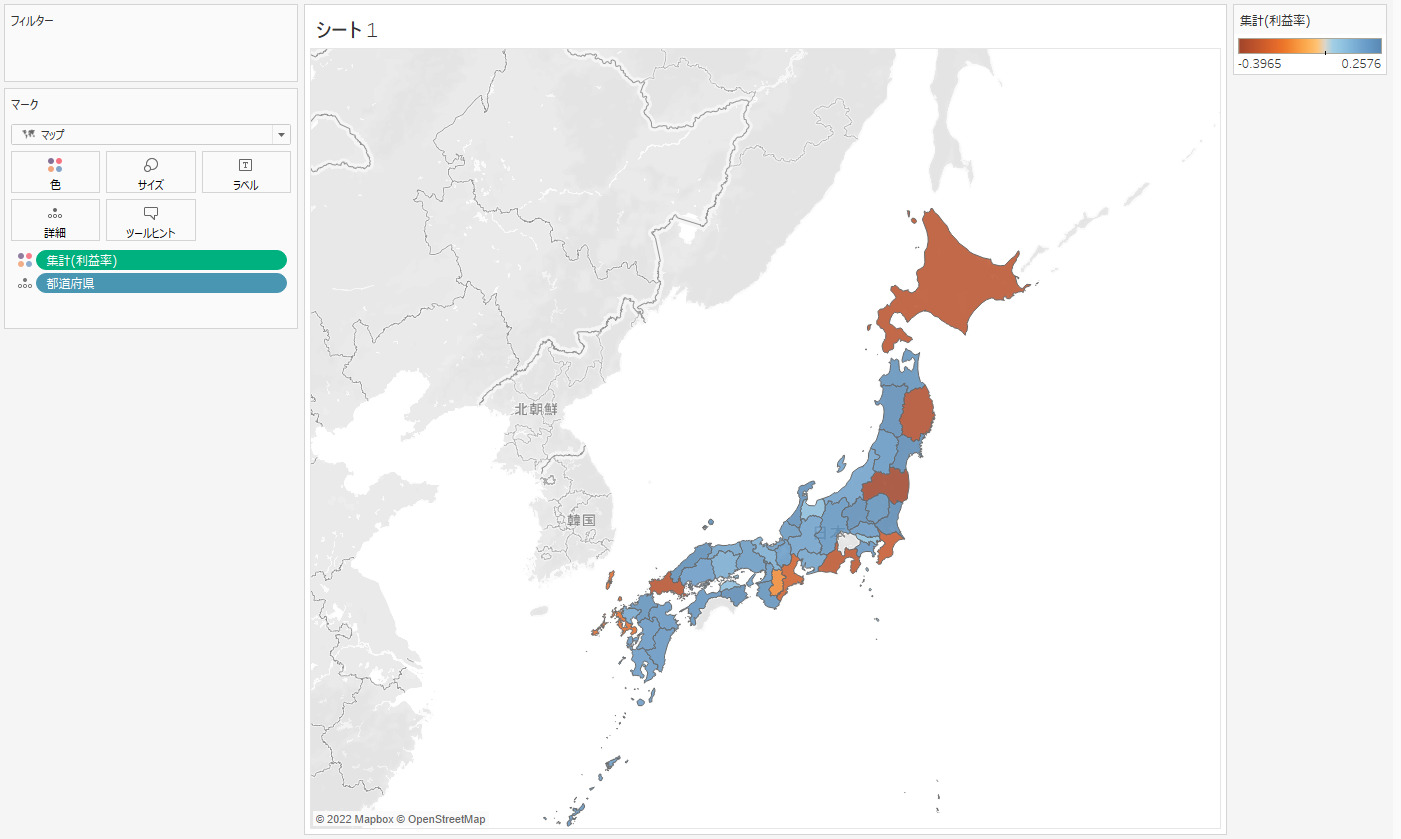
マークカードの色に利益率をドラッグ&ドロップ。

このような表示になりましたでしょうか?
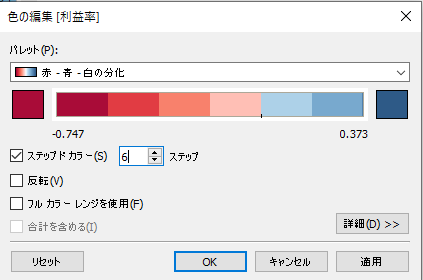
右側の色の凡例の▼をクリックして「色の編集」をクリック。

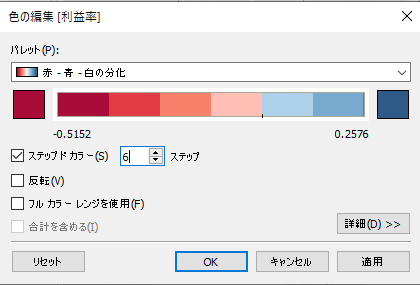
以下の設定にして「OK」。

これで、例と同じ地図が作成できました。

ハイライト表を作成
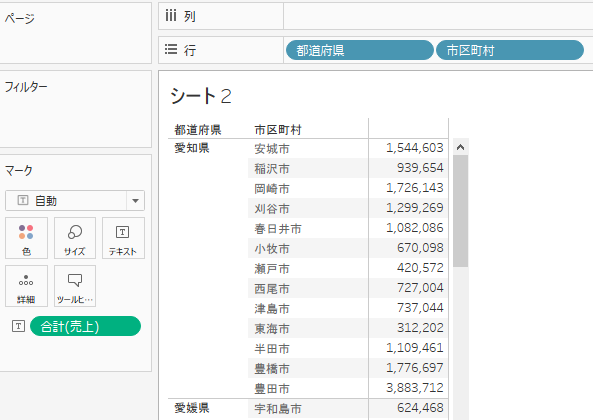
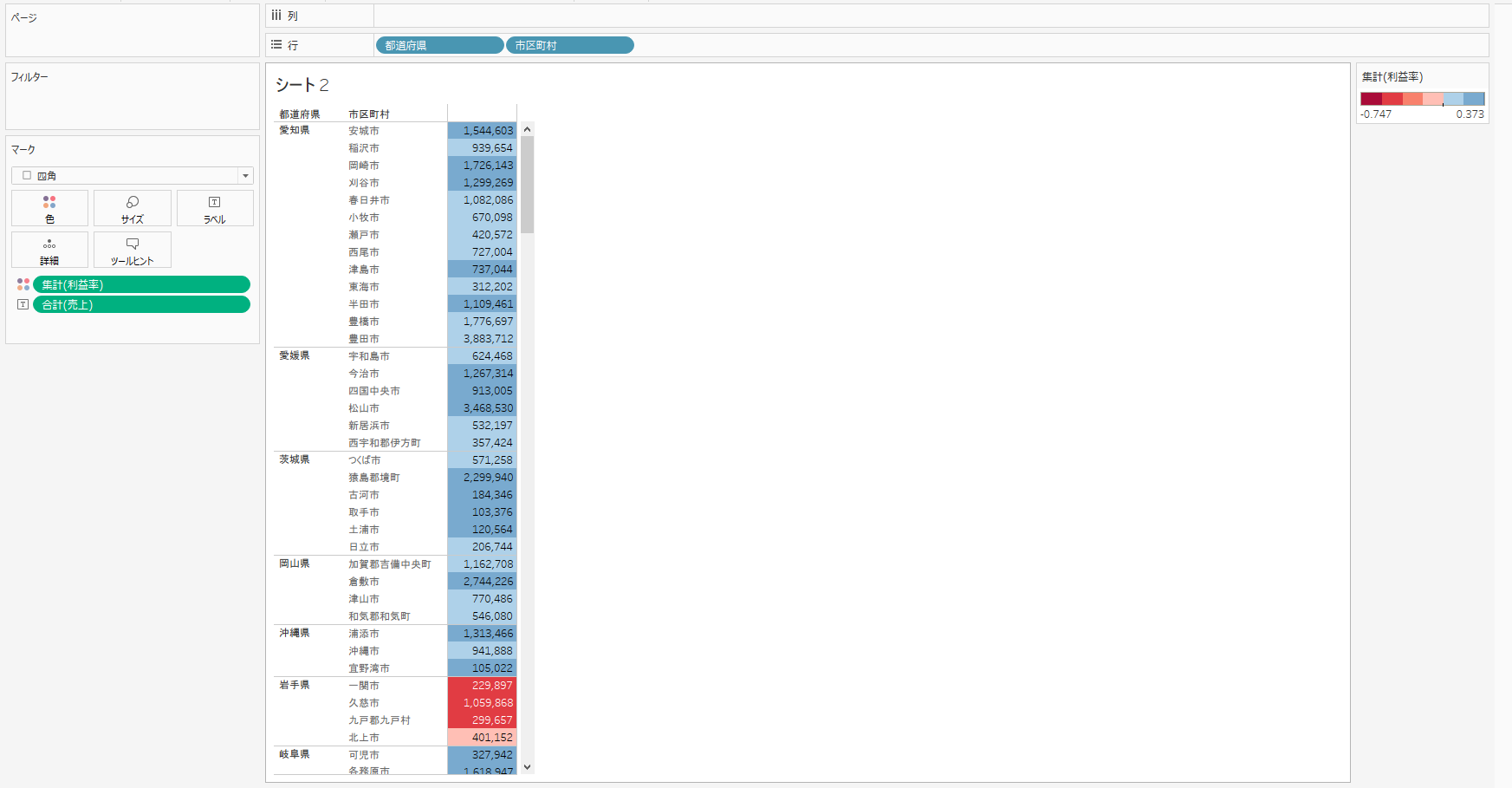
行に「都道府県」「市区町村」、マークカードのテキストに「売上」をドラッグ&ドロップしてください。

テーブルに利益率の色を反映する
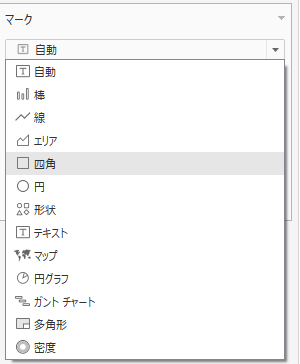
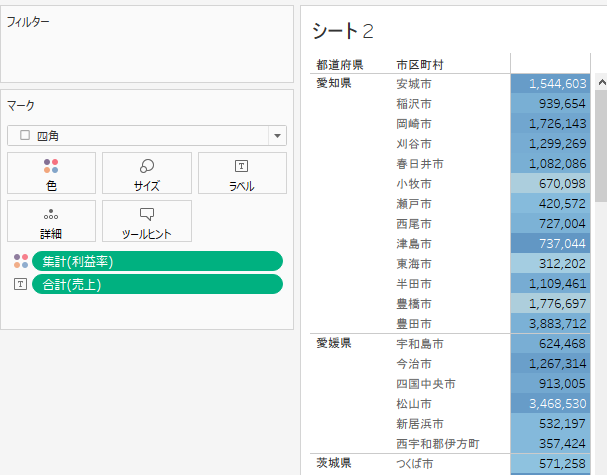
マークカードの形を「自動」から「四角」に変換。

利益率を同じくマークカードの「色」に追加してください。

色の調整
ハイライト表の色分けにも、都道府県の色分けと同じ設定を反映します。右端の凡例から「色の編集」をクリックし画像のように設定して「OK」をクリック。

これで色表示の設定は完成です。

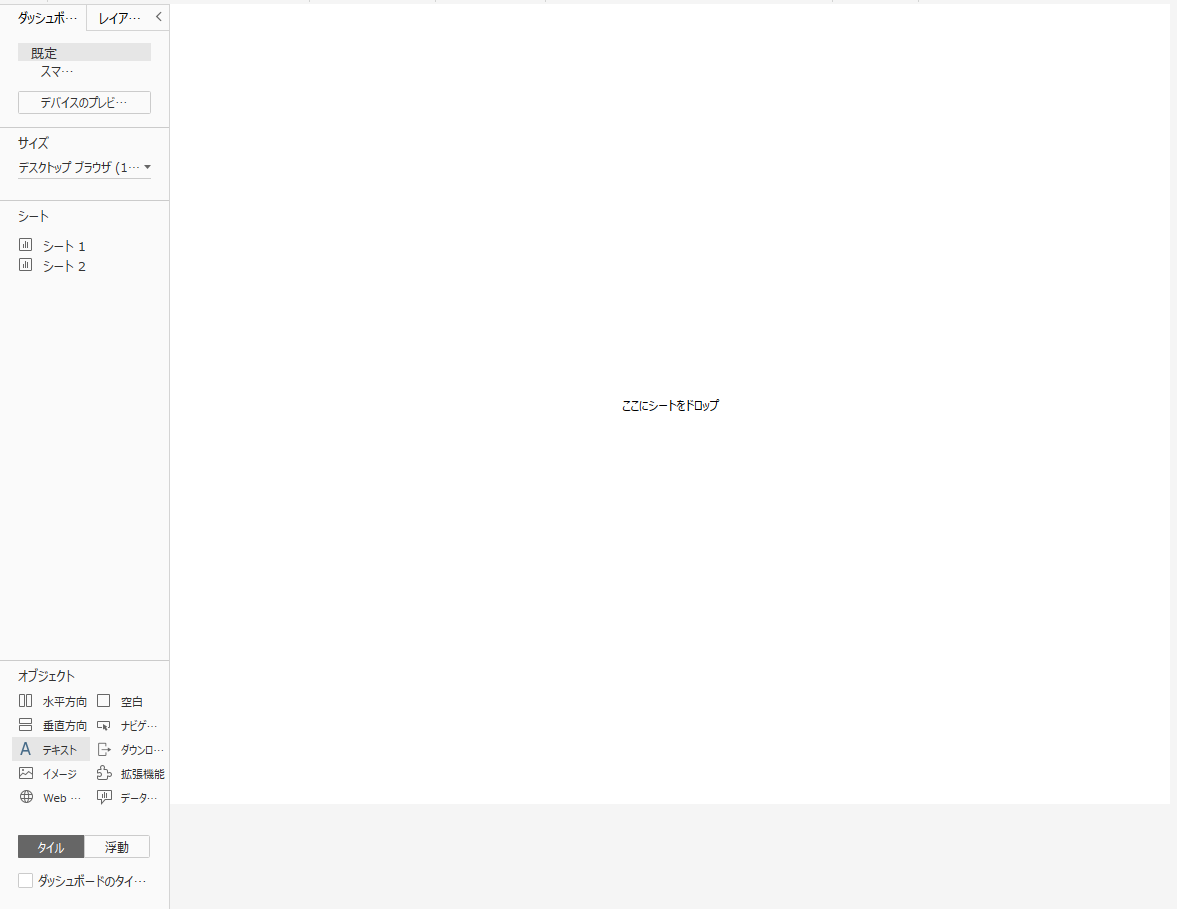
手順⑤ ダッシュボードへ配置
以下の例に沿ってダッシュボードへ配置していきましょう。

テキストを配置
画面左下の「オブジェクト」欄から「テキスト」をドラッグ&ドロップ。

以下のようにテキスト(見出し)を入力。

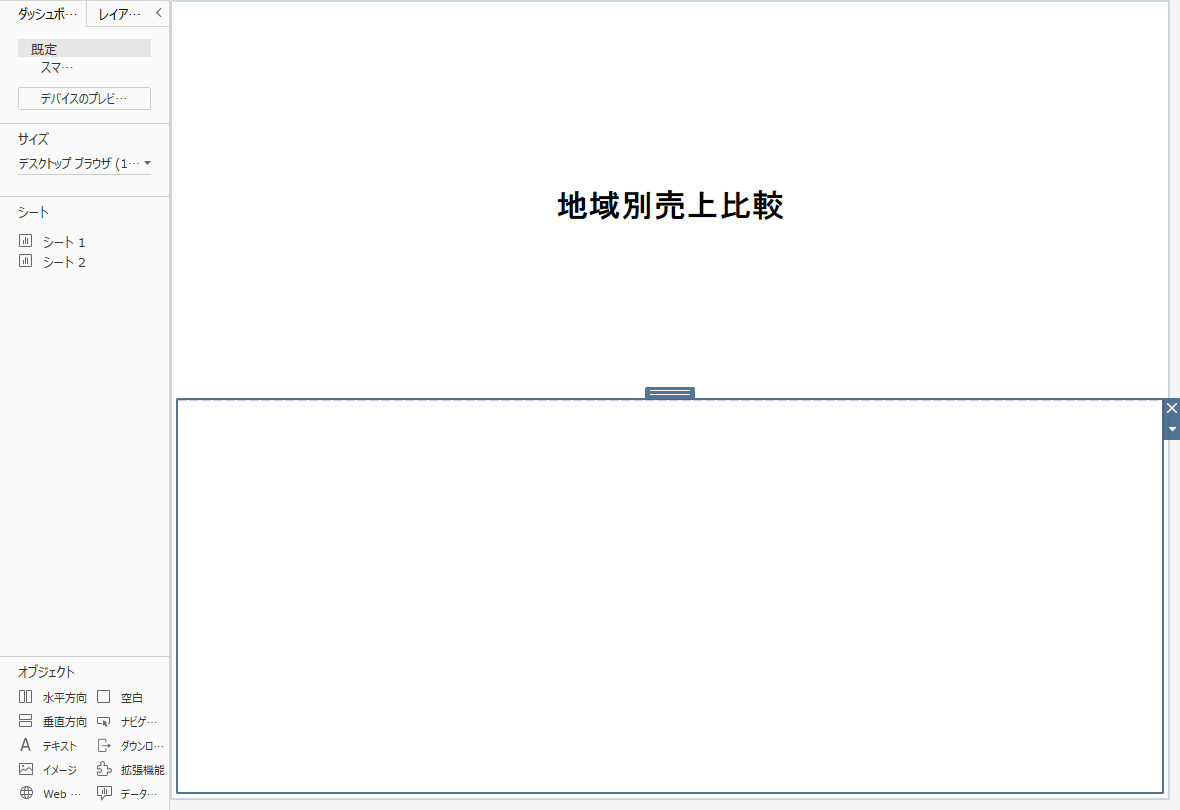
水平方向オブジェクトを配置
テキストと同様の場所にある「水平方向」をテキストの下にドラッグ&ドロップ。

グラフをそれぞれ水平方向のオブジェクト内に配置

サイズと場所を調整
すべてドラッグ&ドロップで調整可能です。

グラフ上で右クリックしてメニューを表示。タイトルを非表示にする。

手順⑥ フィルタアクションを実装
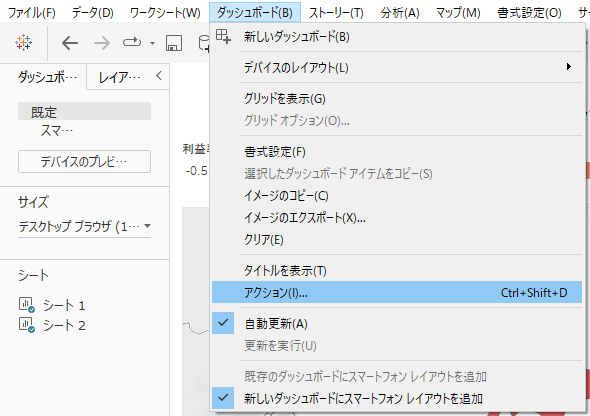
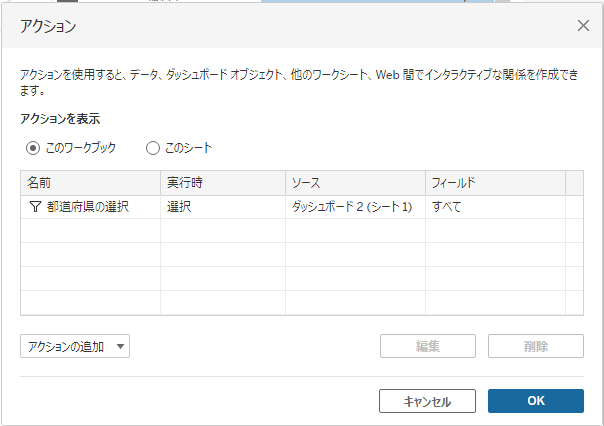
ダッシュボードが出来たら後は簡単です。ダッシュボード画面のメニューバー「ダッシュボード」をクリックし「アクション」をクリック。

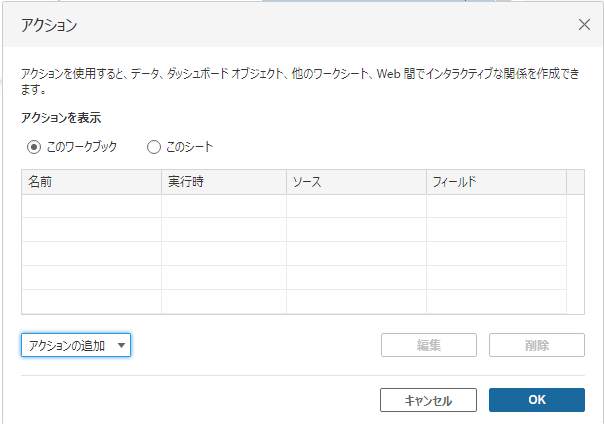
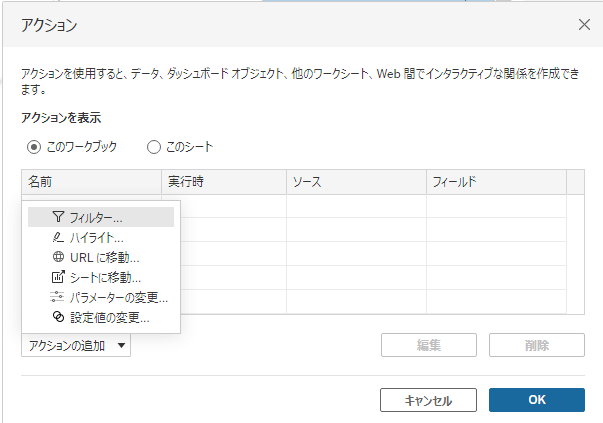
アクションの追加から「フィルタ」を選択。


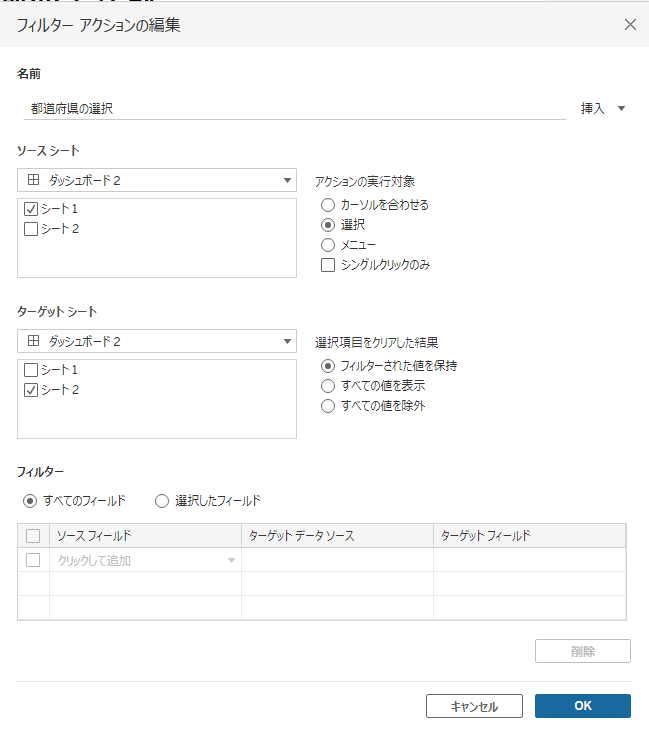
このような設定を入力出来たら「OK」。

■各項目の説明(フィルター アクション – Tableau より)
| ソースシート | ユーザが操作するシート |
| ターゲットシート | ソースシートが絞り込まれたとき絞り込まれるシート |
| アクションの実行対象 | ユーザのソースシートの操作方法 ポイント – グラフにカーソルを合わせると実行します 選択 – グラフをクリックすると実行します メニュー – グラフをクリックして表示されるアクション名のリンクボタンをクリックすると実行します |
| 選択項目をクリアされた結果 | ソースシートの選択がキャンセルされた時のターゲットシートの動き フィルターを残す – フィルター済の結果をターゲット シートに表示し続けます すべての値を表示 – すべての値を含むようにフィルターを変更します すべての値を除外 – すべての値を除外するようにフィルターを変更します。 |
もう一度「OK」。

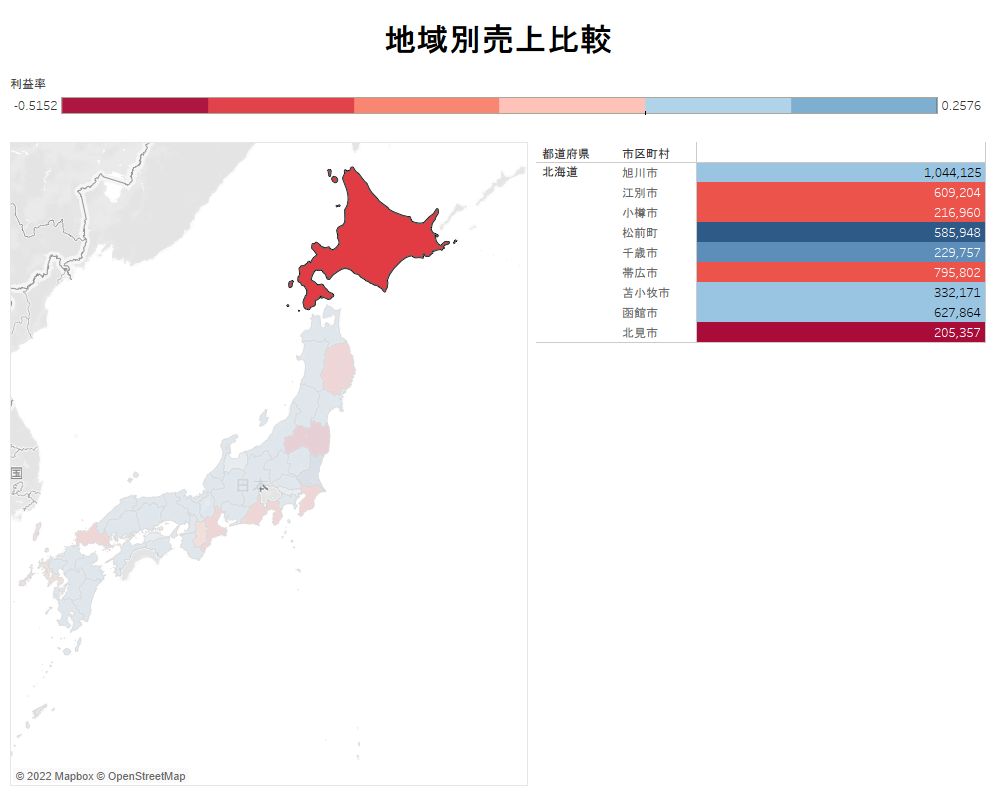
地図上をクリックすると右のグラフが都道府県別に絞り込まれるのが分かりました。

以上で、「左の地図上の都道府県をクリックすると、その都道府県のみの売上を市町村別に表示」の機能が実装できました。
まとめ
この記事では、Tableauのアクション機能の一つ、フィルタアクションを用いたダッシュボードの作成方法をご紹介しました。Tableauはデータの一覧化にとどまらず、工夫次第で直観的な操作を実現できる事がお分かりいただけたのではないでしょうか。
弊社のコンサルティングサービスでは、お客様のダッシュボードのご相談に対し、ヒアリングから実装まで一貫してサポートいたします。お気軽にお問い合わせください。
ここまで記事を読んでいただき本当に有難うございます。








