この記事では、Tableauダッシュボード作成プロジェクトを推進する上で見落とされがちな点を、実際の例を交えながらご紹介します。
今回は、とくに要件定義の段階で気をつけていただきたいポイントをまとめます。ダッシュボードを自社で開発される際や、外部依頼時の確認点としてご参考になれば幸いです。(前提として、Tableau ServerやTableau Cloud上にパブリッシュしてダッシュボードをご覧いただく環境を想定した内容となっています。)
ダッシュボードのサイズが設計段階と異なるように見える
ダッシュボードのサイズは、載せることができるグラフの数や大きさ等のUIに大きく関係するため、要件定義段階にて閲覧環境や印刷用途の有無などを確認しながら定めていきます。
ダッシュボードサイズのオプション
Tableauのダッシュボードサイズオプションには、3つの種類があります。
- 固定サイズ(既定)
- 自動
- 範囲
参考:ダッシュボードのサイズとレイアウト – Tableau
それぞれの特徴は以下のとおりです。
- 「固定サイズ」:表示に使用するブラウザのウィンドウサイズにかかわらず、ダッシュボードは同じサイズに保たれます。
- 「自動」:ブラウザのウィンドウサイズに応じてダッシュボードのサイズが自動的に変更されます。また、描画を要するため表示速度に影響が出ることがあります。
- 「範囲」:自動と似ていますが、指定した最小サイズと最大サイズの間で、ダッシュボードが拡大/縮小されます。
弊社のお客様のダッシュボードは多くが「固定サイズ」を採用しています。主な理由は、ダッシュボードサイズを固定することで可視化表現の検討がスムーズに行えることと、利用者ごとに見え方が異なることを避けられることです。
一方で、閲覧時にスクロールを発生させないようにする場合にはピクセル単位での調整を行ったりと、検証に時間を要することもあります。
しかし、そのようにして固定サイズのダッシュボードの大きさを設定したにもかかわらず、利用者に確認してもらうと設計段階で想定していた見え方と異なってしまう場合があります。
【落とし穴】利用者のディスプレイ設定
利用者の多くはWindowsのPCでダッシュボードを見ますが、そのPCのディスプレイ設定のデフォルトがダッシュボードの作成者・確認者・利用者間で共通とは限りません。
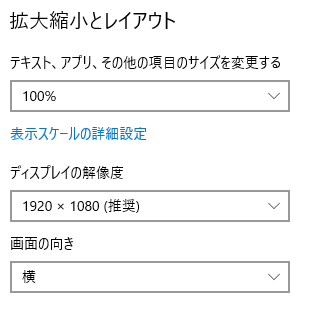
たとえば、下の画像は私が使用しているディスプレイ設定です。
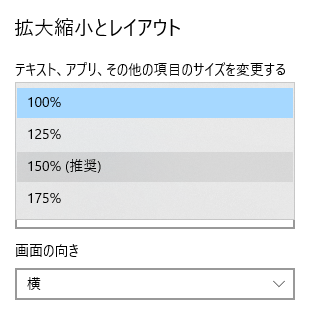
実はこの設定項目の内、「テキスト、アプリ、その他項目のサイズを変更する」については私の端末の推奨値は150%でした。
しかも、この設定は使用している端末によって異なる場合があります(実際に125%が推奨となっている端末があることを確認しています)。つまり、私のようにデフォルト設定を変更している場合も含め、関係者が見ているディスプレイサイズが各々異なる可能性があるということになります。
【落とし穴】ブラウザの拡大倍率
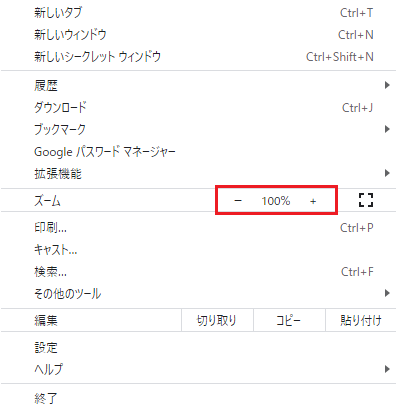
Windowsのディスプレイ設定だけでなく、ダッシュボードにアクセスするブラウザにも倍率設定があります。
画像はGoogle Chromeの設定ですが、こちらはデフォルトでは100%になっているものの、利用者の中には閲覧するページごとにズームの設定を変更している方もいらっしゃいます。また、一度変更した設定は保持されるので、ご自身で設定を変更していることを忘れている場合もあります。
そして、Windowsのディスプレイ設定とブラウザの拡大倍率の差異は複合して発生することがよくあります。たとえば、以下のようなケースです。
- Case1. Windowsのディスプレイ設定はデフォルトの150%になっていた。文字や画面が大きいなと思いつつも、文書作成などには影響がないのでそのままにしていた。しかしブラウザの画面は見づらかったので、ブラウザの拡大倍率を75%にして見ていた。
- Case2. Windowsのディスプレイ設定は100%になっている。しかし、ブラウザの文字が読みにくかったのでブラウザの拡大倍率を110%にして見ていた。
作成するダッシュボードを確認する方と利用者の間に上記のような違いがあるとイメージにズレが生じるため、ご確認いただくことをオススメします。
なお弊社の作業環境の場合ですが、Tableau Desktopがディスプレイ倍率100%を前提とした作りになっているため、概ねWindowsのディスプレイ設定は100%で作業を行っております。
ダッシュボードの文字の見え方が指定したフォントと異なる
「ダッシュボードで使うフォントは後でも変更自体は可能なので、要件定義段階で決めておく必要はないのでは?」と思う方もいらっしゃるかもしれません。
確かに、フォントの途中変更が大きな影響を及ぼさない場合もあります。一方で、下記のような場合では先に検討しておくことをオススメします。
- ダッシュボードの枚数が多い場合:
→変更する手間がかかる - ダッシュボードと同じフォントを使ったアイコン画像などを使用している場合:
→フォントの変更により画像の作り直しが発生する - 文字量が多い場合:
→グラフ内やダッシュボードタイトルや説明文なども含め文字の量が多い場合は、フォントの変更により各要素の位置やサイズ調整が発生する可能性が高い
そこで、フォントを選定いただく際の注意点についてご紹介します。
Tableau Cloudの場合
まず、Tableau Cloudではフォントについて下記の案内があります。
Tableau Public および Tableau Cloud は当社 Linux サーバー用に公式にライセンスされているフォントをサポートしています。ブラウザでのフォントのレンダリングはサーバーとクライアント デバイスの両方にインストールされているフォントに依存しているため、他のフォントが期待通りに表示されることは保証できません。
参考:Tableau Public または Tableau Cloud にパブリッシュした後、予想どおりのフォント表示がされない
そして上記のページ内に、サポートされているフォントの例も挙げられています。
- Arial
- Calibri
- Courier New
- Georgia
- Meiryo UI
- Noto CJK Sans
- Noto Thai Sans
- Noto Thai Serif
- Poppins
- Roboto
- Tableau
- Times New Roman
- Trebuchet MS
- Verdana
注: Safari ブラウザを使用している場合、いくつかのフォントが正しく表示されない場合があります。
上記を見ると、和文(日本語)が含まれるフォントは下記の2つしかありません。
- Meiryo UI
- Noto CJK Sans
そのため、日本語が含まれるダッシュボードであれば上記どちらかのフォントを選択いただくことをオススメします…ということになるのですが、ここで実際に弊社で検証を行った結果をご紹介します。
■検証対象
Tableau Cloudの対応フォント一覧に名前がある、下記3フォント
- Arial(英文フォントのみ)
- Noto Sans CJK JP(和文フォントあり)※Tableau Desktop上ではNoto CJK Sans表記ではない
- Meiryo UI(和文フォントあり)
Tableau Cloudの対応フォント一覧に名前がない、下記1フォント
- メイリオ
■検証方法
- 上記4つのフォントを使ったサンプル文のダッシュボードを作成
- 1のTableau Desktop上での見た目(画面キャプチャ)と画像形式でのエクスポートを用意
- 1をTableau Cloudへパブリッシュ
- 3をGoogle chromeで表示させ、見た目(画面キャプチャ)と画像形式でのエクスポートを用意
- それぞれを比較
■検証結果
比較gif動画
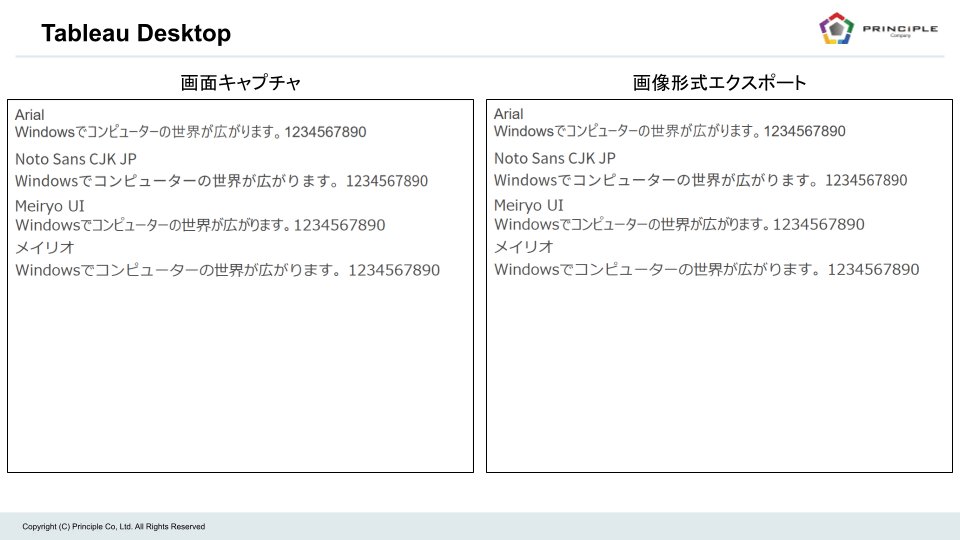
Tableau Desktop
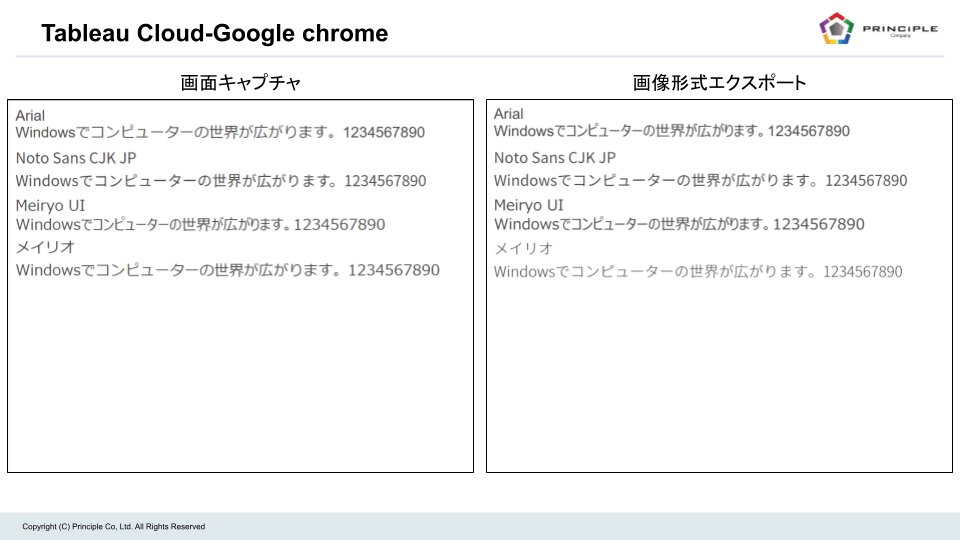
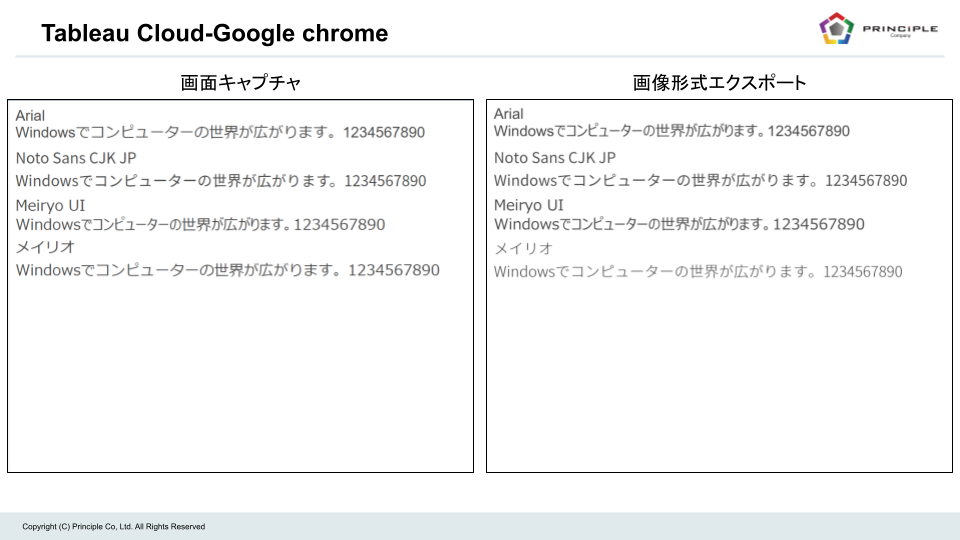
Tableau Cloud-Google chrome
検証まとめ
- Arialは、和文部分がTableau Desktop上の見た目とTableau Cloudパブリッシュ後で異なる。Tableau Cloudパブリッシュ後の和文部分は閲覧しているブラウザのフォント設定によって変わる(Windowsの場合はメイリオが多い)。
- Noto Sans CJK JP・Meiryo UIは、Tableau Desktop上の見た目とTableau Cloudパブリッシュ後にほぼ差がなく、かつブラウザから画像形式でエクスポートを行ってもあまり差がない。
- メイリオは、Tableau Desktop上とTableau Cloudパブリッシュ後の見た目にほぼ差はないが、ブラウザから画像形式でエクスポートを行うと線が細くなる。
上記より、表示の確実性等を重視する場合であれば、Tableau Cloud上にパブリッシュするダッシュボードで使用するフォントはNoto Sans CJK JPかMeiryo UIをオススメいたします。
Tableau Serverの場合
Tableau Desktop上のフォントとパブリッシュ後のフォントの見た目についての考え方は基本的にTableau Cloudと同様です。しかし、フォントの選択肢という点ではTableau Serverがインストールされている環境によって、使用可能なフォントが異なる場合があります。
Tableau Server でカスタム フォントを使用できます。これを実行する際は、意図した体験をユーザーに対して確実に提供するために、次の内容を念頭に置いてください。
–
- Tableau Server を実行中のコンピューターにフォントがインストールされている必要があります。フォントをインストールしたら、Tableau Server を再起動して新しいフォントを使用します。
- フォントは、Tableau Server に接続されるクライアント コンピューター上にインストールする必要があります。フォントをブラウザーで正常に表示するには、そのフォントがローカルにインストールされている必要があります。
- ベスト プラクティスとして、「web safe」を使用します。(すべての主要ブラウザーに既定でインストールされているフォント) を使用します。これにより、フォントがクライアント マシン上で正しく表示される可能性が高まります。
- ブラウザーが異なると、同じフォントでもレンダリング方法が異なります。そのため、クライアントブラウザーのカスタムのフォントがインストールされていても、異なるブラウザーで表示すると外観が異なる場合があります。この違いは、意図的な効果を出すためにコメントやタイトルで特定のスペースを使用している場合に顕著になる可能性があります。
参考:Tableau Server でのカスタム フォントの使用
もし利用環境がTableau Serverの場合、利用可能なフォントの選択の幅が広かったり、後から追加インストールできる可能性があります。ご希望の場合はご確認いただくことをオススメいたします。
まとめ:意外に多い環境差異
今回はTableauダッシュボード作成プロジェクト内で意外に見落とされがちな点として、要件定義フェーズから「ダッシュボードの利用環境」と「Tableau Desktopとパブリッシュ後のフォントの見え方」についてお伝えしました。これらはダッシュボード作成を行う中で比較的よくある話なので、これからダッシュボードを作成される、もしくは作成プロジェクトを立ち上げようとされている方々の参考になれば幸いです。
また、弊社は多くのお客様のTableauダッシュボード作成を支援させていただいております。お悩み、ご相談等ございましたらお気軽にお問い合わせください。