本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
Google Optimizeとは
Google社が2015年5月に発表した、Google マーケティング プラットフォーム(旧Google アナリティクス360 スイート)製品シリーズの一つで、A/Bテストを行う製品、Google Optimize 360の無償版です。(以下、単に「Google Optimize」と記述しているものは無償版を指しています。)
A/Bテストツールといえば管理画面からテストパターンを作ることができる「Optimizely」や「Visual Website Optimizer」など有料ツールが多い印象ですが、無償で管理画面からA/Bテストを設定して試すことができるツールとして非常に有用なツールと目されています。
A/BテストはやったことがあるけどGoogle Optimize 360(有償版)を使ったことがない、というマーケターからすると、
- Googleアナリティクスに従来から存在した「ウェブテスト」よりも機能が拡張された
- テスト用コードをGoogle Tag Managerで設置し、マーケターで完結できるようになった
- テストを実施する対象セグメントを選択できるようになった
- 無料でGoogle Optimizeを試すことができる
というのがGoogle Optimizeのメリットと言えるでしょう。
この記事ではGoogle OptimizeをGoogle Tag Manager経由でインストールし、自社サイトで実施するまでの流れをお伝えしながら、Google アナリティクスのウェブテスト機能及びGoogle Optimize 360(有償版)との違いについて触れたいと思います。
【最終更新 2018/8/2】
Google マーケティング プラットフォームへの統合に伴い、ロゴやイメージ画像が一新されましたので、記事を更新しました。
またOptimizeタグの実装について複数のお問い合わせがあったので、実装についても追記しました。
Google OptimizeによるA/Bテスト開始の流れ
Google OptimizeでA/Bテストを開始するには、大まかに7つの手順を踏みます。
(0) Google Optimizeアカウントの作成
まずは下記にアクセスしてアカウントを作成します。
https://optimize.google.com/optimize/home/#/accounts/

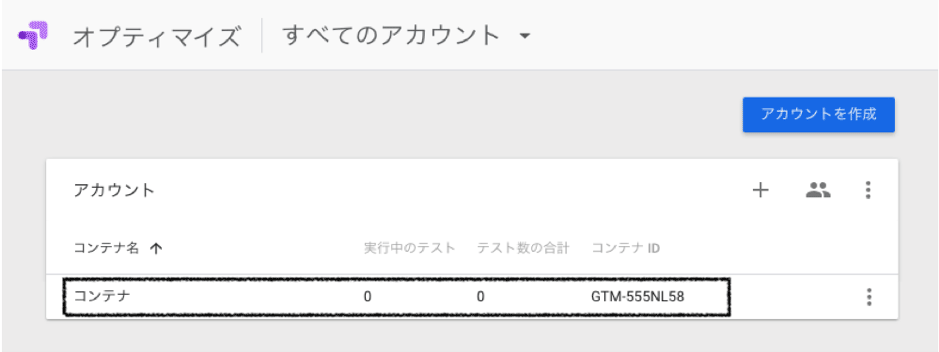
アカウントを作成すると、自動的に「アカウント」という名前のアカウントと、「コンテナ」という名前のコンテナが作成されるので、コンテナの設定に入っていきます。

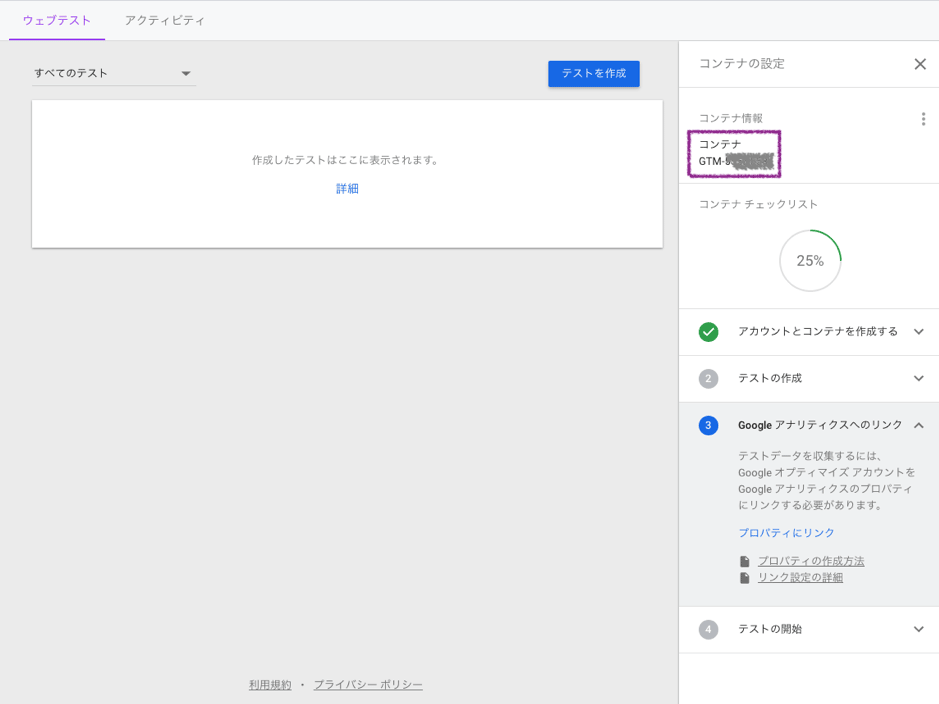
コンテナ設定画面では、画面右側の「コンテナ情報」という欄が表示されます。
キャプチャ画像紫枠に表示されている「コンテナID」は後から確認することもできますが、後ほどGoogle Tag ManagerでOptimizeスニペットを設置する際に使用するので、メモ帳などにコピー&ペーストしておきましょう。
※コンテナIDは「GTM-」で始まっているため、Google Tag ManagerのコンテナIDと紛らわしいですが、これらは全く別物ですのでご注意ください。

(1) Google Optimizeに紐づけるGoogleアナリティクスのプロパティとビューを決める
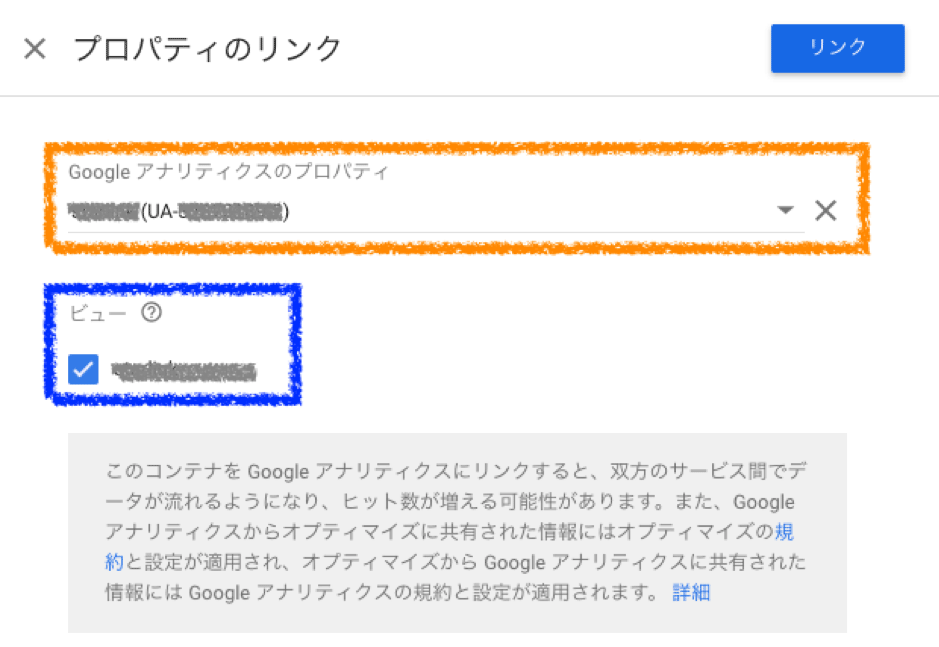
次にGoogleアナリティクスのプロパティ・ビューを選択します。
Googleアナリティクスのウェブテスト機能を使ってビュー単位でテストを作成するときと同様、Google Optimizeでも対象のビューを選択し、テストを行うビューの設定を行います。
ここで選択したビューの目標をA/Bテストの「テスト目標」とするため、最適化したい目標が設定されているビューを選択してください(画像青枠)。
※編集権限のあるビューのみ、こちらで設定可能です。

Googleアナリティクスのウェブテスト機能と異なり、紐づけたいビューを複数選択しておくことができ、自由度が上がっています。
※後ほどレポート機能の解説で説明しますが、A/Bテストでは複数の目標をテスト目標として設定することができるものの、この段階で複数のビューを選択しても、テスト単位で紐づけられるビューは1つに絞ることになります。よって1つのA/Bテストのテスト目標として複数のビューに存在する目標を設定できる、というわけではなく、あくまでA/Bテストを実施する予定のビューを複数選択することができる、ということのようです。
またGoogle Optimize(無償版)では使えませんが、Google Optimize 360(有償版)ではここで紐づけを行ったビューを使って
- Googleアナリティクスで作成したアドバンスセグメントをOptimizeのターゲットセグメントで利用する
- OptimizeのパターンをカスタムディメンションとしてGoogleアナリティクスで利用する
といった機能も用意されています。
なお、Google Optimizeのアカウントに紐づけることができるプロパティは1つだけです。
これはOptimizeスニペット設置時にも解説しますが、OptimizeスニペットはOptimize コンテナIDとGoogleアナリティクスのプロパティIDを同時に入力し、ヒットを送信するプロパティを定義する必要があるためです。
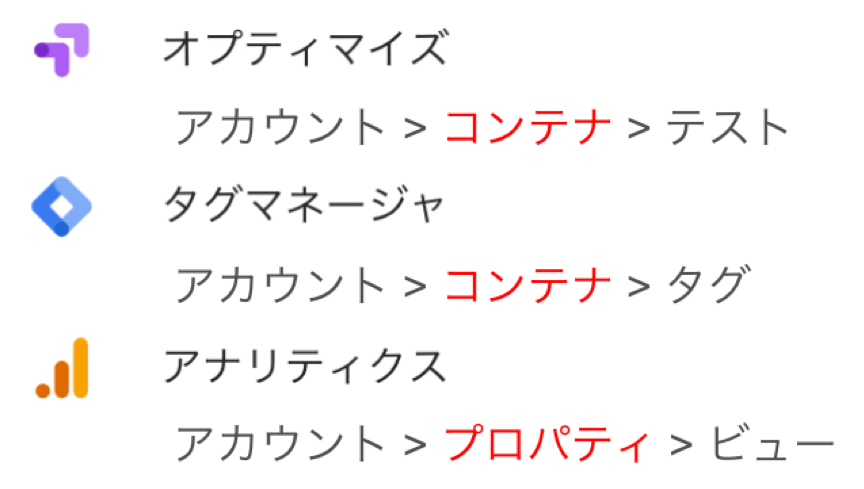
プロパティ・コンテナなどの言葉が聞き慣れない方は、下記のリストで再確認するとスムーズかもしれません。
■Google Optimize / Google Tag Manager / Googleアナリティクスのアカウント構造

(2) OptimizeコンテナをGoogle Tag Manager経由で設置する
次にOptimizeスニペットをGoogle Tag Manager経由で設置します。
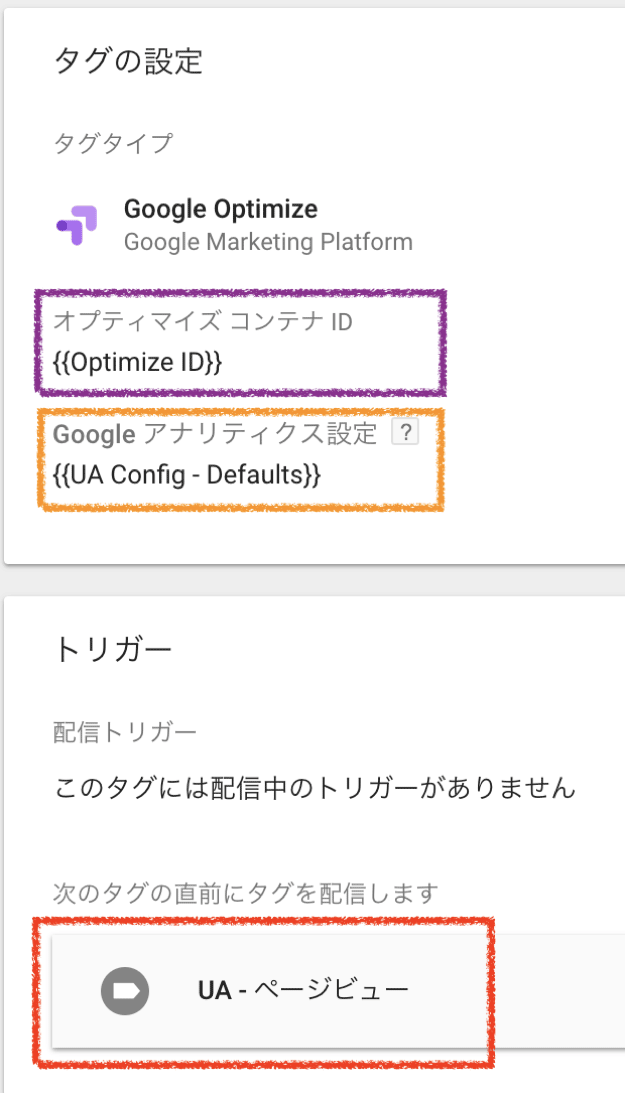
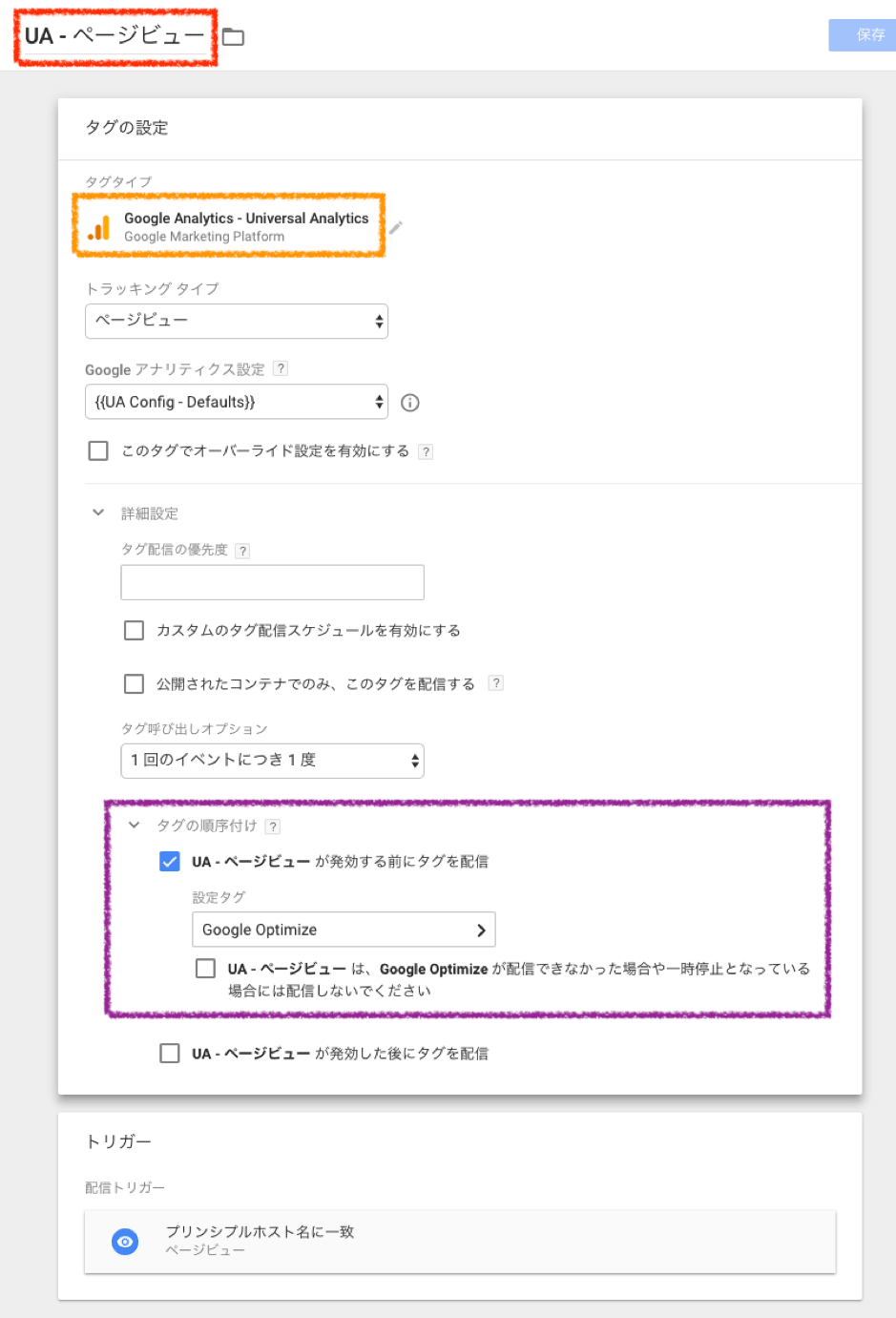
Google Tag Managerの組み込みタグに「Google Optimize」があるのでこれを選択し、(0)でアカウントを作成した際にメモしたOptimize コンテナID(画像紫枠)と、Googleアナリティクス設定(画像オレンジ枠)を使って実装します。

Google Optimizeタグのトリガーは、直接的には設定しません。代わりにキャプチャ画像下方にあるように、Googleアナリティクスの設定でタグが発火するように設定します。
Google Tag Manager経由でGoogleアナリティクスのページビューやイベントタグを設定している場合、画像オレンジ枠の「Googleアナリティクス設定」は、Google Optimize用に設定したものとGoogleアナリティクスのページビュータグなどでも同一のものを利用する必要があります。

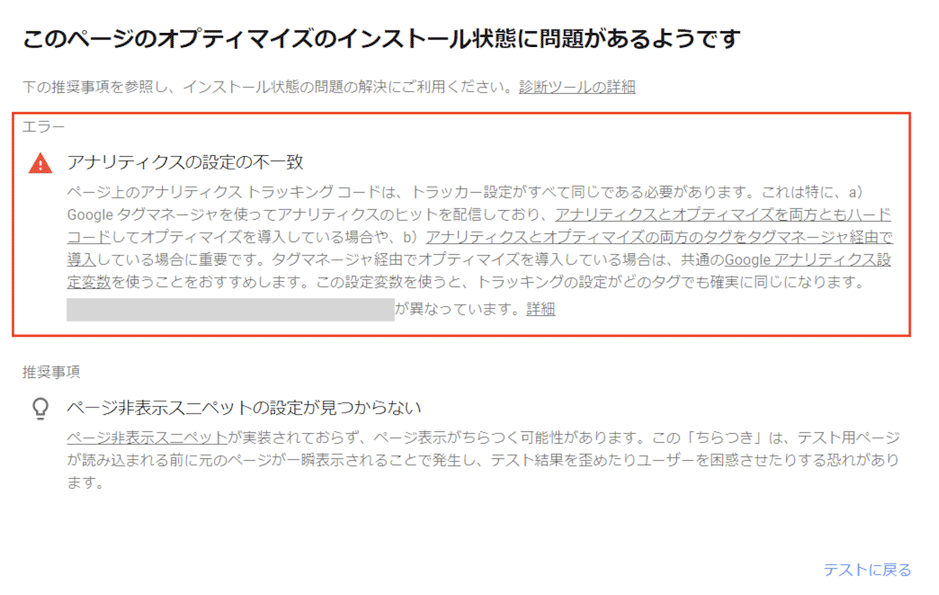
意外と実装エラーにつまづく人は多く、弊社にも数件の問い合わせがありました。実装した当初は正常に動いていても、後からエラーの発生に気づくパターンもあるので、「Google Optimize installation issue: GA configure properties mismatch: xxxxxxxxx」のようなエラーメッセージや、下記のようなエラーが画面に表示される場合、こちらの設定を確認してみてください。

Googleアナリティクスのウェブテストでも、Google Tag Manager経由でテストコードを配信する手法がなかったわけではありませんが、公式にサポートされていたわけではなく、基本的にはソースコードを編集する必要がありました。今後はGoogle OptimizeとGoogle Tag Managerを利用することで、エンジニアに頼ることなく、マーケターのみでテストの設計から実行までを完結できるようになります。
(3) Google Chromeの拡張機能をインストールする
次にGoogle OptimizeのChrome拡張機能をインストールします。(ダウンロードは下記リンクから)
https://chrome.google.com/webstore/detail/google-optimize/bhdplaindhdkiflmbfbciehdccfhegci

Google Optimizeで元のページの一部を変更した「パターン」を作成する際は、前提としてChromeブラウザを利用することになります。
このGoogle Optimize拡張機能をインストールすることで、
- パターンを作成する際にビジュアルエディタが起動し、非エンジニアでもパターンを簡単に作成できる
- パターンをプレビューする際、PCだけでなくタブレットやスマホでのプレビューもできる
などのメリットがありますので、必ずインストールしましょう。
(4) A/Bテストの設定をする
「ウェブテスト」タブの「テストを作成」ボタンをクリックし、A/Bテストを作成します。

A/Bテスト
URLは1つで、ページ内要素を変更して作成したパターンを出し分けてくれるテスト。
例) ファーストビューのイメージ画像を複数用意し、最もコンバージョンに貢献する画像を見つける
※本記事で主に紹介するのはこの機能です。
多変量テスト(MVT)
URLは1つで、ページ内要素の複数か所に変更を加えて行うテスト。
A/Bテストと似ているものの、こちらは変更した要素の「組み合わせ」からなる複数のパターンを自動的に出しわけ、最適な組み合わせを導くテストです。
例) ファーストビューのイメージ画像と、その横に配置するキャッチコピーを複数用意し、最もコンバージョンに貢献する画像とキャッチコピーの組み合わせを見つける
リダイレクト テスト
複数のパターンでマークアップしたHTMLを、それぞれ別のURLに用意する場合のテスト。
例) ファーストビューのイメージ画像を複数用意してマークアップしたHTMLをそれぞれ別のURLに用意し、最もコンバージョンに貢献するHTMLを見つける
※Googleアナリティクスのウェブテスト機能の設定に似ています。
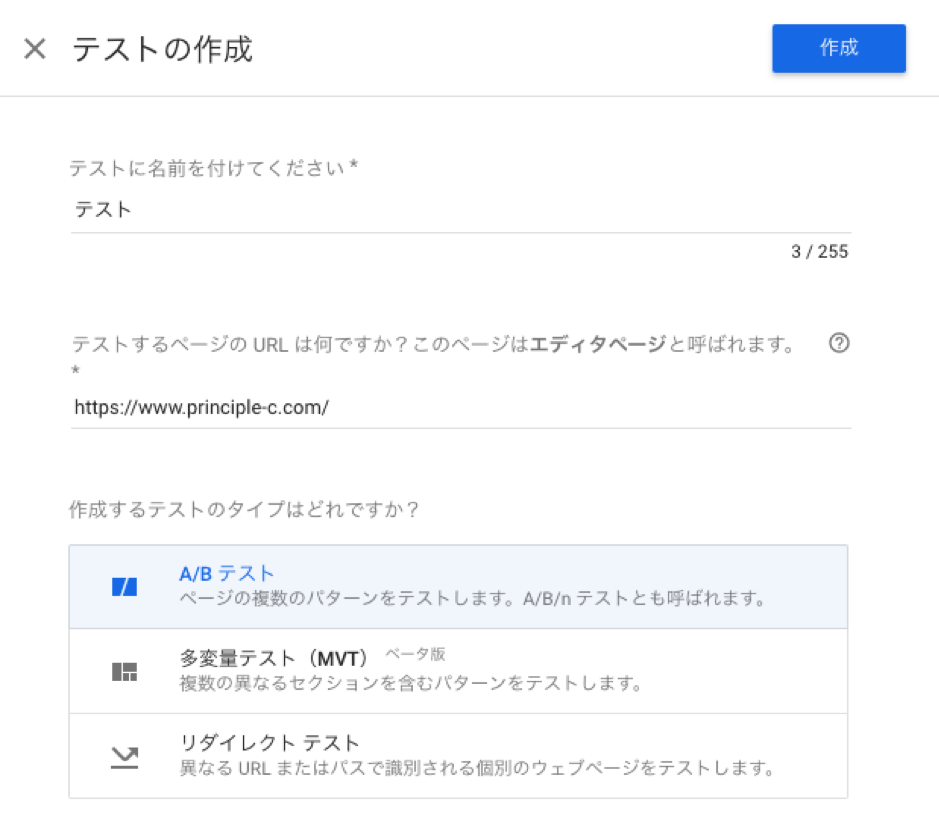
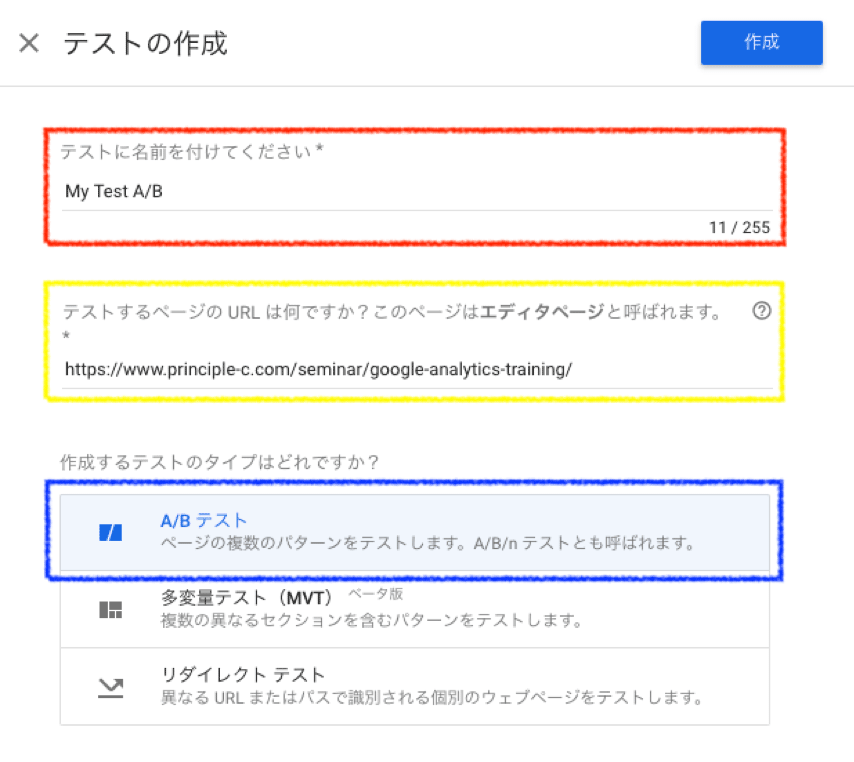
テストの作成はテストするページのURLとテストの種類を指定するところから始まります。
その後、パターンの作成⇒テストターゲットの設定⇒テスト目標を設定⇒公開、となるのですが、これは実際の設定画面を見ながらのほうが分かりやすいと思います。
今回は「A/Bテストを設定してみる」の項目で、ベーシックな「A/Bテスト」を設定してみましたので、流れの説明の後、詳細をレポートします。
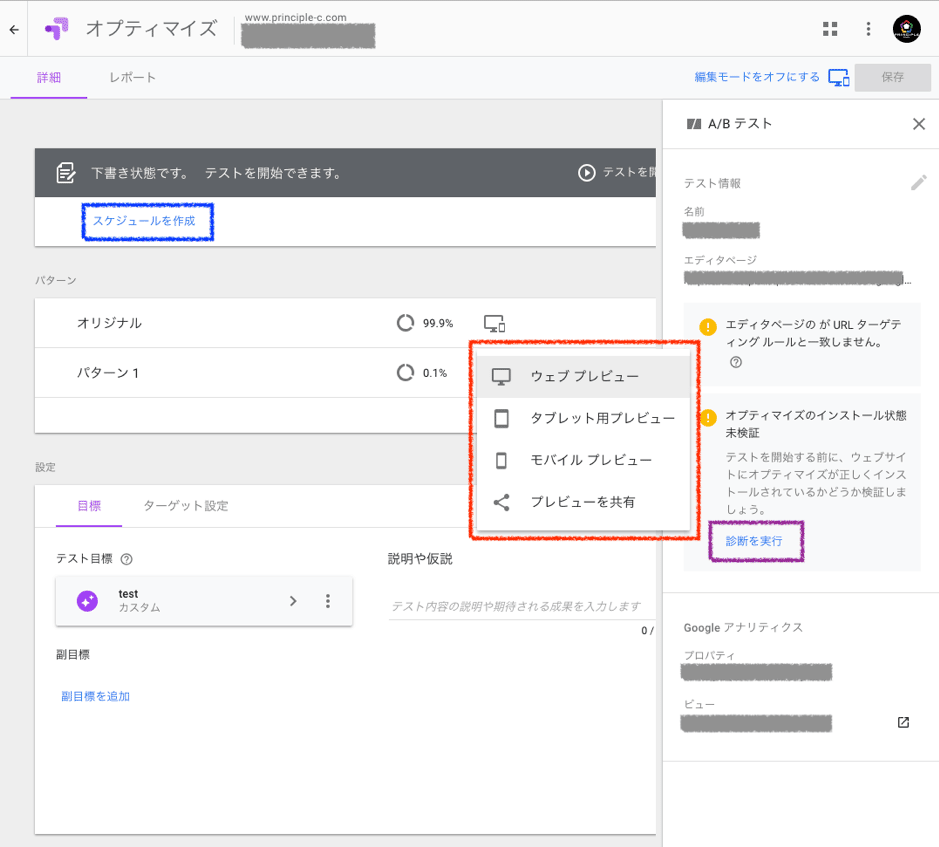
(5) A/Bテストのプレビュー
パターンの作成が完了した時点で、実際のテストを始めなくてもパターンがどのように見えるのかプレビューすることができます。
このプレビューはGoogle Tag Managerの「デバッグ&プレビュー」モードに似ており、URLによるプレビューの共有機能なども備えてあります。

URLによるプレビュー共有を行う際、共有する相手にもGoogle OptimizeのChrome拡張機能がインストールされていれば、タブレットやスマホでのプレビューを見ることが可能です。Chrome拡張機能がインストールされていない場合はPCでのプレビュー画面のみを確認することができます。
※もちろん、Google Chromeのデベロッパーツール等を使えば、Chrome拡張機能なしでもタブレット・スマホでのプレビューを確認することは可能です。
なおこのプレビューは、「下書き(公開前の編集中)」「実行中(公開してテスト実行中)」のステータスにあるテストで利用可能です。
Googleアナリティクスのウェブテストでは、「リダイレクト テスト」のみでしたので、プレビュー機能がなくても直接URLをたたけばA/B両パターンを見ることができました。Google Optimizeでは「リダイレクト テスト」に加え、1つのURL内で要素を変更する「A/Bテスト」「多変量テスト(MVT)」が導入されたため、プレビュー機能が用意されています。
またこの時点でOptimizeタグの実装に問題がないか、「診断を実行」(画像紫枠)することで確認もできるので、テストするページで確認しておきましょう。
ここで問題が発生している場合は「(2) OptimizeコンテナをGoogle Tag Manager経由で設置する」に立ち返り、Googleアナリティクスタグとの設定内容乖離などが発生していないか、確認します。
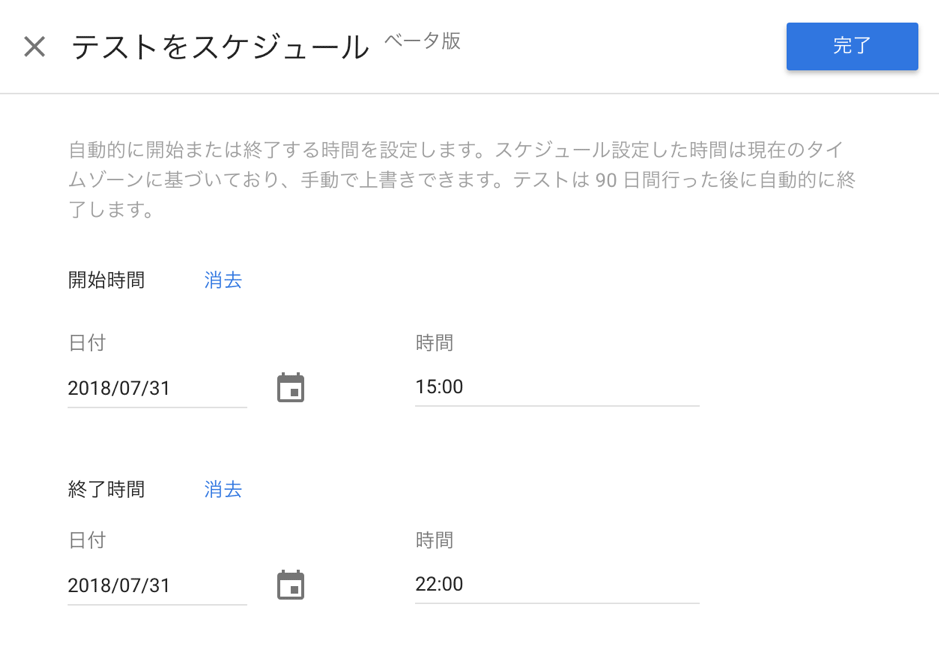
なお、β版機能として「テストをスケジュール」という機能も提供されています(画面青枠)。テスト対象数が十分であることが事前に予測できている場合、こちらを利用してスケジュールを組んでおくことも可能です。
この機能では2018年8月2日現在、開始時間と終了時間を独立して設定することが可能です。

(6) レポートを確認しA/Bテストを完了する
テストが開始されたら、レポートを確認しながら完了時期を見計らいます。
Google Optimizeでは「最短でも2週間はテストを実施することが推奨」としつつも、管理画面では日次以上の頻度で数値が更新されますので、運用者自身でテストセッション数と最善である確率を逐次見て、完了タイミングを計ることになります。
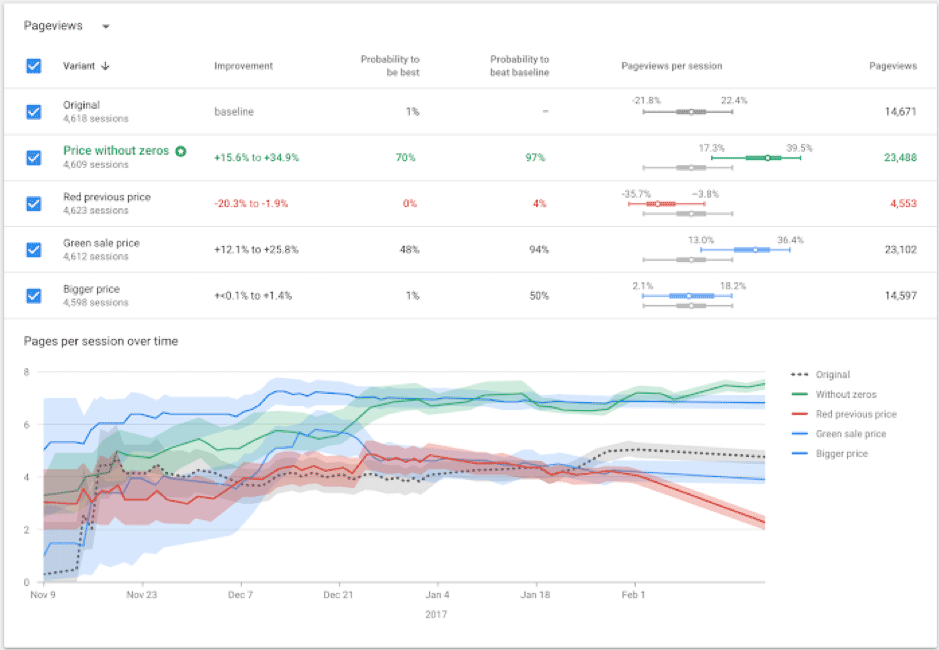
下記はGoogle Optimizeのヘルプページに掲載されているレポートの参考値です。
このグラフではテスト目標としてページビュー数が設定されています。
テスト目標がページビューとなっているため、この場合のコンバージョン率はページ/セッションとなっており、「オリジナルと対抗パターンのどちらがより多くのページを回遊させることができるか」というテストになっています。
テスト内容を簡単に読み取ると、11月9日〜2月末の4ヶ月近くに渡るテストの結果、オリジナル(黒い破線)に対して4つの対抗パターンを立てたところ、緑の破線であらわされた「Price without zeros」パターンのページ/セッションの指標が、11月23日を過ぎたあたりからオリジナルのパフォーマンスを上回りはじめ、各破線の周りにあるハイライト(予測値の幅)も明らかに緑のパターンがオリジナルを上回ることが分かります。

https://support.google.com/360suite/optimize/answer/6218117?hl=ja&ref_topic=6197702
また指標として表の右側に表示されている2つの指標、
「ベースラインを上回る確率」:オリジナルパターンのコンバージョン率を超える確率
「最善である確率」:最もパフォーマンスの高いパターンである確率
も、A/Bテストを完了する判断材料になります。
Google OptimizeのテストデータはGoogleアナリティクスのウェブテストレポートでも見ることができますが、確認できる指標に違いがあります。
例えばコンバージョン率はどちらのレポート画面でも確認できますが、
(a) Googleアナリティクスのウェブテストレポート:実際のコンバージョン率を表示
(b) Google Optimizeのレポート:推測したコンバージョン率を表示
となっており、比較すると (a)<(b)の関係になることがヘルプページに掲載されています。
ですので、元々Googleアナリティクスのウェブテストに慣れている方は、Google Optimizeのレポートに慣れるまでGoogleアナリティクスのウェブテストレポートも補助的に確認しつつ、テストの完了タイミングを計ります。
A/Bテストを設定してみる
弊社で行ったA/Bテストの設定を基に、どのようにしてA/Bテストを設定するのか、どのような設定ができるのかを見ていきます。
今回はGoogle Optimizeでテスト可能な「A/Bテスト」「多変量テスト(MVT)」「リダイレクトテスト」の中の「A/Bテスト」機能を利用して、LPのキャッチコピーを変更するテストを実施しました。
まずは「テストを作成」をクリックし、前項の「(4) A/Bテストの設定をする」の続きからです。
画像赤枠部分にテスト名を記入し、A/Bテストを実施したいページのURLを入力(画像黄枠)し、「A/Bテスト」を選択(画像青枠)したら、右上の「作成」ボタンをクックします。

テストが作成され、「詳細」画面に遷移します。
ここから先のA/Bテスト設定手順を軽くおさらいしておきます。
(1) パターンを作成
オリジナルを編集し、テストパターンを作成していきます。
今回は対抗パターンを1つ用意し、オリジナルと対抗パターンのどちらがいいかをテストします。
※Googleアナリティクスのウェブテスト(リダイレクトテスト)でも可能でしたが、パターンは2つ以上作成することも可能です。
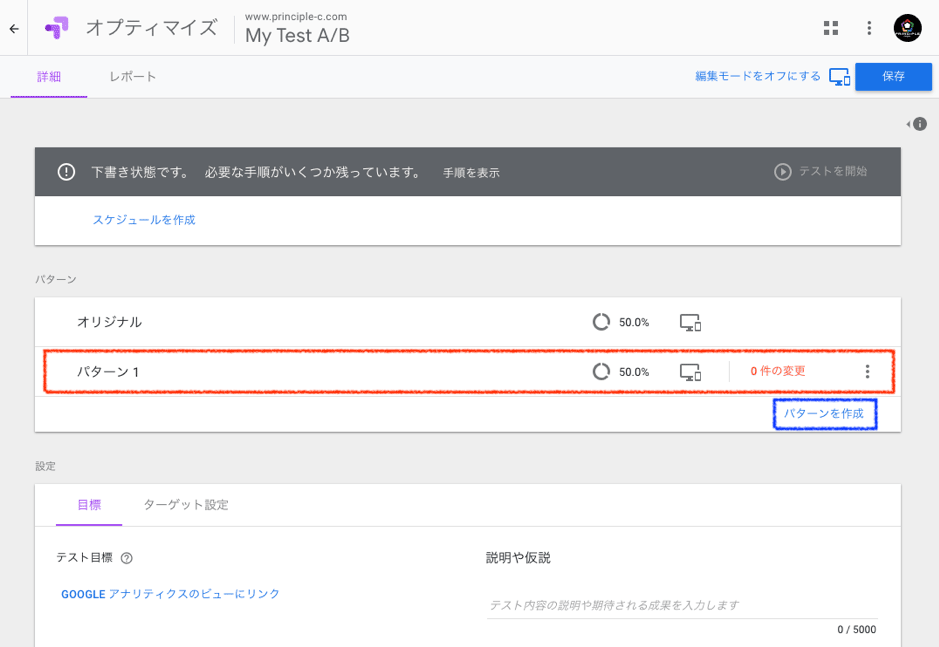
下記画面青枠の「パターンを作成」をクリックして名前を入力すると、新しいパターンが作成されます(画像赤枠)ので、画像右上の「保存」ボタンをクリックして保存します。
画像の赤枠部分をクリックすると、パターンの編集画面に遷移することができます。

今回のテストページは弊社ウェビナーのランディングページです。
パターン1をクリックして、ビジュアルエディタで編集を開始します。
キャッチコピーはファーストビューのヒーローイメージに記載されていますので、画像のパスを変更します。
ビジュアルエディタで所望の画像を選択すると、右下の編集画面に詳細が表示されます。
画像パスは「SOURCE」(画像赤枠)に記載されているので、これをテストパターンの画像がおいてあるパスに変更します。

「SOURCE」を編集すると、画像が変わりました。
画像の変更に合わせてALT属性なども変更したい場合は、右下の編集画面内にある「要素を編集」ボタンをクリックし、「HTMLを編集」を選択することで記述を変更できます。
編集が完了したら、画面右上の「完了」ボタンをクリックして保存します。

※今回は使っていませんが、「JavaScriptを実行」を使ってスクリプトを走らせることも可能ですので、フロントエンドエンジニアの方は様々なテストができると思います。
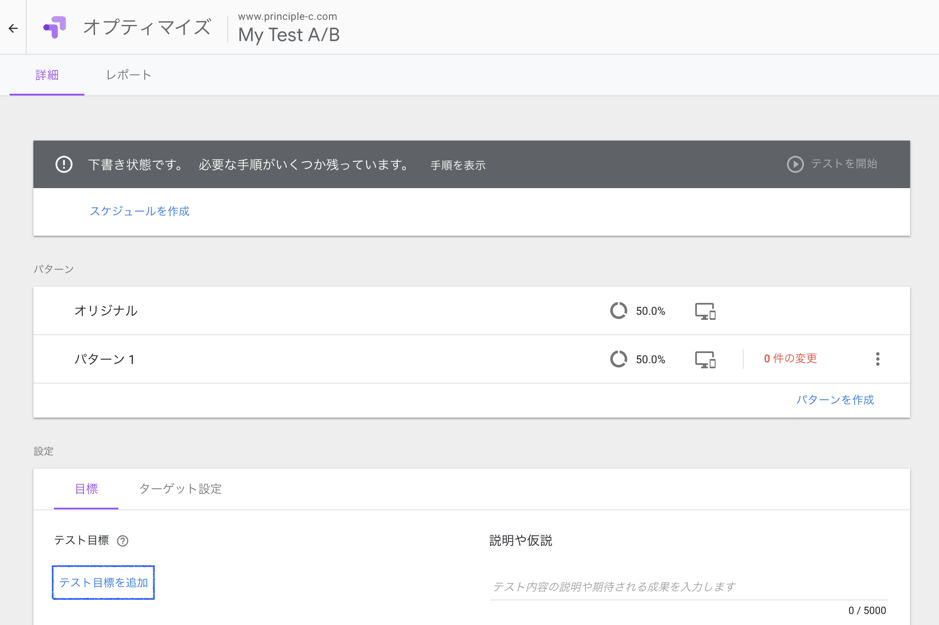
(2) テスト目標を設定
パターンの編集が完了したら詳細ページに戻り、テスト目標の設定を行います。
「目標」タブを見ると、画像青枠部分にリンクしたビューの目標が「リストから選択」を選ぶことで表示されますので、ここで目標を選択します。

目標の選択時に「リストから選択」「カスタム目標」の2つが表示されますが、
「リストから選択」はリンクされたGoogleアナリティクスのビューに設定されている目標から選択する選択肢となり、
「カスタム目標」はOptimizeで独自の目標を定義する機能です。
「カスタム目標」については別記事に詳しいので、興味がある方はこちらをチェックしてください。
速報!Google Optimize(オプティマイズ)に2つの新機能が追加 | 株式会社プリンシプル
https://www.principle-c.com/column/marketing/google-optimize-additionalfunctions/
※この時、アカウントに紐づけるビューを複数選択していると、ここで「 GOOGLEアナリティクスのビューにリンク」というボタンが表示されますので、改めてここでビューを選択し、Googleアナリティクスの目標をテスト目標として選択します。
また副目標として2つまで目標を追加することができ、これを設定することで複数の目標に関するパターン別の違いをグラフ化して確認することが可能です。
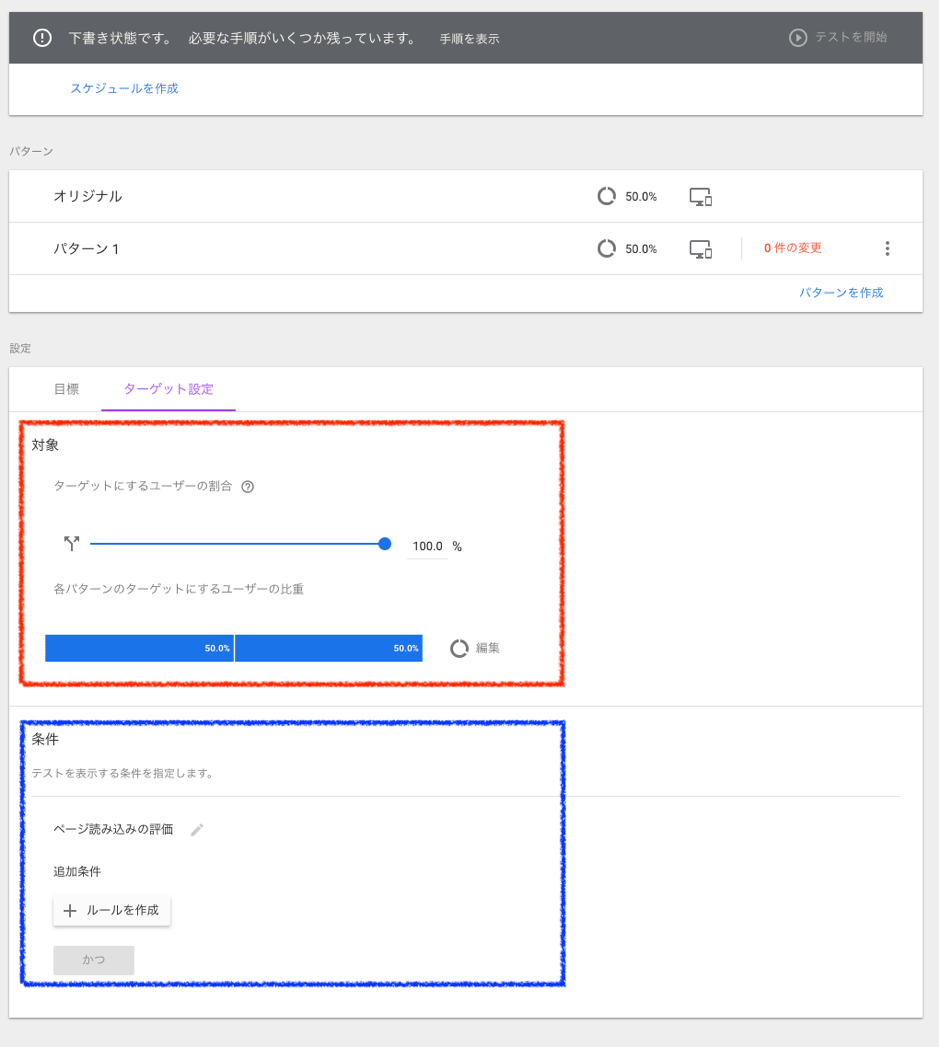
(3) テストターゲットの設定
「ターゲット設定」タブでは2つの設定があります。
「対象」セクションと「条件」セクションです。
「対象」セクション
「対象」セクションでは、テストするページを訪問したユーザーのうち、
- 何パーセントのユーザーをテストの対象とするか
- テスト対象ユーザーの何パーセントをオリジナルもしくはパターンに振り分けるか
を設定することができます。(画像赤枠)

「対象」のセクションは、Googleアナリティクスのウェブテストでいうとそれぞれ、
- 「ターゲットにするユーザーの割合」:「テスト対象トラフィックの割合」
- 「各パターンのターゲットにするユーザーの比重」:「詳細オプション」
に該当します。
Googleアナリティクスのウェブテストではそれぞれ、
- テスト対象トラフィックの割合: 7段階(1%、5%、10%、25%、50%、75%、100%)
- 詳細オプション: 2パターン(「すべてのパターンにトラフィックを均等に分配」「パターンの成果に基づいてトラフィックが動的に調整」のいずれか)
で調節できましたが、Google Optimizeではいずれも0.1%刻みで調節できるようになっています。
※ちなみに多腕バンディットテストのオプションはGoogle Optimizeではサポートされていないようです。
今回のテストではデフォルト設定のまま
- ターゲットにするユーザーの割合: 100.0%
- 各パターンのターゲットにするユーザーの比重: 50.0% : 50.0%
で設定します。
※デフォルトでは、全セッションをテスト対象に、すべてのパターンに均等にトラフィックを分配する設定になります。
「条件」セクション
「条件」セクションの設定(先の画像青枠)は、条件として必ず1つ指定する必要があります。
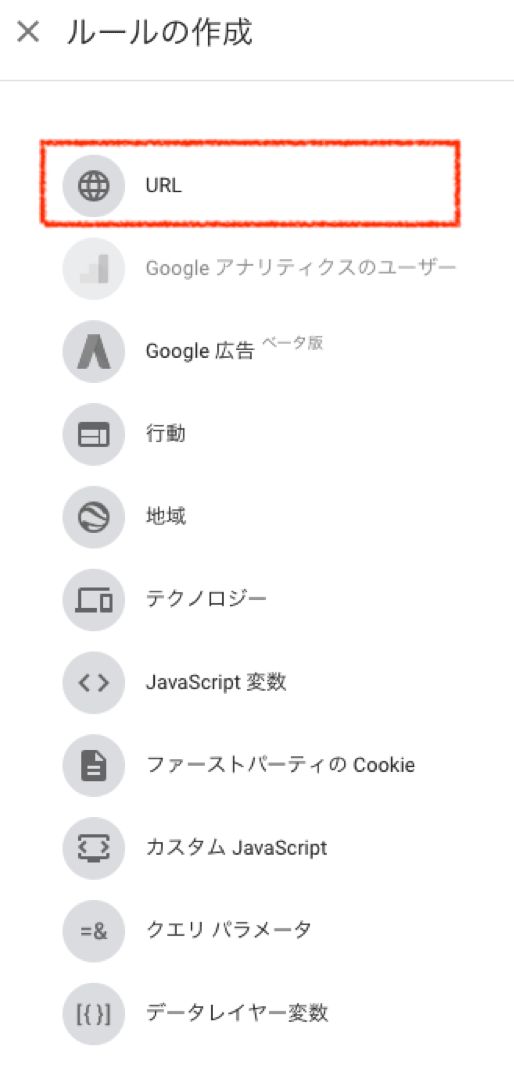
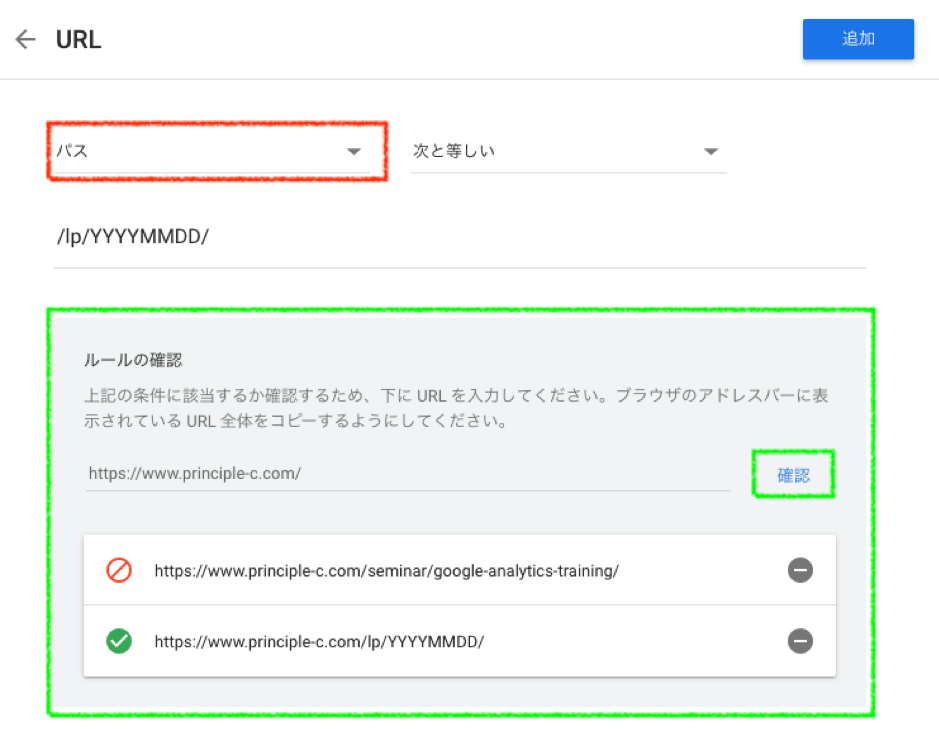
必要最小限のルールとして「+ ルールを作成」から「URL」で、テスト対象ページのURLを設定します。

URLの指定では、「URL」(フルパス)のほかに「ホスト」(ドメイン名)「パス」「URL フラグメント」等も指定できます。(クエリを選択したい場合はURLではなく、別途「クエリ パラメータ」で定義します。)
また画像緑枠にある「ルールの確認」を利用すると、想定しているURLが設定した条件に合致するか確認した結果を返してくれるので、定義が問題ないか、チェックすることも可能です。
入力が完了したら、右上の「追加」ボタンをクリックして設定完了です。

URL以外の条件としてはCookieやデータレイヤー変数など、Google Tag Managerで使っているような変数が設定可能で、十分なトラフィックを見込めるサイトであれば、様々な条件でテストを実施することが可能です。
ターゲティング自由度が高くなっている点は、Googleアナリティクスのウェブテストと比較すると大きく改善された部分だと思います。この機能を最大限活かすには、Google Optimize 360(有償版)を購入することが必要です。(Googleアナリティクスで作成したユーザーリストと連携し、テストターゲティング設定に利用することができるようになります。
(4) 公開
設定が完了したら公開作業をします。
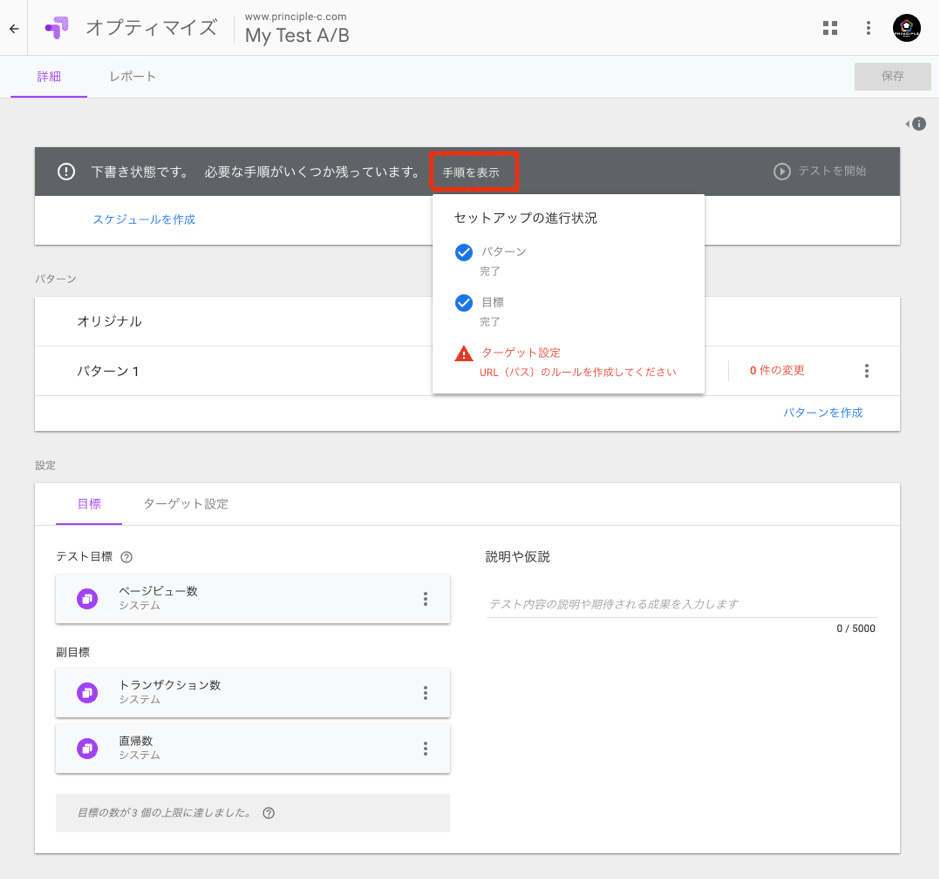
必要な作業が完了しているかどうかは、テストの「詳細」ページ上部の「手順を表示」をクリックすれば確認できます。(画像赤枠)
すべての作業が完了すると、「テストを開始」ボタンがクリッカブルになります。

まとめ
今回はGoogle OptimizeによるA/Bテストを、Google Tag Manager経由で設定・実装した例をお伝えしました。
- A/Bテストを3種類実施可能
- ターゲティングを細かく設定可能
- Google Tag Managerを利用することで、マーケターで完結可能
と、無料でこれだけの機能が利用できるのは大きなメリットなので、無料で手始めに使いたい、という場合は試してみると良いでしょう。
おまけ
今回はGoogle Tag Managerで完結すること前提でしたので、おまけとしてページフリッカー対策について記述しておきます。
ページフリッカー(Page Flicker)は耳慣れない方もいらっしゃるかも知れませんが、A/Bテストツールなどを利用する際、一瞬オリジナルパターンが見え、その後にテストパターンに切り替わる、という現象です。
これを解決するには、Google Optimize管理画面からOptimizeスニペットと同時に出力される「ページを非表示にするスニペット」を入れる必要がありますが、タグの順番として、の直後、かつ、Google Optimizeとアナリティクス and/or Tag Managerの前に入れる必要があり、これはGoogle Tag Managerで入れることはできません。
よって、ページフリッカーが気になるであろうページ(例えばファーストビューが全く違う対抗パターンを用意する場合など)には、このページを非表示にするスニペットをハードコードで入れるのが良いでしょう。
ただし、このページを非表示にするスニペットが行うのは「ページの閲覧開始から対抗パターンのロードを待つまで、最大4秒間はページを見せない」という処理ですので、ロード時間が気になる場合は、タグ中の表記「’4000’」(ミリ秒)を調節してみることになります。(もちろん、4秒以内にパターンへの切り替えが完了するページ前提になりますが。)
いずれにしても一瞬、ページが真っ白になることには変わりありません。ページ読み込み速度が遅いサイトでは、4秒間何も表示されない状態が不自然に感じられる可能性もあるため、適宜時間を調節して使われることをお勧めします。