本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
*Google Developers Blog
本記事は公式のドキュメントを大まかな和訳と凡例と私個人の見解を交えて解説します。
完全な和訳記事ではないことを予めご了承ください。
https://github.com/googleanalytics/autotrack
早速試してみたところ、とても使い勝手がよく導入コストも低いです。
サイトの運用をしているWebマスターの方には是非とも試していただきたいです。
Autotrackの概要
昨今のモダンなWeb事情における、一般的なユーザーインタラクションのトラッキングの仕組みを提供するJavaScriptライブラリです。
以下は、このAutotrackを導入して使用可能になるプラグイン一覧とその説明です。
太字は今回のバージョンアップデートにおいて新たに追加されたプラグインです。
| Plugin | Description |
| cleanUrlTracker | 同ページであるのに、クエリやスラッシュの有無でレポーティング画面上で行が分かれてしまうといった、URLのばらつきをJavaScriptによって正規化する |
| eventTracker | HTML属性をたよりにイベントトラッキングを行う |
| impressionTracker | 対象の要素が表示領域で可視化されているかのトラッキングを行う(限定的な熟読率の捕捉に応用可能) |
| mediaQueryTracker | mediaQueryのマッチングとブレークポイント切り替えのトラッキング Internet Explorer 8 非対応 |
| outboundFormTracker | 外部ドメインへのフォーム送信を自動トラッキングを行う |
| outboundLinkTracker | 外部ドメインへのリンククリックを自動トラッキングを行う |
| pageVisibilityTracker | Webページの表示状態変更をトラッキングし、より正確なセッション、セッション間隔、PV指標を調整する |
| socialWidgetTracker | Facebook、Twitterのユーザーインタラクションを自動トラッキングを行う |
| urlChangeTracker | シングルページアプリケーションにおける、URLの動的変更の自動トラッキングを行う |
非常に残念なことに、Googleタグマネージャー(=以下、GTM)では公式にサポートされていません。
よって、GTM上で実装するには手動で導入します。
そこで今回は、このAutotrackを実際にGTMに実装する際の注意点などを説明し、
バージョン1.0で追加された新しい各プラグインの説明をしていきたいと思います。
GTMに導入する
手順1: ライブラリのダウンロード
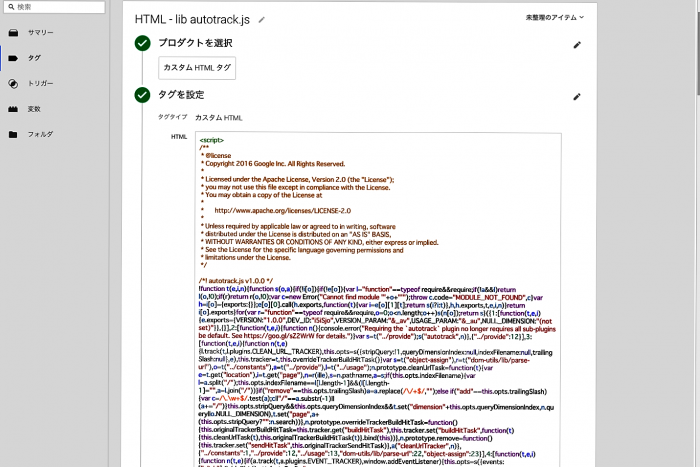
こちらをコピーします。
手順2: autotrack.js用のタグを設定

手順1のタグをペーストし、トリガーの設定はAll Pagesにします。
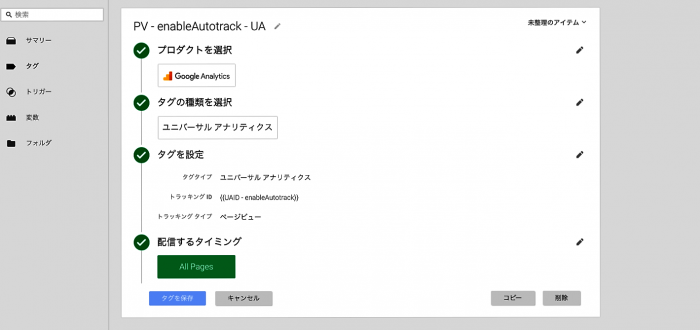
手順3: PVタグの設定

トリガーは同じくAll Pages。
トラッキングIDは任意番号を指定してください。
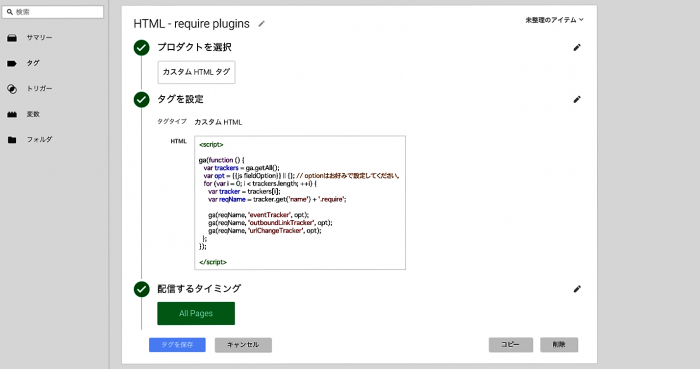
手順4: require用のタグの設定

eventTracker、outboundLinkTracker、urlChangeTrackerの3つのプラグインを例にします。
こちらもトリガーはAll Pagesに設定します。
ga(function () {
var trackers = ga.getAll();
var opt = {{js fieldOption}} || {}; // optionはお好みで設定してください
for (var i = 0; i < trackers.length; ++i) {
var tracker = trackers[i];
var reqName = tracker.get('name') + '.require';
ga(reqName, 'eventTracker', opt);
ga(reqName, 'outboundLinkTracker', opt);
ga(reqName, 'urlChangeTracker', opt);
};
});
≪TIPS≫
GTMから生成される全てのトラッカーオブジェクトには、独自のIDが自動的に振られているので、requireをする際にトラッカーネームの指定をしてあげないとignoreされてしまいます。
≪補足≫
現行バージョンの1.0ではプラグイン一括呼び出しをすると警告が出されますが、バージョン2.0で警告は解除されるとアナウンスされています。
// 1.0では警告が出てしまうケース
ga(‘require’, ‘autotrack’);
手順5: 以下のコードをHTMLに記述
<button
data-on="click"
data-event-category="Video"
data-event-action="play">
Play video
</button>
<a href="https://example.com" event-category="External Link">Click</a>
以上の手順でデータ属性つき要素のクリックイベントトラッキングと外部ドメインへのトラッキングが可能になりました。手順も少なく僅かな工数で実装できる、実に素晴らしいプラグインです。
ハードコードの設定方法についてはこちらを参照下さい。
≪注意点≫
このケースではページ内にGTMから配信されるPVタグ(トラッカーオブジェクト)が1つの場合を想定しています。
例えば、ページ側にハードコードで別のトラッキングコードが存在する場合や、GTM内に複数のトラッキングIDへのPVタグがある場合は、そちらにもプラグインの影響が出てしまいますので、トラッキングIDを限定したソースコードが開発必須になることを認知しておきましょう。
カスタムレポートでpageVisibilityTrackerの機能を閲覧した例です。
ブラウザのタブが放置されている時間が可視化され、新たな熟読率のヒントに繋がりそうです。

新機能解説
以下では1.0にて追加された新しいプラグインの解説を行います。
cleanUrlTracker
≪概要≫
同ページであるのに、クエリやスラッシュの有無でレポーティング画面上で行が分かれてしまうといった、URLのばらつきをJavaScriptによって正規化してくれるプラグイン。
≪使用方法≫
ga('require', 'cleanUrlTracker', options);
≪固有オプション一覧≫
| Name | Type | Default |
| stripQuery | boolean | クエリの削除。デフォルトはfalse。 |
| queryDimensionIndex | number | 除去したクエリをトラッキングしたい場合に指定するオプション。 トラックしたいカスタムディメンションの番号を設定可能。ヒットベースのディメンションとなる。 |
| indexFilename | string | 指定したインデックスファイルをURLから除去。 |
| trailingSlash | string | ‘add’と’remove’をサポート。’add’はURLの末尾にスラッシュを自動的に付与。’remove’はURLの末尾のスラッシュを自動的に削除。 但し、このオプションのどちらかを使用する際はインデックスのファイル名は削除されます。 |
≪使用例≫
ga('require', 'cleanUrlTracker', {
stripQuery: true,
queryDimensionIndex: 1,
indexFilename: 'index.html',
trailingSlash: 'remove'
});
上記の場合は以下のようにトラッキングされます
[1]
{
"location": "/contact",
"page": "/contact"
}[2]
{
"location": "/contact/",
"page": "/contact"
}[3]
{
"location": "/contact?hl=en",
"page": "/contact"
"dimension1": "hl=en"
}[4]
{
"location": "/contact/index.html",
"page": "/contact"
}pageVisibilityTracker
≪概要≫
シングルページアプリケーションの人気が上昇している昨今、ブラウザのタブを閉じずに開いたままブラウジングをし、別のタブに移動するユーザーが増えてきています。
伝統的なページビューとセッションの概念がこの変化に対して適用し難くなっています。
pageVisibilityTrackerプラグインを導入すると、数日間、数時間放置されたタブを再度開いた際に、
ページのリロードに関わらず、新しいページビュー、新しいセッションを開始することができ、このパラダイムの変化に対して対応することが可能となります。
導入すると、セッション数とページビュー数が増加するので注意が必要です。
新しいプロパティでの検証を経てから本プロパティへの導入を強くお勧めします。
≪使用方法≫
ga('require', 'pageVisibilityTracker', options);
≪固有オプション一覧≫
| Name | Type | Default |
| sessionTimeout | number | デフォルトのセッション継続時間の30分を変更します。ダッシュボードのプロパティのセッション継続時間と乖離があってはいけない。 |
| changeTemplate | Function | イベントラベルのフィールドに古い値と新しい値を返すことができます。 |
| hiddenMetricIndex | number | カスタムメトリックスのインデックスを指定できます。 設定した場合、ページが非表示状態から表示された際に、非表示状態の秒数をカスタムメトリックスの値として送信します。 |
| visibleMetricIndex | number | カスタムメトリックスのインデックスを指定できます。 設定した場合、ページが表示状態から非表示になった際に、表示状態の秒数をカスタムメトリックスの値として送信します。 |
| fieldsObj | Object | fieldsObj, attributePrefix, hitFilter が設定できます。 |
≪イベントの内容≫
| Field | Value |
| hitType | ‘event’ |
| eventCategory | ‘Page Visibility’ |
| eventAction | ‘change’ |
| eventLabel | options.changeTemplate() カスタマイズ可能 |
| eventValue | セッションの開始時間または、前のチェンジイベントからの経過時間。 |
| nonInteraction | 表示状態が隠されている場合はtrue 、そうでない場合はfalse 。 |
・新しいページビュー
ページの表示状態が非表示から表示状態になり、且つ、セッションが切れていた場合、イベントの代わりにページビューが送信されます
≪使用例≫
ga('require', 'pageVisibilityTracker', {
hiddenMetricIndex: 1,
visibleMetricIndex: 2
});
この場合は、表示/非表示の総計時間が計測できます。
urlChangeTracker
≪概要≫
HistoryAPIによる変更を、補足的なページビューで自動トラッキングするプラグインです。
追加設定の必要なく、従来のサイトと同じようにトラッキングが出来ます。
シングルページアプリケーションのデベロッパーは重複してデータ収集されることを回避するために、URLの変更がトラッキングされていないことを確認して下さい。
但し、このプラグインはハッシュチェンジの変更はサポートされていません。
≪使用方法≫
ga(‘require’, ‘urlChangeTracker’, options);
≪固有オプション一覧≫
| Name | Type | Default |
| shouldTrackUrlChange | Function | URLの変更をトラッキングする必要があるかを判定する関数を設定できます。 文字列の値はクエリなしの新しいパスと古いパスで表されます。 但し、新しいパスと古いパスが違う場合にのみ関数は呼び出されます。 デフォルト |
| fieldsObj | Object | fieldsObj, attributePrefix, hitFilter が設定できます。 |
≪初期設定値≫
| Field | Value |
| hitType | ‘pageview’ |
| page | newPath |
| title | document.title |
≪使用例≫
ga('require', 'urlChangeTracker', {
fieldsObj: {
dimension1: 'virtual'
}
});
ga('send', 'pageview', {
dimension1: 'pageload'
});
利用シーン
モダンなシングルページアプリケーション向けのプラグインであると冒頭でも述べましたが、
静的なコーポレートサイトのセミナー申し込みページ、ECサイトでのランディングページやキャンペーンページに限定した運用でも充分に有用性のあるプラグインだと思います。
例としては、
・大規模サイトではcleanUrlTrackerで正規化トラッキング
・レスポンシブサイトではmediaQueryTrackerでブレークポイントの使用率を計測し、訪問者に合わせたユーザビリティの解析
・pageVisibilityTrackerを使い、類似商品の比較のためにサイトAとサイトBのランディングページをタブで行き来するユーザーの捕捉
・eventTrackerで複数のランディングページ運用のイベント設定効率化
・共通のCVボタンの表示率(熟読率)トラッキング
様々なシーンが考えられます。
最後に
Webブラウザの進化によるトラッキング概念の変化は今後も加速の一途を辿ります。
社内の案件を俯瞰していて、私たちエンジニアも、その加速を考慮すると同時に、ページに合わせた柔軟な考え方が要求されていると感じています。
エッジな技術は一般に使えるレベルまで落とし込む工程が非常に大事なプロセスになるので、Autotrackは是非とも広く使われて欲しいと願っています。