Tableauで指標同士の比較をする際に、レーダーチャートを作る機会があるかと思います。レーダーチャートは単純な数値の比較だけではなく、項目間のバランスを見るためにも役に立ちます。
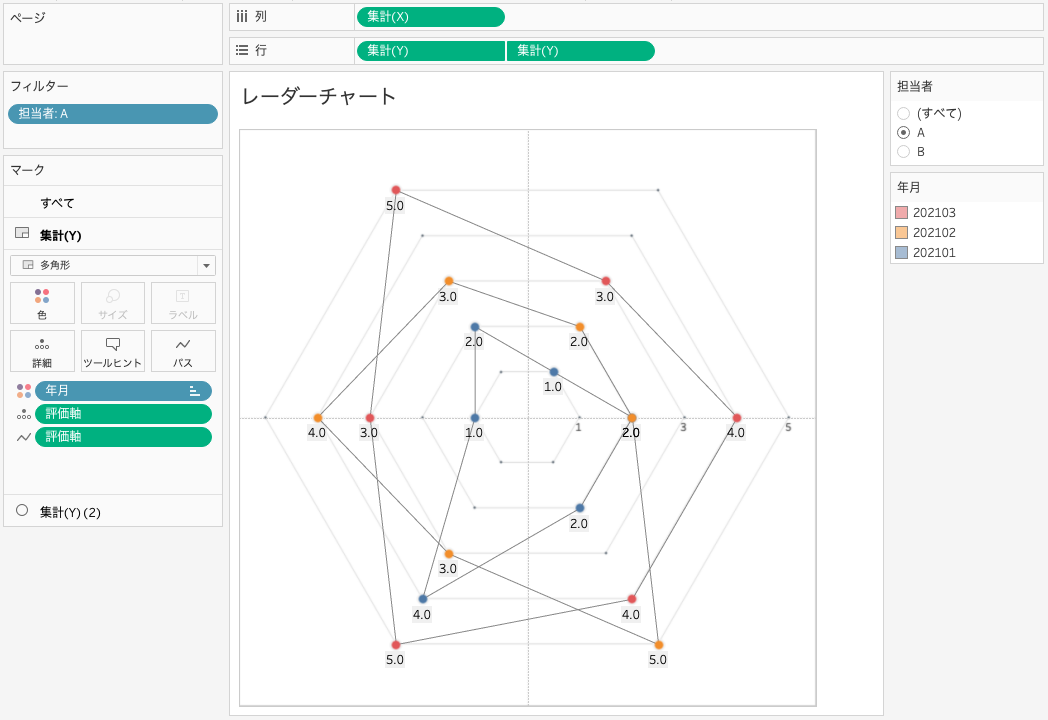
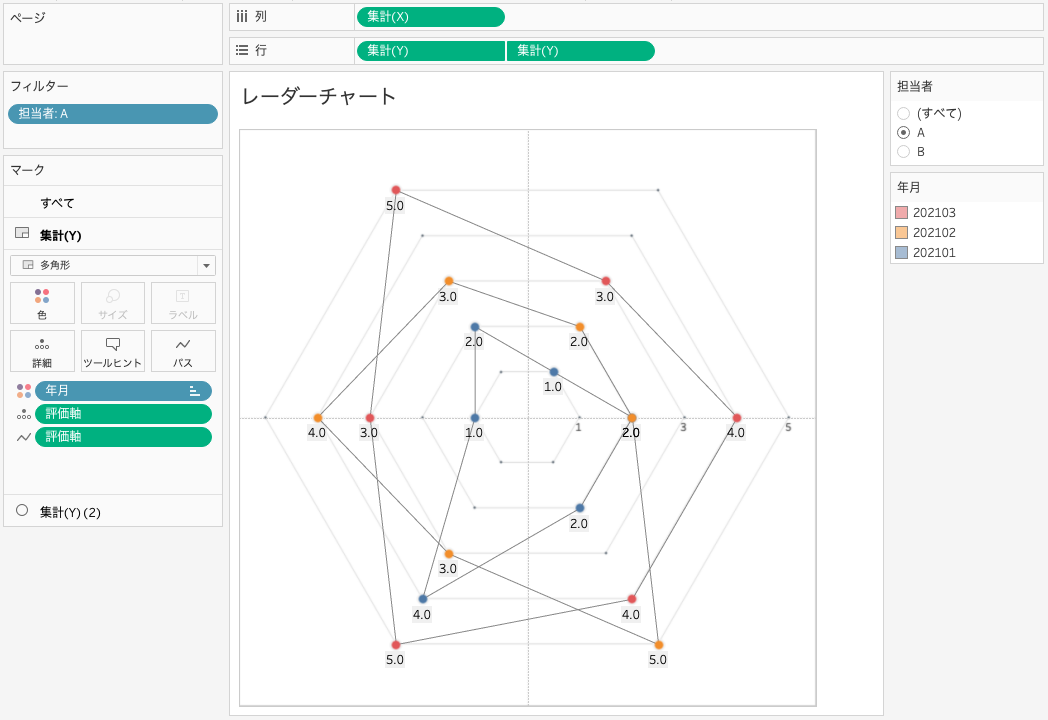
今回は、担当者が時間をおってどのように変化していくか、スキル評価を題材として、下記のようなレーダーチャートを作成する方法を解説します。

レーダーチャートで作成するVizは2つあります。
- 背景画像用
- レーダーチャート本体
レーダーチャートを表示する際には、背景に基準線などを入れることでわかりやすくなります。今回は基準線をVizとして作成し、その画像イメージをレーダーチャート本体の背景画像としています。
基準線のイメージを別で準備すると、XYの座標軸や角度を合わせるのに苦労するかと思いますが、同じデータで描画してしまえばずれることはありません。
データの準備
必要なデータは、背景画像用の基準データと、レーダーチャート用の評価データの2つです。
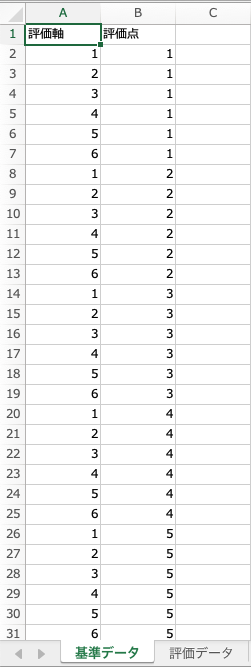
背景画像用:基準データ
カラム名として、「評価軸」「評価点」、評価軸の数×基準点のデータを準備します。
今回は、評価軸として6項目、最高点は5点として作成しました。

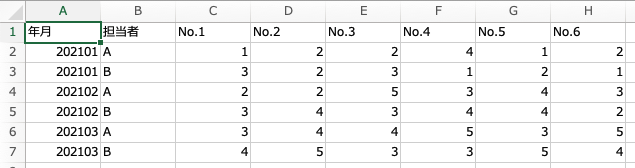
レーダーチャート用:評価データ
評価用のデータは、Googleフォームなどでアンケート形式で収集することを想定して、1行1評価となるように作成しました。Vizを作成する際にはデータをピボットする必要があります。

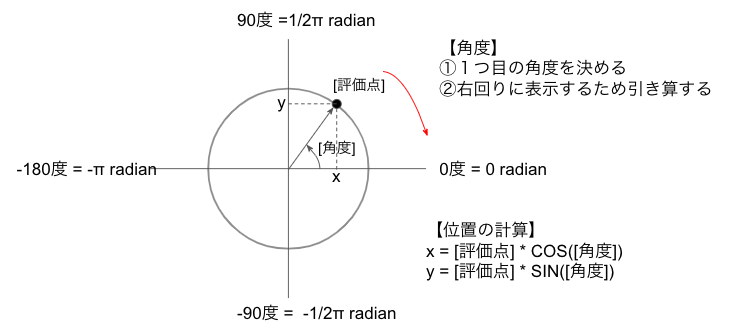
補足:Tableauでの角度の考え方
レーダーチャートを書くときには、評価点をXY座標に変換する必要があります。その時に変換にあたって必要となるのが角度です。
通常、評価項目をレーダーチャートに表すときは、時計の12時もしくは右上から開始して、右回りに表示するかと思います。ところが、Tableauで角度を計算するときには、時計の3時の方向から左回りで数字が増えるようにする必要があります。
そのため、まず1番目の角度を決めて、そこから項目の間隔の角度(6項目の場合は360度÷6=60度)を引き算していきます。

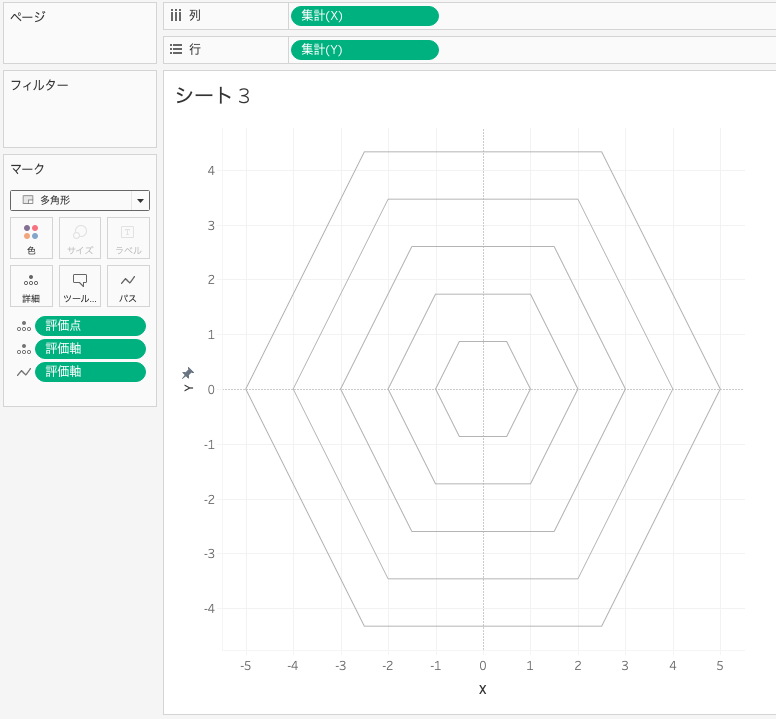
Viz① 背景画像用Vizの作成
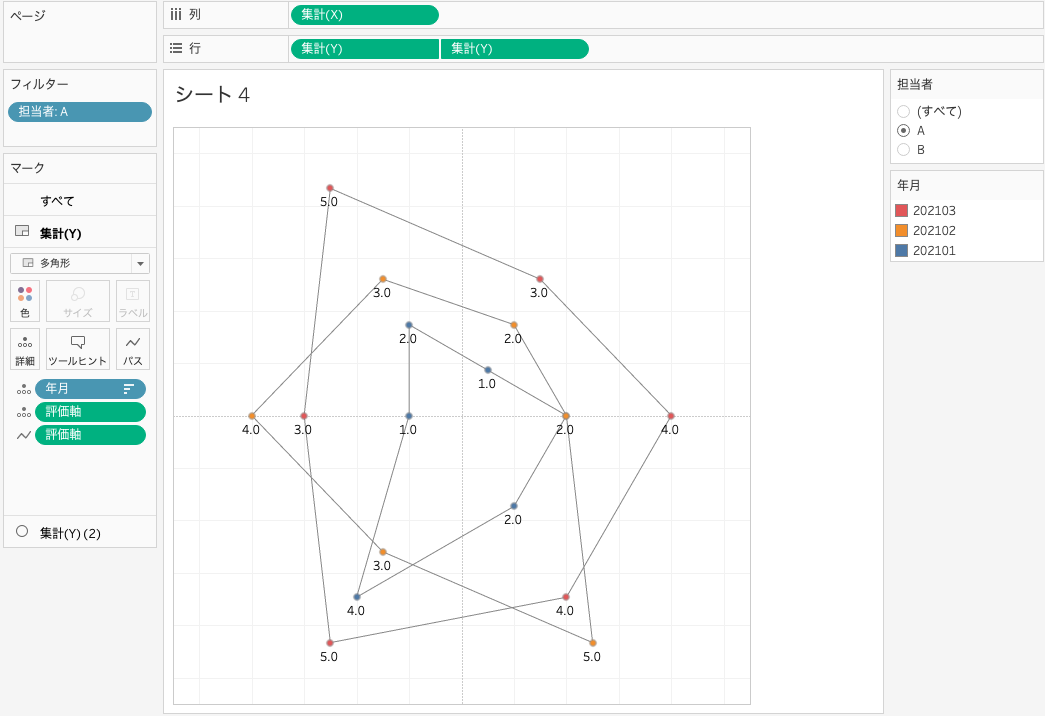
まず、背景イメージに使用するVizを作成します。
計算式
作成する計算式は、角度、X軸、Y軸、そして軸に表示するラベルの4つです。
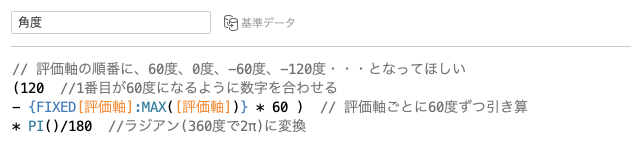
角度は、上記の角度の考え方に基づき、右上の60度を基準として、右回りに表示するように設定します。

X軸とY軸は、評価点に角度を掛けて決定します。
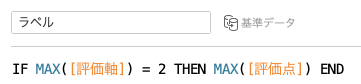
ラベル用の計算式も作成します。これは、2番目の評価軸(X軸)の時だけ、数字を表示するためのものです。

Viz作成手順
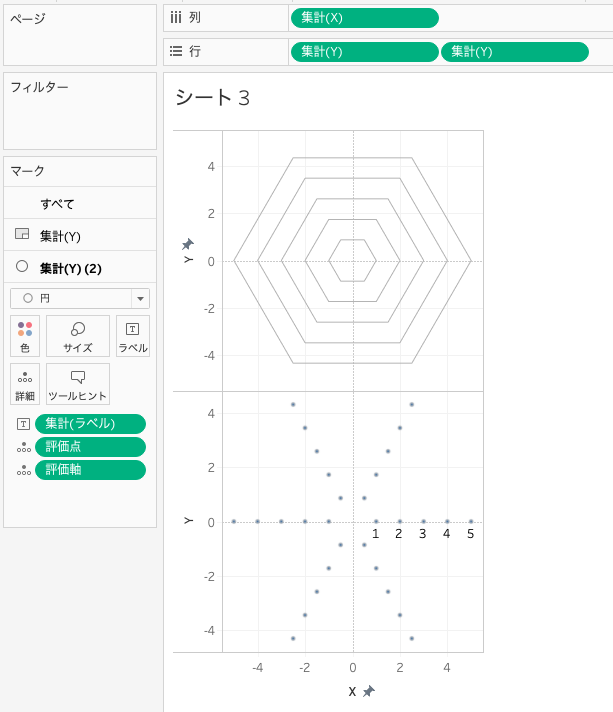
- Xを「列」へ、Yを「行」へドロップ
- マークを「多角形」に設定
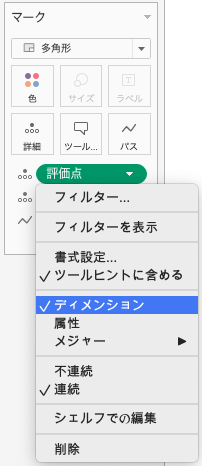
- 「評価点」「評価軸」を「詳細」へドロップ、両方とも「ディメンション」へ変更
- ディメンションにした「評価軸」をCtrlをクリックしながら「パス」へドロップ
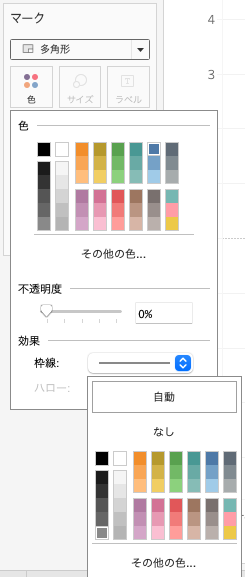
- 色を不透明度を0%とし、枠線の色をグレーで表示
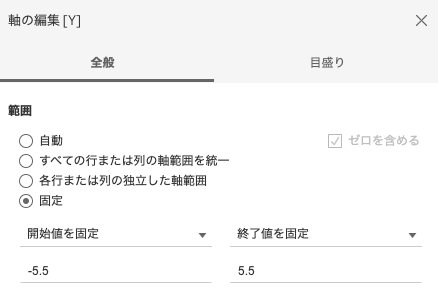
X軸とY軸を固定します。今回は最高点が5点なので、−5.5から5.5までの固定軸とします。

Y軸を複製し、複製したほうのマークを「円」とし、色とサイズを調整します。
マークが「円」の方の「ラベル」に、先ほど作成したラベル用の計算式をドロップします。

Y軸を二重軸にして、軸を同期します。
そしてX軸、Y軸ともに「ヘッダーの表示」を消しておきます。
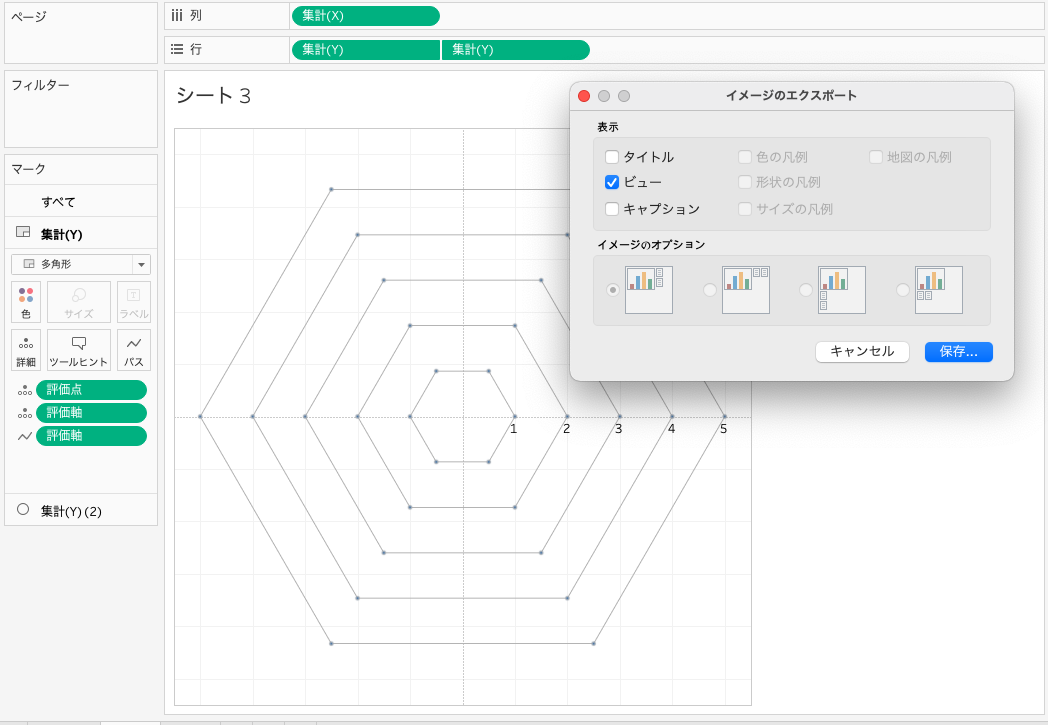
メニューの「ワークシート」→「エクスポート」→「イメージ」から、ビューのみを保存します。これをレーダーチャートの背景イメージとして使用します。

Viz② レーダーチャートの作成
次に、レーダーチャートを作成します。
データのピボット
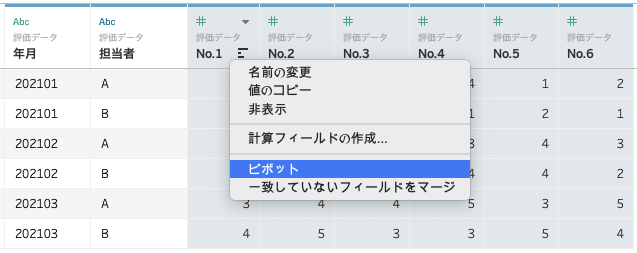
1行1評価となっているので、評価の項目を選択してピボットします。

ピボットのフィールド名→項目名、ピボットのフィールド値→評価点、としておきます。

計算式の作成
項目名から数字のみを取り出す計算式を作成します。
INTで整数に変換し、「メジャー」に変更しておきます。

角度、X、Yは、背景画像用Vizの計算式と同様に作成します。
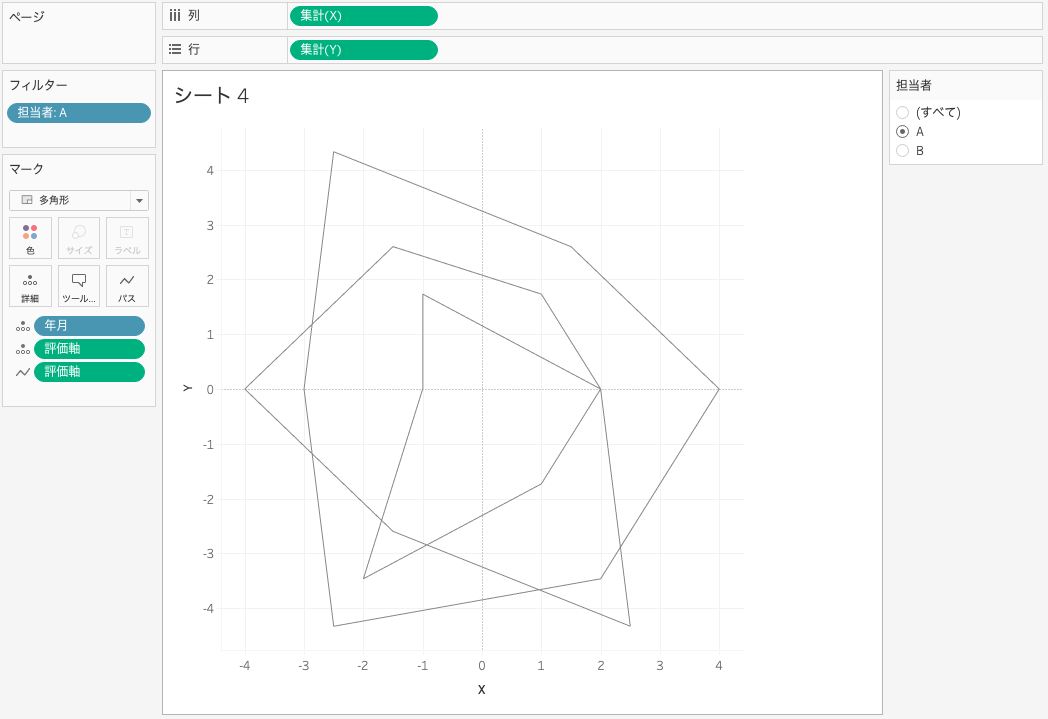
Viz作成手順
- 「担当者」をフィルタへ設定し、フィルタを表示して「単一値(リスト)」と設定
- Xを「列」へ、Yを「行」へドロップ
- マークを多角形に設定
- 「年月」「評価軸」を「詳細」へドロップ
- 「評価軸」を「ディメンション」へ変更
- ディメンションにした「評価軸」をCtrlをクリックしながら「パス」へドロップ
- 色を不透明度を0%とし、枠線の色をグレーで表示

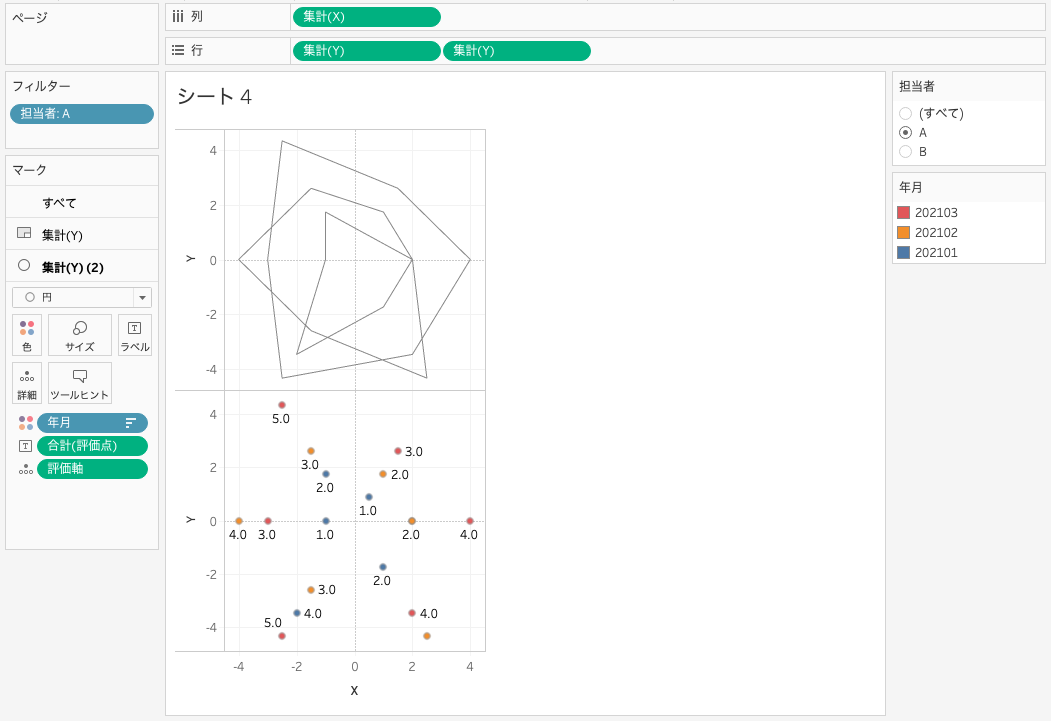
- Y軸を複製
- 複製したほうのマークを「円」とし、色とサイズを調整
- ラベルに「評価点」をドロップし、書式を設定

- X軸とY軸を固定(今回は最高点が5点なので、−5.5から5.5までの固定軸とします)
- Y軸を二重軸にして、軸を同期
- X軸、Y軸ともに「ヘッダーの表示」を消去

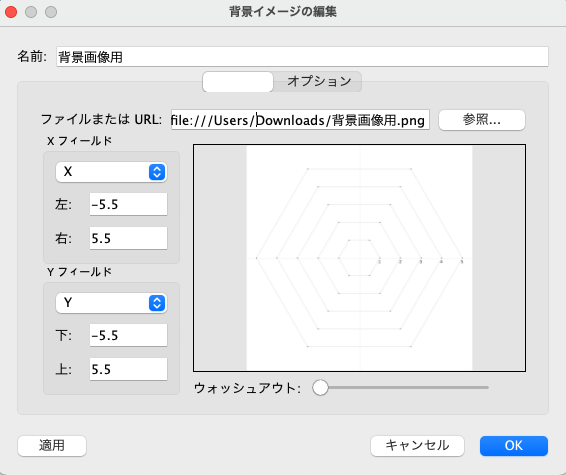
背景イメージの設定
- メニューから、「マップ」→「背景イメージ」→「評価データ」をクリック
- イメージの追加から、先ほど作成したイメージを選択し、XフィールドとYフィールドを設定(背景イメージを作成した時と同様に、−5.5〜5.5を設定)

これでレーダーチャートの完成です。

まとめ
この記事では、Tableau上でレーダーチャートを作る方法を解説しました。
レーダーチャートは角度の計算が難しいですが、そこさえクリアできれば比較的簡単に作成できます。背景イメージもTableauで作成することで統一感のあるVizが作成できます。
作成したVizはTableauPublicにおいていますので、参考にしながら作成してみてください。