本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
ページ別ページビュー数貢献度の可視化
ユーザーがあるページを閲覧したときに、「もういいや」と思ってサイトを離脱する場合があります。また、別のページを閲覧したときに「これは面白そう」と思って、もう1ページ閲覧する。という場合があります。後者のページの方がサイト全体のページビュー数に貢献していると言えるでしょう。
メディアサイトのようなできるだけページビュー数を稼ぎたいタイプのサイトでは、そのような「サイトページビュー数への貢献度」をページ別に確認することで、
- 記事の種類や内容の最適化(ページビューを稼ぎやすいテーマの記事を増やす)
- ページ送りの最適化(どこでページを区切って、次ページに分割するかの最適な運用を見つける)
- 記事下スペースの有効利用(記事下にどのようなモジュールを置くと次のページに遷移しやすいのか?についてテストをして、最も良いものを残す)
などを実施する基礎データとすることができると思います。
本記事はこちらの衣袋さんが公開しているnoteの記事にインスパイアされて執筆することにしました。衣袋さんの記事では、「Google アナリティクスの設定だけでタグをいじることなしに」、「標準レポートで」という前提になっていましたが、この記事では、cidとタイムスタンプをカスタムレポートの格納してある、いわゆる「ヒットベースのデータ」が記録されていることを前提としています。また、可視化ツールとしては、Tableauを利用します。
(注: 2021年4月時点で衣袋さんのnote記事は販売停止されており、購入済みでない場合は閲覧できません)
内容的にはすでに公開している以下の私の記事で触れている「コンテンツアトリビューション」可視化の一分野と言えるかと思います。
Tableauによるコンテンツアトリビューションの可視化(その1)
どのコンテンツがユーザーの再訪問につながったのか?を明らかにする手法の紹介
Tableauによるコンテンツアトリビューションの可視化(その2)
「線形」、「減衰」、「接点ベース」などのモデルを当てはめてコンテンツのコンバージョン貢献を明らかにする手法の紹介
ページ別ページビュー貢献度を小さなデータで確認する
いくつかの結構複雑な計算式を使いますので、まずは、いつもの通り、比較的小さなデータで計算式の正しさを検証してみましょう。小さなデータで計算式の正しさを検証する手法のことを筆者は「小型データによる検証(Small Data Verification)」と呼んでいます。
LOD計算を含む少し複雑な計算式を初めて作成した場合、計算フィールドにエラーが出ていないことのみから「正しい」と思ってしまうのは少々危険な態度です。
計算式が正しいかどうか不安になったら面倒臭がらずSDVを行うことをおすすめします。
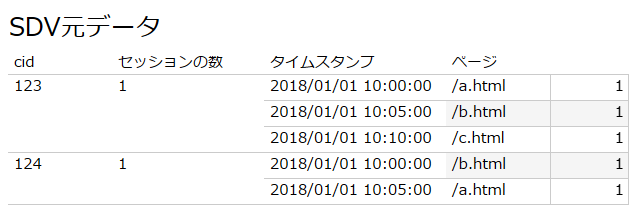
今回検証するのはわずか5行のデータです。

上記から、人間の目で以下を読み取ることが出来ます。
【サイト利用全体の指標】
- ユーザー:2
- セッション:2
- ページビュー:5
【ページ別の指標】
ページ別セッション数・・・(A)
- a.html : 2
- b.html : 2
- c.html : 1
自ページが閲覧された後に発生したページビュー数・・・(B)
- a.html : 2 (ユーザー123のセッションの、b.htmlとc.html)
- b.html : 2 (ユーザー123のセッションの、c.htmlと、ユーザー124のセッションのa.html)
- c.html : 0
平均ページビュー貢献度・・・(B)/(A)
- a.html : 1
- b.html : 1
- c.html : 0
Tableauによるデータビジュアライズの結果
上記のエクセルをデータソースとしてTableauで読み込むと以下のVizを作成できます。エクセル通りのデータが読み込まれているのが分かります。

計算式の作成
まずは「あるページのページビューがセッション中の何番目のヒットか?」を取り出します。その値と「セッション中のトータルページビュー」を差し引けば、あるページが見られた後発生したページビューが分かります。
例えば、上記のユーザー123のセッション中のトータルページビューは3ページビューです。ページ a.htmlがセッション中の最初のヒット、つまり、「1」ですので、3-1=2で、a.htmlは後続の2ページビューを発生させた。と計算できます。
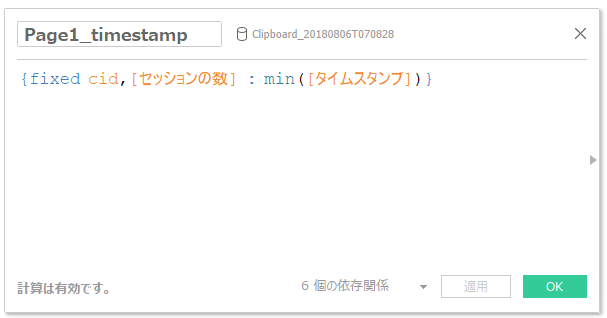
あるページのページビューがセッション中の何番目のヒットか?は、タイムスタンプからでないと分かりません。例えば、最初のヒットは以下のように取り出します。

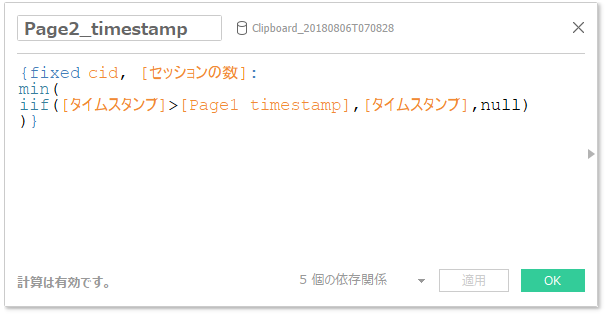
cidとセッションの数をLOD計算のfixedで固定すれば「特定のセッション」が指定されますので、そのセッションの中で最小のタイムスタンプを取り出せば第一ヒットのタイムスタンプが取り出せます。
第二ヒットのタイムスタンプは、第一ヒットのタイムスタンプより大きいタイムスタンプの中で最小のタイムスタンプを取り出して入手します。
実際の式はこのようになります。

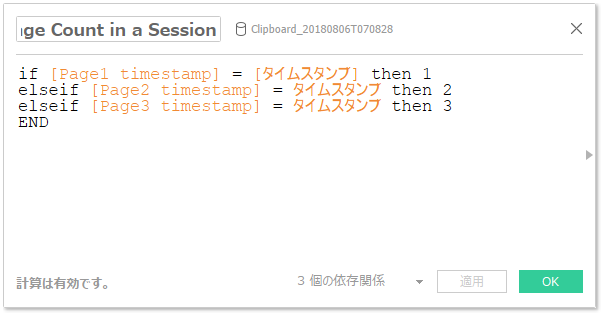
さらに、第三ヒット以降も同様に取り出し、それを何番目のヒットか?という整数に変換します。

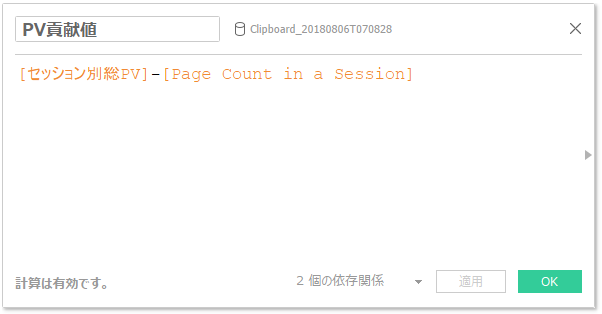
そこまでくれば後は先程の「セッション中の総PV数から、自分のヒットカウントを差し引いた値が、自分が閲覧された後に発生したPV数」というロジックで自分が発生させたPVの貢献値を取り出すことができます。
計算式は以下の通りです。

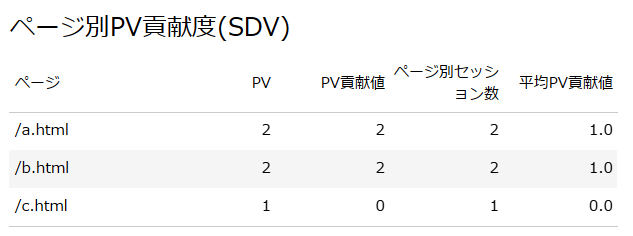
可視化されたViz
以上で作成した計算式を使ってVizを作成しました。見事に、SDV、つまり、人間が見て正しい値に合致した値が取り出せています。これで「小型データを使った検証」は成功したと考えて良いでしょう。

実際のデータに当てはめてみる
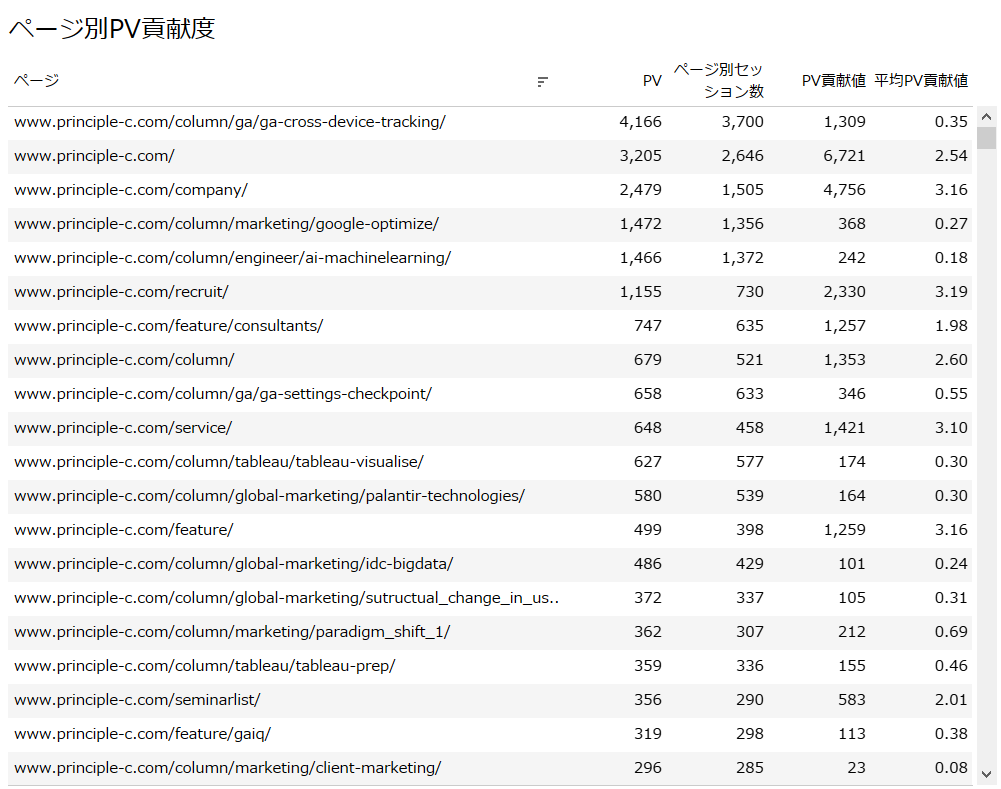
SDVでの検証が済んだので、次は実際のデータに当てはめてみます。プリンシプルのウェブサイトの実データです。サイトがメディアサイトではないので、必ずしもページビューを増やす必要はありませんが、それでも、以下のような分析が可能です。
- ページによってPV貢献度は大きく異なる(0.08から3.19まで40倍も異なる)
- (よく言われることですが)ブログは1テーマ1記事で完結しているので、次ページのページビューを誘発する力が弱い。(平均PV貢献値が1未満のページはすべて、URLに/column/を含むブログ記事です。)
- 最もページビュー貢献度が高いのは/recruit/の採用ページ。弊社に興味を持っていただいた求職者(候補)の方はいろんなページを見てくれる傾向にある

まとめ
如何でしたでしょうか?Google アナリティクスにcidとタイムスタンプを記録しておけば、Tableauはこのようにフレキシブルにコンテンツアトリビューション(今回の場合は、セッション中のページビュー数増加に貢献したページの発見)がができます。
プリンシプルでは、Tableauによるデータの可視化をサービスとして提供しています。Tableauが好き、データが好きなコンサルタントが対応いたします。ご興味を持たれた方はinfo@principle-c.comからお気軽にお問い合わせください。
また、Tableauを使ったデータビジュアライズサービスや、Google アナリティクスデータをTableauで分析し、お客様に改善提案を差し上げるのもメイン業務の一つです。コンサルタントを絶賛募集中です。興味のある方はこちらの採用情報のページを是非ご覧ください。