Webコンテンツにおいて、画像には、ユーザーが内容をイメージしやすくなるなどのメリットがあり、どんなタイプのWebコンテンツでも画像は欠かせない存在です。
しかし、何の対策もなしに画像を載せるだけだと、ユーザーには役に立つものの検索エンジンが画像の内容を認識できず、SEOにおいて不利になることがあります。その際に、画像の内容はどんなものなのかを検索エンジンに伝える役割を果たしてくれるのが「alt属性」です。
この記事では「画像SEO対策したいがノウハウがない」と頭を抱えているWebサイト担当者の方向けに、以下の内容をわかりやすく解説します。
- alt属性の目的と必要性
- alt属性の記述方法
- alt属性のSEO効果
- alt属性の注意ポイント
- alt属性の確認方法
ぜひ最後までお付き合いください。
alt属性とは?
alt属性とは、画像の内容をテキストでクローラーに伝えるためのHTML属性です。
Webページに画像を載せるには、HTMLファイルで、画像を呼び出して表示させるためのHTMLタグが必要です。それが「imgタグ」です。imgタグの「src属性」には、画像のファイルのURLを指定することで、ブラウザは画像を読み込んで表示させることができます。
以上の設定のみでもWebページに画像を表示させること自体は問題なくできますが、alt属性を設定する目的と必要性は何でしょうか。alt属性を設定する目的は主に2つあります。
①画像が利用できない場合の代替テキスト(ユーザー向け)
②検索エンジンに画像の内容を理解してもらう(クローラー向け)
①画像が利用できない場合の代替テキスト(ユーザー向け)
①はユーザビリティに関するものです。サーバーやネット通信環境などの要因で画像が表示できない場合に、代替テキストとして代わりに表示されるため、ユーザーに役に立ちます。
また、視覚障害者や高齢者ユーザーがWebコンテンツを閲覧する際に、目で読んで理解することができないため、読み上げ機能を使用しています。画像のalt属性が設定された内容が読み上げられ、目の不自由な方も画像の内容を理解できるようになるため、アクセスシビリティに貢献します。
②検索エンジンに画像の内容を理解してもらう(クローラー向け)
②はクローラビリティに関するものです。imgタグで画像を呼び出して表示させたとしても、検索エンジンは画像の内容を正確に認識することが難しいです。
検索エンジンが画像の内容を認識できないと、ユーザーが関連キーワードで検索した際に、自社サイトの画像が検索結果に表示されなかったり、検索エンジンがコンテンツを正しく評価できず検索結果の下位に表示されてしまったりする可能性があります。
そこで、「alt属性」として画像の内容を記載することで、検索エンジンは画像の内容を理解し検索結果に反映しやすくなります。
SEO対策をするうえで、常にユーザビリティとクローラビリティの向上を考慮することが基本です。alt属性は両方の観点からしてもメリットがあるので設定する必要があると考えられます。
alt属性の記述方法
具体的にはalt属性はどうやって設定するのでしょうか。弊社のロゴ画像を例に記述方法をお伝えします。
<img
src="https://www.principle-c.com/wp_cp/wp-content/themes/principle/library/images/common/logo-gnav-min.png"
alt="株式会社プリンシプルのロゴ" />
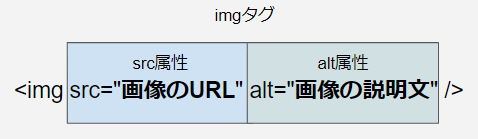
<img src="画像ファイルのURL" alt="画像の説明文" />
以上がimgタグの基本的な記述方法です。
「imgタグ」はHTMLで画像を表示させるためのタグで、「src属性」には画像の取得するべきファイルの場所(URL)を指定し、「alt属性」には画像の内容を説明するテキスト(代替テキスト)を指定します。
alt属性のSEO効果
alt属性を記載することによって、以下のような効果が期待できます。
- 画像が利用できない場合に、ユーザーに役に立つことでユーザビリティの向上。
- 検索エンジンに画像の内容を理解してもらうことで、クローラビリティの向上。
効果1 画像が利用できない場合の代替テキスト
画像が利用できない場合というのは、「ネット通信が悪くて画像の読み込みができない場合」と、「視覚障害者や高齢者などのユーザー向けに、読み上げ機能に対応する場合」が考えられます。
ネット通信状況が悪い場合
ネット通信が遅い環境で画像を読み込めない場合は、画像のalt属性で設定したテキストが代わりに表示されます。ユーザーは画像を閲覧できなくても、テキストでその画像の内容を理解できるので、alt属性の設定はユーザビリティの向上に繋がります。
視覚障害者や高齢者ユーザー向けの読み上げ機能対応
視覚障害者や高齢者など、目の不自由な方はWebページの内容を目で読んで理解することができないため、音声での読み上げ機能を使います。しかし、画像の内容は理解できないものです。
そこで画像にalt属性を設定しておくと、読み上げ機能でテキストとして認識され、音声化されるので視覚障害者や高齢者ユーザーに優しいです。
2024年4月に施行される「改正障害者差別解消法」により、民間事業者の合理的配慮が義務化される動向のなか、alt属性の設定は視覚障害者への配慮の1つになります。
効果2 検索エンジンに画像の内容を理解してもらう
通常、検索エンジンのクローラーは画像の中身や内容を認識できませんが、alt属性で画像の内容を説明するテキストを設定することで、クローラーは画像の意味を理解できるようになります。
その結果、画像が検索結果に表示される可能性が高くなります。
画像にリンクが設定された場合、alt属性はアンカーテキストとして扱われる
画像にリンクが設定された場合には、画像に設定されたalt属性はアンカーテキストとして扱われます。
検索エンジンのクローラーがWebサイトを巡回する際には、アンカーテキストを用いて、リンク先のページを把握しています。そのため、alt属性を設定することはクローラビリティの向上に繋がります。(参考:Google検索セントラル SEOスターター ガイド)
通常アンカーテキストというのは、URLが設定されているテキストのことです。クリックするとURL先に遷移します。
例:株式会社プリンシプルのトップページはこちらです。
画像にリンクが設定されるというのは、ユーザーが画像をクリックすると、設定されたリンクに遷移するようになる設定です。この場合は、画像のalt属性で設定された画像の説明文がアンカーテキストと同等に扱われるようになります。
alt属性の設定内容はリンク先のページを説明するようなテキストにすると良いです。
画像検索に役に立つ
画像検索で上位表示を狙うには、alt属性の設定は欠かせません。alt属性には、画像の内容がテキストで説明されているため、検索エンジンは画像の内容を理解しやすくなり、通常のWeb検索においても、画像検索において上位表示される可能性が高くなります。
また、ユーザーは自分の検索意図に合った画像をより見つけやすくなり、画像検索からの流入も期待できます。
alt属性の設定内容の注意ポイント
alt属性はあれば良いものではなく、設定内容に注意しないと逆効果を招いてしまう可能性があります。注意すべきポイントは以下の4つです。
①画像の内容をわかりやすく・具体的に・簡潔に記述
②キーワードを詰め込まない
③装飾用の画像はalt属性が不要
④画像にリンクが設定される場合はalt属性が必須
①画像の内容をわかりやすく・具体的に・簡潔に記述
alt属性はクローラーのためだけではなく、ユーザーのために記述するものでもあるので、「この画像は何の画像なのか」を一言で具体的に且つ簡潔に説明できるような文言で設定しましょう。
例①:セミナーの画像であればセミナーのタイトルを設定。
良い例:
alt="デジタルマーケティングのこれまでとこれから~2023年の総括と2024年の展望~"
悪い例:
alt="デジタルマーケティングのこれまでとこれから~2023年の総括と2024年の展望~2023年12月14日木曜日17:00から18:40軽食あり懇親会木田和廣片岡みさ清家翔太滋田健斗"
例②:文章の中でのイメージ図であれば、簡潔に一言で設定。
alt="alt属性のイメージ図"
②キーワードを詰め込まない
alt属性にキーワードを過剰に盛り込むと、画像の趣旨が伝わらず検索エンジンのクローラーが内容を理解しにくくなる恐れがあります。また、極端な場合、キーワードの詰め込みはスパムと見なされ、Googleの品質ガイドラインに違反すると判断される可能性があります。
Googleペナルティを受けると、Webサイトの検索ランキングが大幅に下がったり、インデックスから削除される可能性があるので、検索結果に悪影響を与えます。
③装飾用の画像はalt属性が不要
装飾用の背景画像の場合、alt属性の記述は不要です。
理由としては、単なる装飾用のラインや画像は記事の理解に役に立たないからです。音声読み上げ機能を利用するユーザーにとっては、むしろ邪魔になる可能性があります。
したがって、装飾用の画像を使用する際は、テキストを記載する必要がなく、「alt=""」のよう空にしておくのが適切です。
④画像にリンクが設定されている場合はalt属性が必須
リンク付きの画像は、alt属性でリンク先のページ内容を説明できる文言を設定します。
Google検索セントラルのSEOスターター ガイドでは以下のように説明されています。
画像をリンクとして使用する場合は、altテキストを入力しておくと、リンク先のページについてGoogleが理解しやすくなります。テキストリンクのアンカー テキストを記述する場合を想像してください。
SEOの基本として、ページ内容を検索エンジンに正確に伝えることが重要なので、画像リンクの場合は必ずalt属性を設定しましょう。
alt属性とtitle属性の違い
画像のalt属性とtitle属性は、どちらも画像の説明を記述する属性ですが、目的と役割に違いがあります。
alt属性は、画像の内容を簡潔に説明する属性で、画像が表示できない場合でも、代替テキストとしてその内容をユーザーに伝えるために使用されます。また、検索エンジンのクローラーにも画像の内容を正しく伝えるために使用されます。
title属性は、画像の補足的な説明を記述する属性で、画像の意味や目的をより詳しく説明するために使用されます。また、画像の上にカーソルを合わせたときに、設定されたテキストが吹き出しで表示されます。
| 属性 | 目的 | 役割 |
|---|---|---|
| alt属性 | 画像の内容を説明 |
①画像が表示できない場合の代替テキスト(ユーザー向け) ②視覚障害者や高齢者ユーザー向けの読み上げ機能対応(ユーザー向け) ③検索エンジンに画像の内容を正しく伝える(クローラー向け) |
| title属性 | 画像の補足的な説明 | カーソルを合わせると吹き出しで表示(ユーザー向け) |
alt属性の確認方法
方法1 ページのソースコードで確認
ステップ①:WebページでCtrl+U(Windows)または⌘-Option-U(Mac)でHTMLのソースコードページを開きます。
ステップ②:Ctrl+F(Windows)または⌘-Option-F(Mac)で「alt」と検索。
ステップ③:alt属性に該当する箇所を確認。
方法2 Googleの検証機能で確認
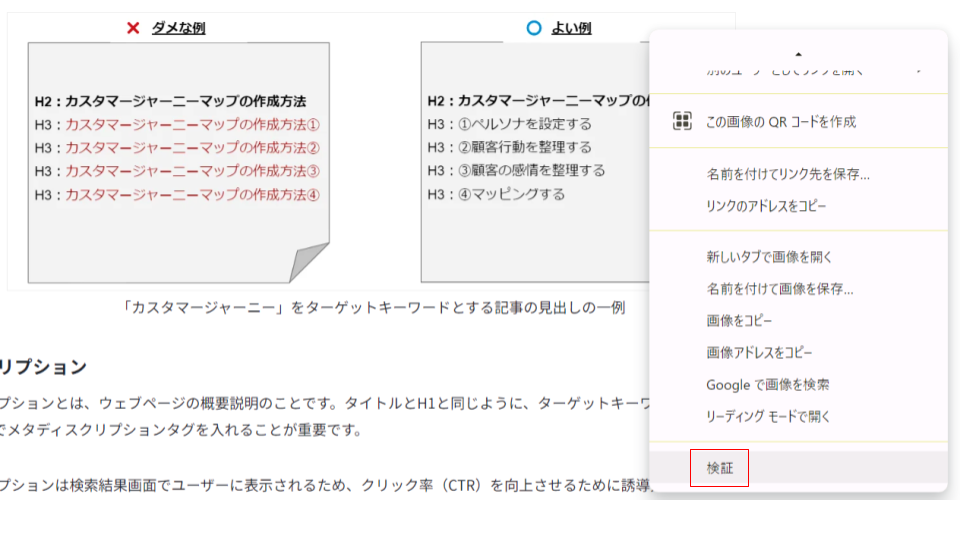
ステップ①:Webページで確認したい画像の上にカーソルを移動させ、右クリックして「検証」を選択します。
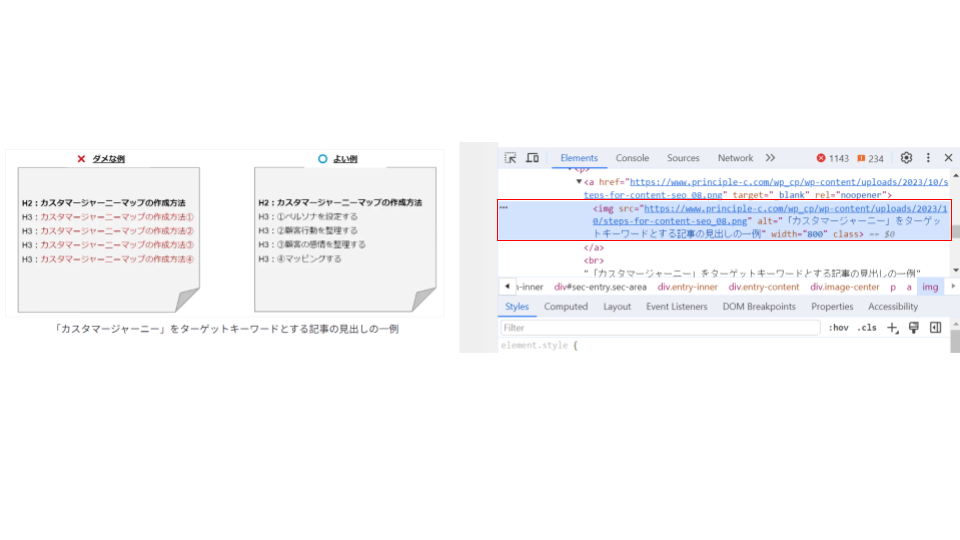
ステップ②:その画像に該当するコードが検証ツール上でハイライトされるので、alt属性を確認します。
方法3 Chromeの拡張機能「Alt&Meta viewer」で確認
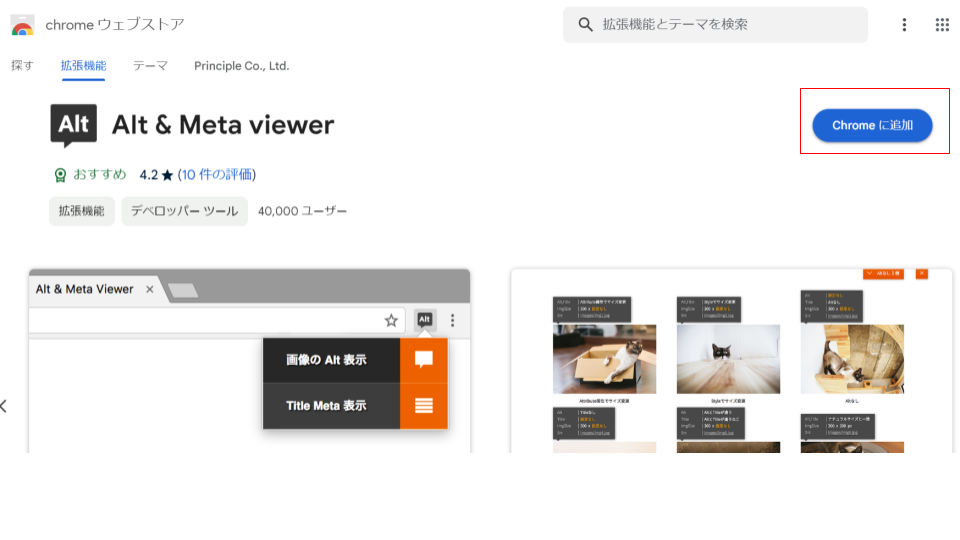
ステップ①:Chromeウェブストアから「Alt&Meta viewer」という拡張機能をインストールします。
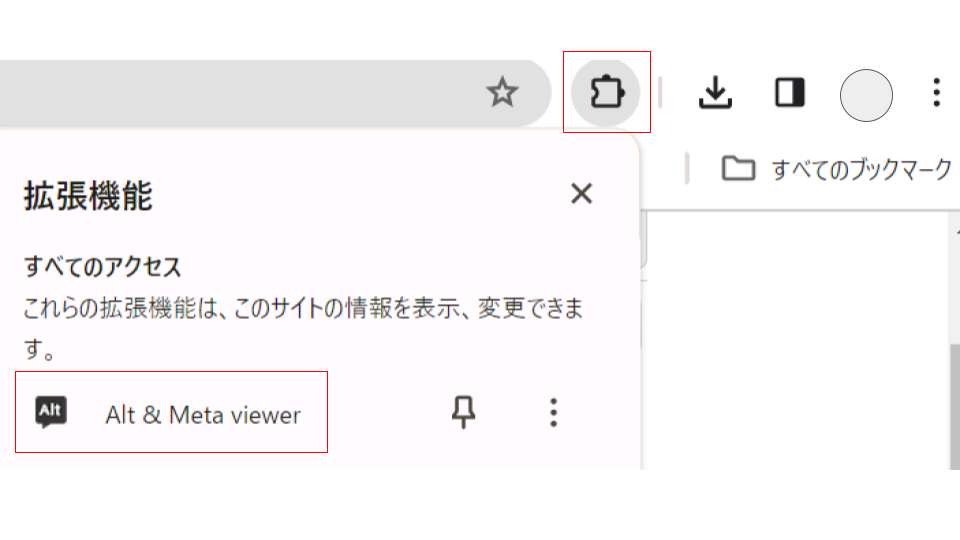
ステップ②:画面の右上にある拡張機能のアイコンをクリックして「Alt&Meta viewer」を選択します。
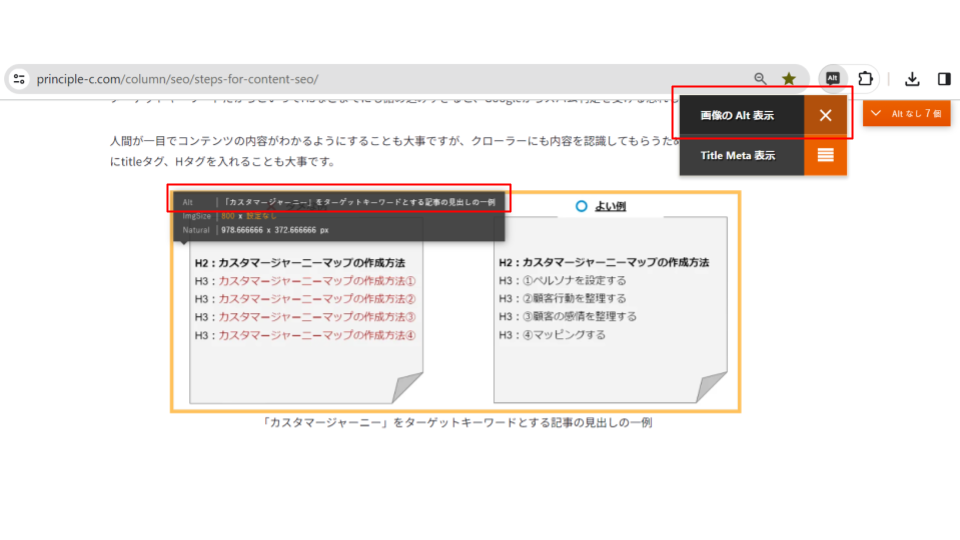
ステップ③:「画像のAlt表示」を選択すると、Webページ上のすべての画像の上に自動的にAlt属性で設定された内容が表示されます。
まとめ:alt属性の設定はSEO対策の一つである
画像のalt属性はユーザーのためのものでもあり、検索エンジンのためでもあります。
alt属性がもたらすユーザービリティに関するメリット
- ①ネット環境が悪くて画像が表示できない時の代替テキスト。
- ②視覚障害者や高齢者が音声読み上げ機能を使う時に読まれるテキスト。
alt属性がもたらすクローラビリティに関するメリット
- ①検索エンジンが画像の内容が理解できる
- ②通常のWeb検索や画像検索に有利になる
- ③画像がリンクになっている場合はアンカーテキストとして扱われる
alt属性の注意ポイント
- ①内容は分かりやすく・具体的に・簡潔に
- ②キーワードの詰め込みはNG
- ③装飾用の画像はalt属性が不要
- ④画像がリンクになっている場合はalt属性が必須
自社サイトでまだ画像にalt属性を設定していないWeb担当者の方は、ぜひ上記の注意ポイントを参考に実装しましょう。