Tableau Prep 2023.2のアップグレードによりさまざまな新機能が追加されました。
そこで今回は「下を埋める」という新機能の概要と、具体的な活用方法についてご紹介します。
下を埋める機能とは?
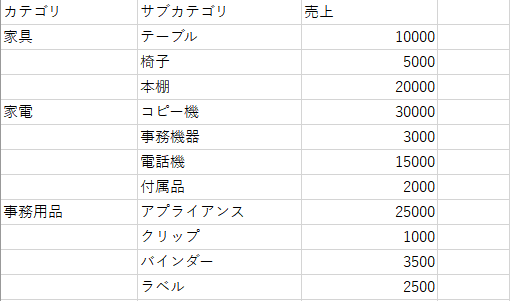
たとえば、下記のようなExcelデータを分析したいケースがあると思います。
このデータソースをそのままTableau Prepに読み込むと、「カテゴリ列」で空欄だったセルには「NULL」が表示されてしまいます。
この状態で「カテゴリ」ごとの「売上」を計算すると、正常に値を集計することができません。
今回の新機能「下を埋める」を使用すると、Tableauが集計できる形にクリーニングしてくれます。
下を埋める機能の使い方
では、具体的にどのように下を埋める機能を使用すれば良いのでしょうか?上記のデータソースを例にして解説します。
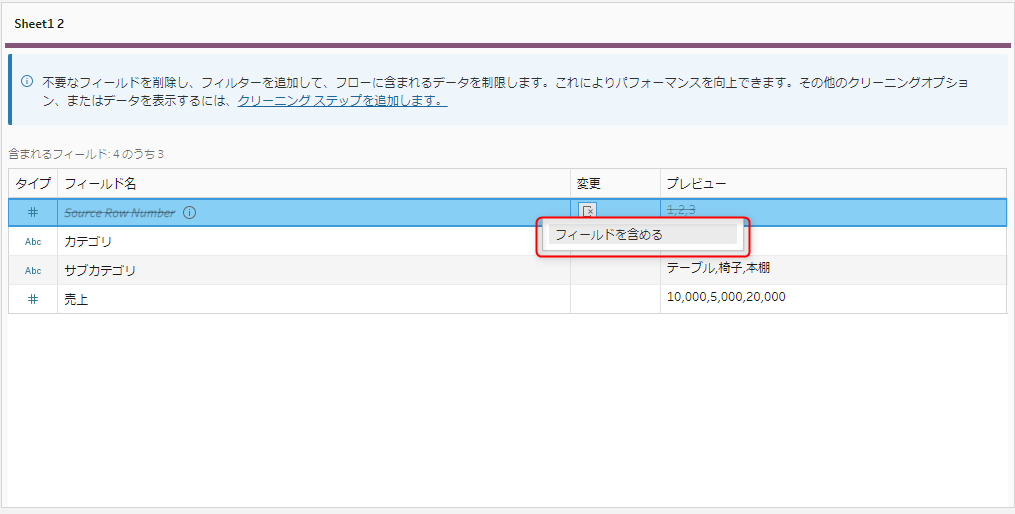
まず、上記のデータソースをTableau Prepに接続したら、入力ステップにてデータソースに「Source Row Number」を含めます。
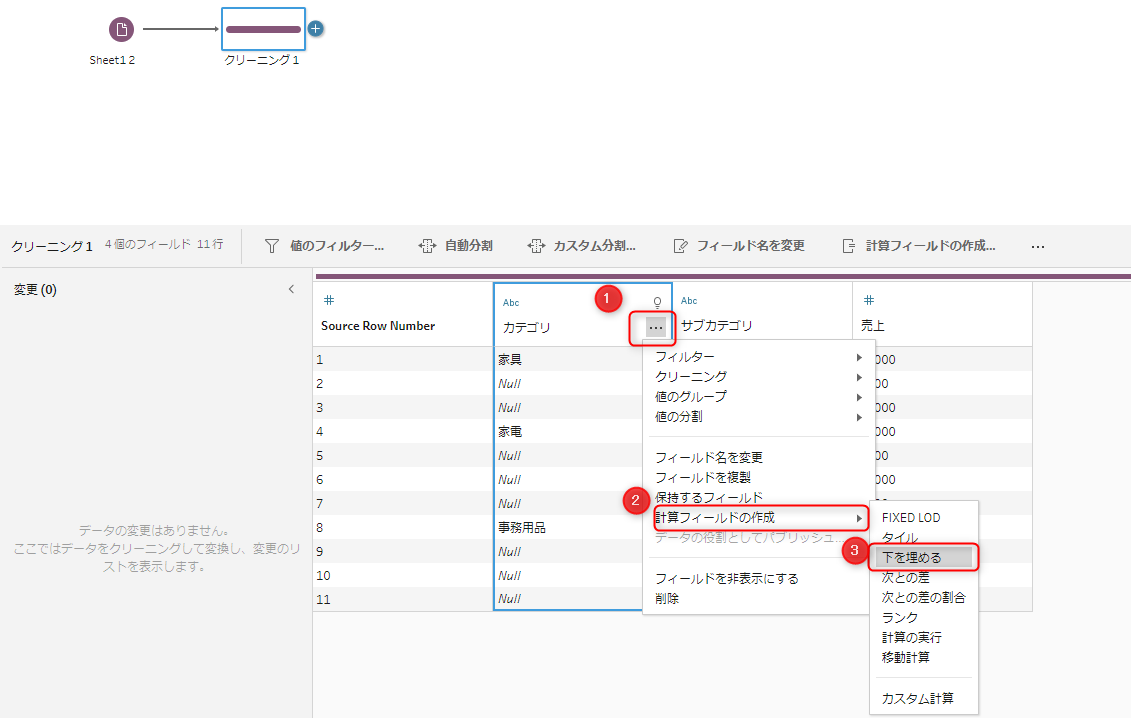
続いてクリーニングステップを追加して、NULLを埋めたいフィールドの「・・・」をクリックした後、「計算フィールドの作成」から「下を埋める」を選択します。
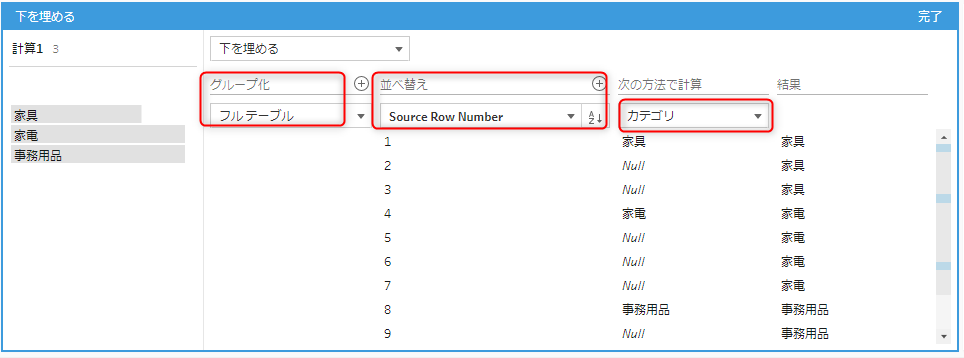
選択すると、下記の設定画面が表示されます。
- グループ化:NULL値を埋める範囲を指定できます。
- 並べ替え:行の並び順を指定できます。
- 次の方法で計算:下を埋める対象となるフィールドを選択します。
今回の場合、すべての行で実行したいので”グループ化”の項目は「フルテーブル」を指定します。“並べ替え“は、Excelファイルを読み込んだそのままの状態でよいので、冒頭に追加した「Source Row Number」を指定します。「下を埋める」機能の対象フィールドは「カテゴリ」なので、“次の方法で計算“は「カテゴリ」を指定します。
※データソースの形式によっては「Source Row Number」がデフォルトで存在しない場合があります。その場合は、元データソースに行番号を追加してからTableau Prepに読み込むなどの工夫をしてください。
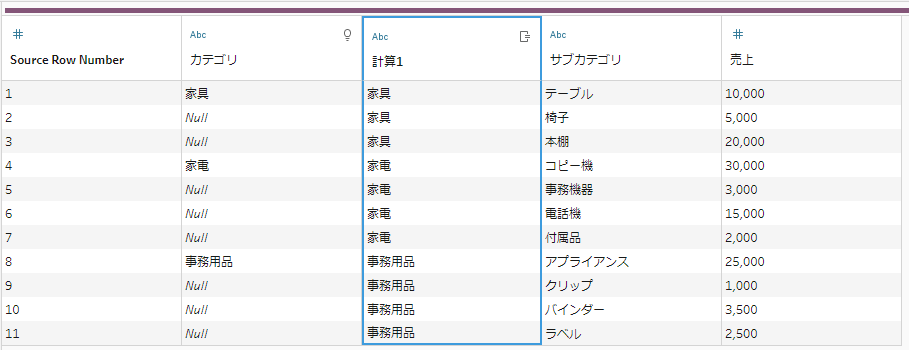
上記を実施すると、計算結果として「計算1」が生成されます。
後は、不要となった「カテゴリ」や「Source Row Number」を削除した上で「計算1」の名称を変更すれば、理想となるテーブルへ整形することが可能です。
【Tableau Prep】下を埋める機能の活用事例
続きまして、「下を埋める」機能の具体的な活用事例をご紹介します。今回は、Preppin' Data 2023:Week 45 – Fill Downで紹介されている事例がもっとも参考になりましたので、そちらの解説をしていきたいと思います。
記事を見ながら一緒に作業したい方は、下記リンクよりデータソースをダウンロードしてください。
>>データソースのダウンロードはこちら
事例の要件
今回の要件をご説明します。
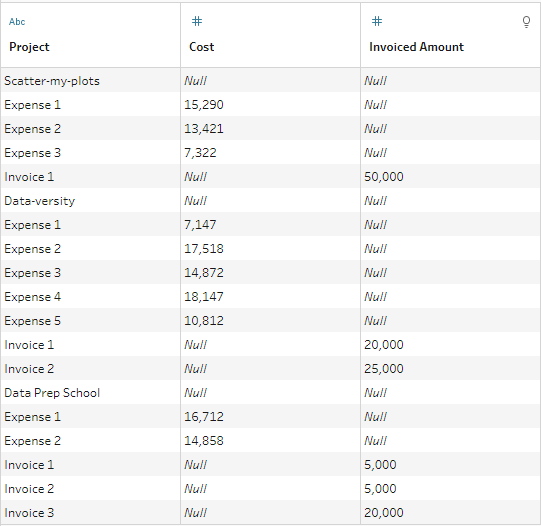
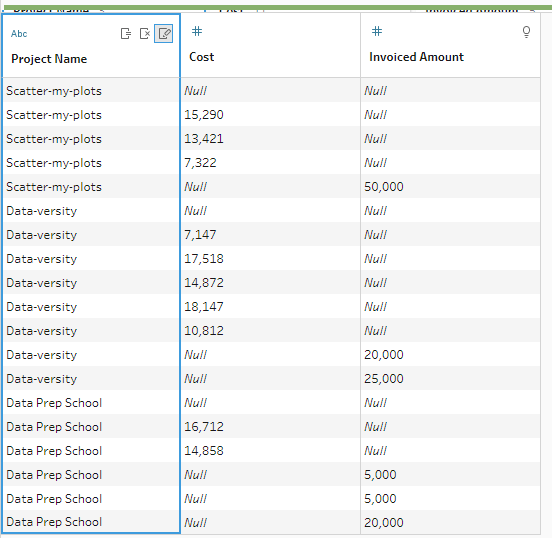
現在、Projectと各費目が同一の列に格納されており、非常に分析しづらい状態になっています。
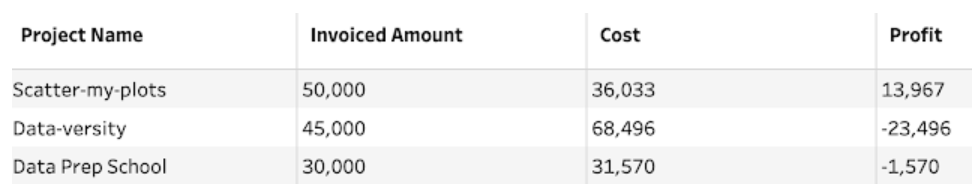
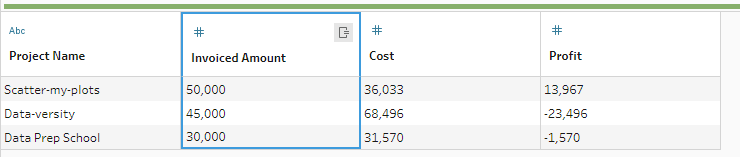
このデータソースを以下の状態に整形することがゴールです。
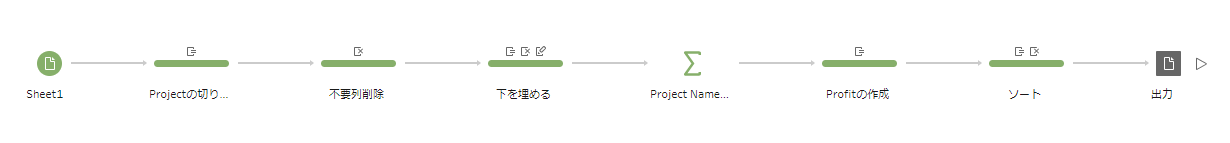
それでは、早速解説に移りたいと思います。
Step1. 入力ステップでSource Row Numberを含める
理想となるテーブルを作成する前に、どのような状態になれば理想となるテーブルの形に集計できるのかを考えてみましょう。
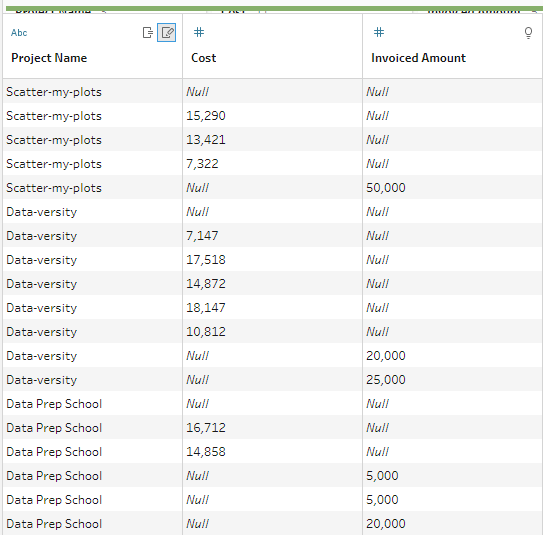
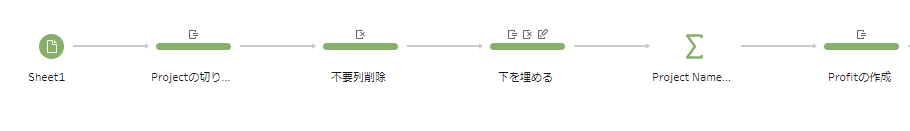
結論、下記のテーブルの状態を作ることができれば、後は集計ステップで「Project Name」ごとの「Cost」と「Invoice Amount」の合計を計算できます。
そのため、今回は上記のテーブルを作成することを1つのスモールゴールに設定した上で、解説を進めていきます。
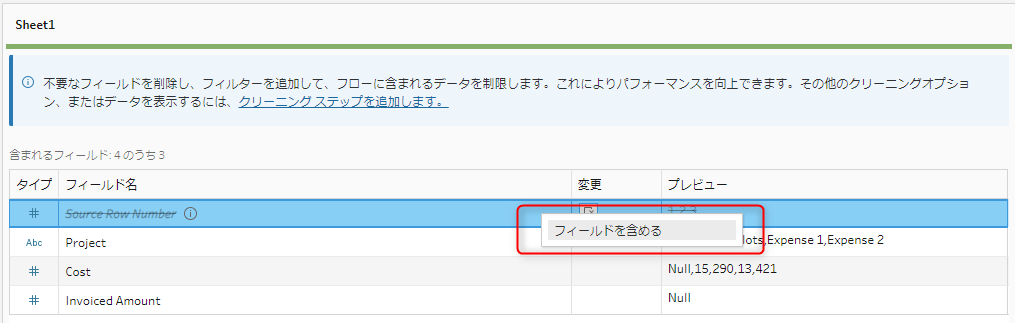
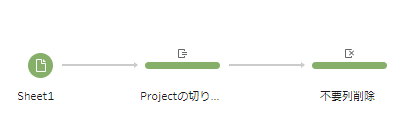
まず、ステップ1として入力ステップから「Source Row Number」を含めるように設定してください。
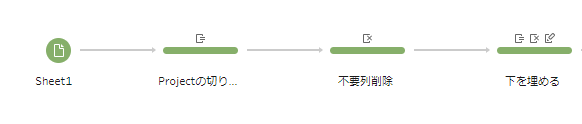
Step2. Project Nameを切り出す
続いて、現在「Project Name」の中に「Expense」や「Invoice」などの不要な項目が格納されているため、それらを切り出します。
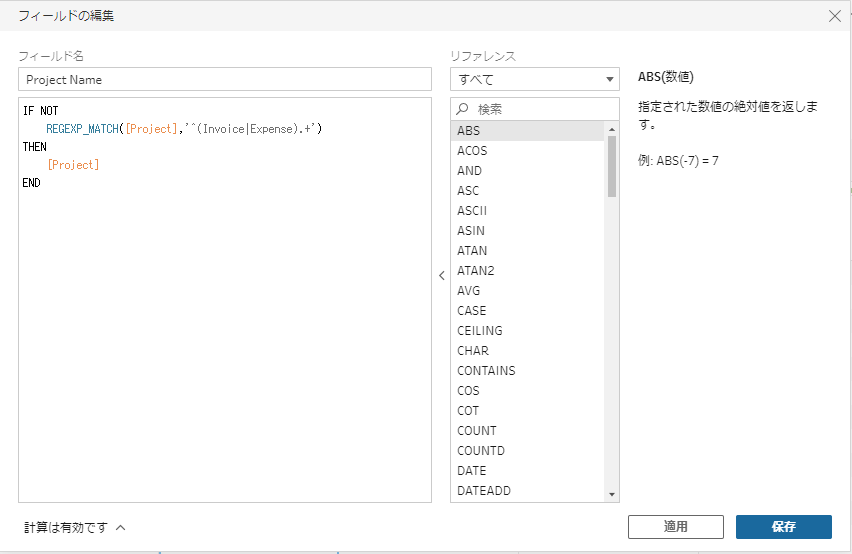
クリーニングステップを追加して、下記の計算式を作成してください。
IF NOT
REGEXP_MATCH([Project],'^(Invoice|Expense).+')
THEN
[Project]
END
正規表現の部分がやや難解なので、解説します。
まず、「REGEXP_MATCH」関数は「,」(カンマ)の左側で指定したフィールドの値に「,」(カンマ)の右側で指定したパターンの文字列であれば「True」、指定したパターンでなければ「False」を返す関数です。
そして、「^(Invoice|Expense).+」の部分ですが、「^」はその後に続く文字からスタートするということを示しています。「|」は「or(または)」を示す正規表現です。「.+」は一文字以上の文字列を示します。それらを組み合わせると「InvoiceまたはExpenseからスタートし、その後ろに1文字以上の文字があるパターン」という意味になります。
つまり、式全体としては下記の結果になることを意図して作成しています。
もし、「Project」のフィールドに格納されている値の中で「InvoiceまたはExpenseからスタートし、その後ろに1文字以上の文字があるパターン」に合致するものに関しては「NULL」にしてください。それ以外はそのまま「Project」の値を返してください。
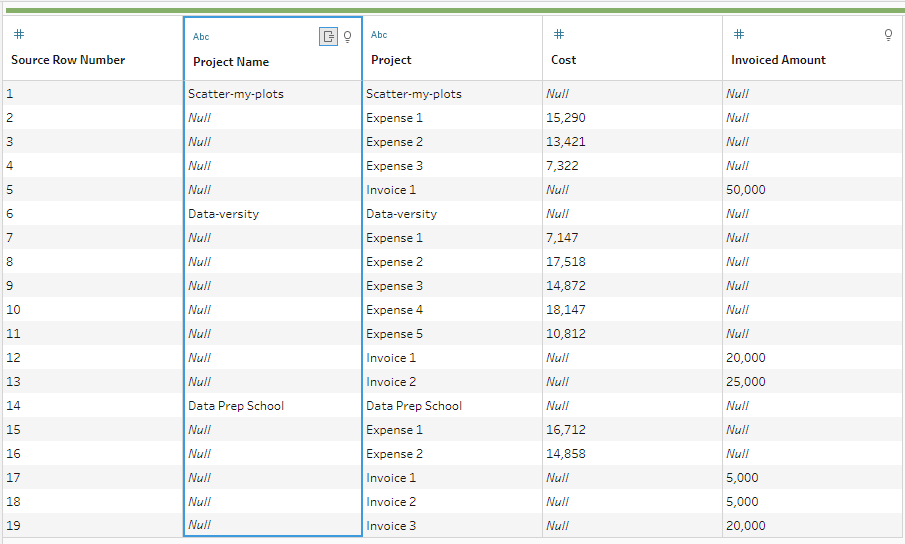
実際にPrep上で返された結果は下記の通りで、意図通りの挙動をしていることがわかるでしょう。
上記が完成したら、「Project」のフィールドは不要になりますので、削除してください。
Step3. 下を埋める機能を使用する
ここまでできたら、いよいよ下を埋める機能を活用します。
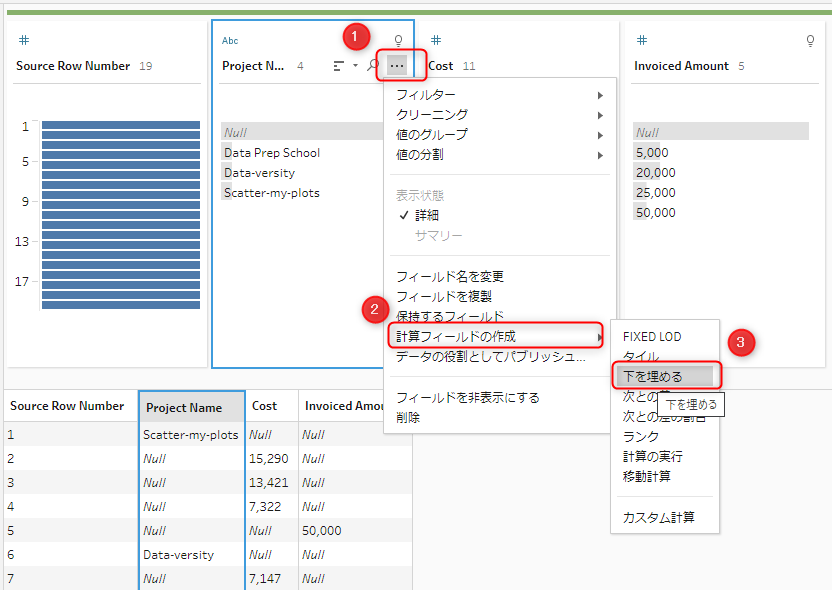
「Project Name」の「・・・」をクリックした上で「計算式フィールドの作成」→「下を埋める」を選択してください。
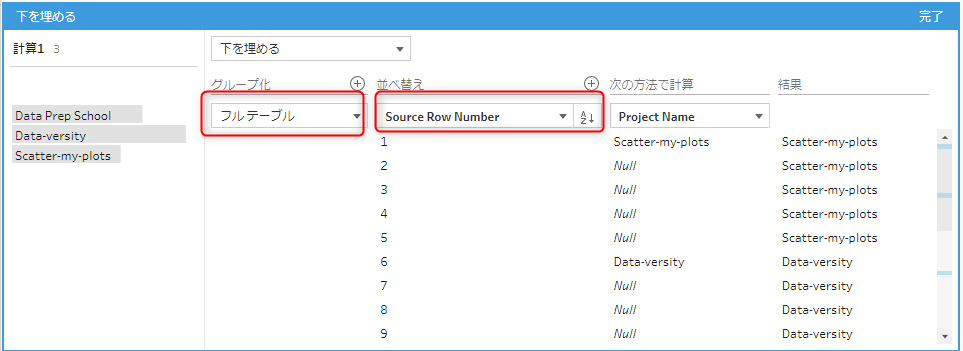
そして、”グループ化” の項目は「フルテーブル」、”並べ替え” の項目は「Source Row Number」を選択することによって、テーブル全体に対して現在の並び順を崩さないまま「Project Name」のNULL値を埋めることができます。
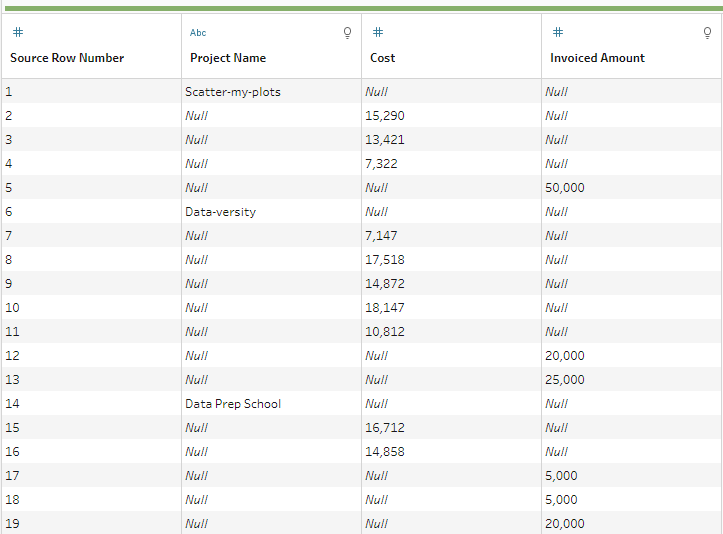
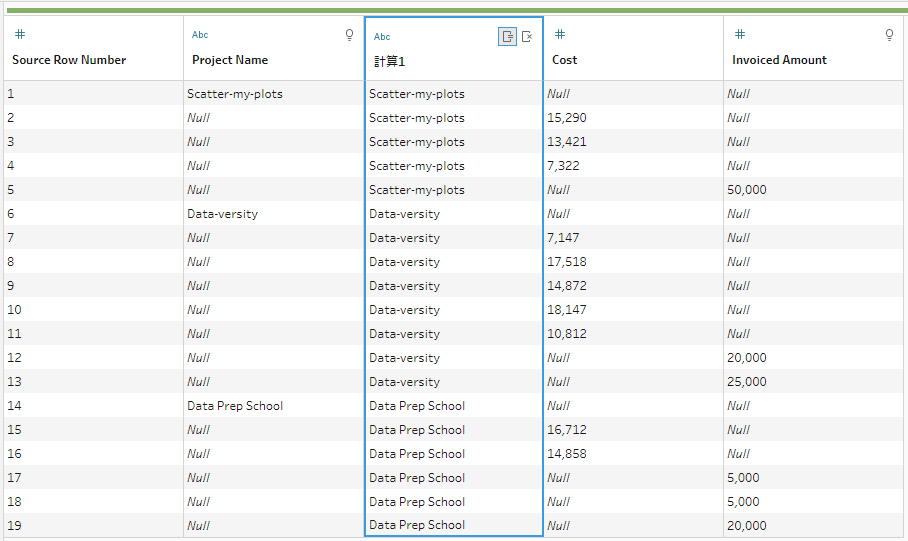
これで、NULL値が埋められた「計算1」のフィールドを作成できました。
「Source Row Number」と「Project Name」は不要になったので、削除した上で「計算1」の名称を「Project Name」とすることで、スモールゴールとなるテーブルを作成できます。
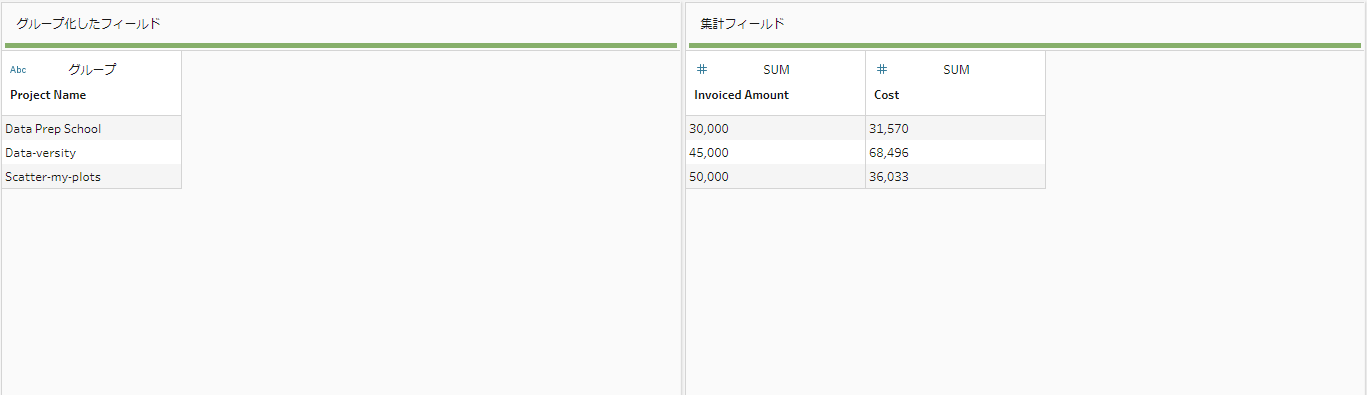
Step4. 集計する
ここまでできれば後は簡単です。
集計ステップを追加して、「Project Name」ごとの「Invoiced Amount」と「Cost」の合計で集計しましょう。
Step5. Profitの作成
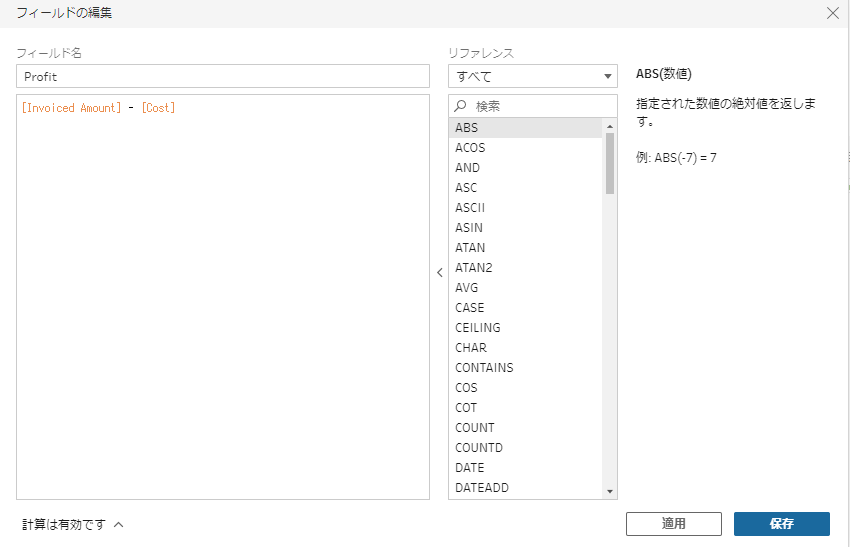
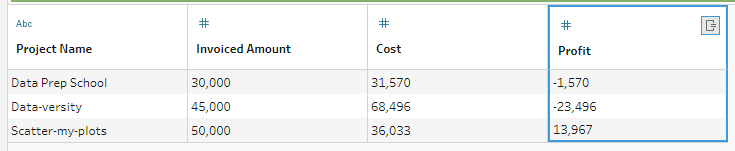
最後に「Profit」を計算フィールドを用いて作成します。
下記の計算式を作成してください。
[Invoiced Amount] - [Cost]
上記を実装すると、最終結果となるテーブルへの整形が完了となります。
おまけ:出力する表の順番を並べ替える
ステップ5まで実装すれば、Tableau Desktopで分析するテーブルの形として何か問題が発生することはありません。
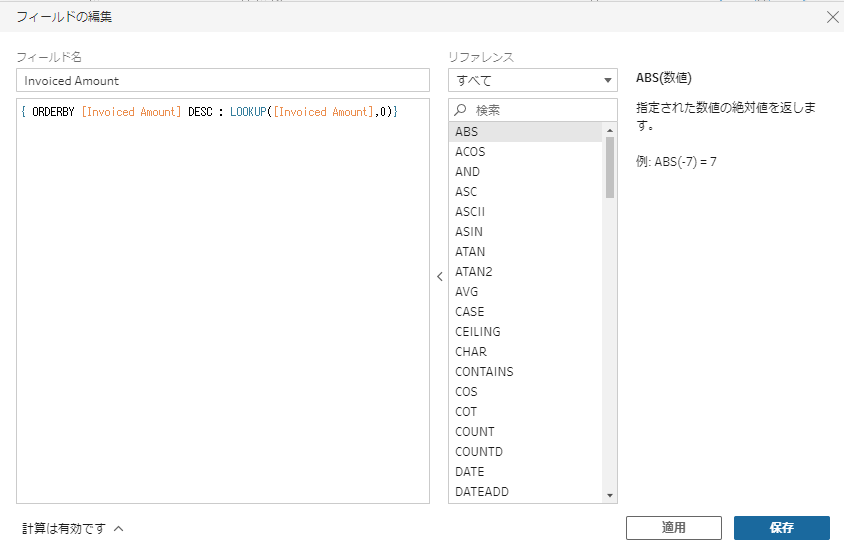
しかし、今回のお題のゴールと見比べると、並び順が「Invoiced Amountの降順」になっていません。同じように「Invoiced Amountの降順」で出力したい場合は、下記の計算式を作成してください。
{ ORDERBY [Invoiced Amount] DESC : LOOKUP([Invoiced Amount],0)}
上記の計算式を解説します。
- まず、「ORDERBY [Invoiced Amount] DESC」によって、表全体を「Invoiced Amount」の降順に並べ替え
- その上で「LOOKUP([Invoiced Amount],0)」を実行することで、「Invoiced Amount」の値を自己参照
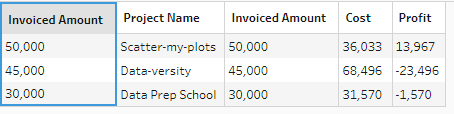
つまり、上記の計算結果によって「Invoiced Amount」を降順に並べ替えたフィールドが生成されます。これにより、表全体を「Invoiced Amount」の降順に並べ替えることができるのです。
後は、元から存在していた「Invoiced Amount」を削除することによって、並べ替えまで指定したゴールテーブルへと整形することが可能となります。
まとめ
今回はTableau Prep 2023.2で新規追加された「下を埋める」機能の概要と具体的な活用事例をご紹介させていただきました。
今回紹介した事例以外にも「グループ化」や「並べ替え」をさまざまなフィールドに設定することで、さらなる活用方法を発見できると思います。新機能がリリースされた際には、皆さんもぜひ積極的に色々と試してみてください。