はじめに
ABテストでお困りではないでしょうか。ABテストはウェブサイトに対するユーザーの嗜好を定量的に判断できる便利な施策です。またそのツールであるGoogleオプティマイズも随時アップデートを重ねており、無料で使えることも勘案しますと大変有益です。しかし一方で、検証結果でなかなか有意差が検定されなかったり、検証結果を実装してもサイト全体のデザインにミスマッチな改良になったりして、気を付けるべきポイントが多い施策でもあります。また、Googleオプティマイズ特有の機能を有効に活用しきれないケースもあります。本ブログ記事はこうした事例に直面した経験を取りまとめて共有することで、皆様のABテストを成果に繋げることを目指します。
よくある4つの事例
情報設計が曖昧のままテストを進める
情報設計とは、そのウェブサイトの担うコミュニケーションを作り上げる作業です。ウェブサイトが何を提供するものなのか、どういったユーザーに訪れて何をして欲しいのかを定めることが目的です。いわばウェブサイトの基盤となる設計図ですので、これを確認しないままABテストを進めると、当初の目的とは異なった仕上がりになってしまいます。やがてつぎはぎだらけでよく分からないウェブサイトが出来上がることにも繋がります。
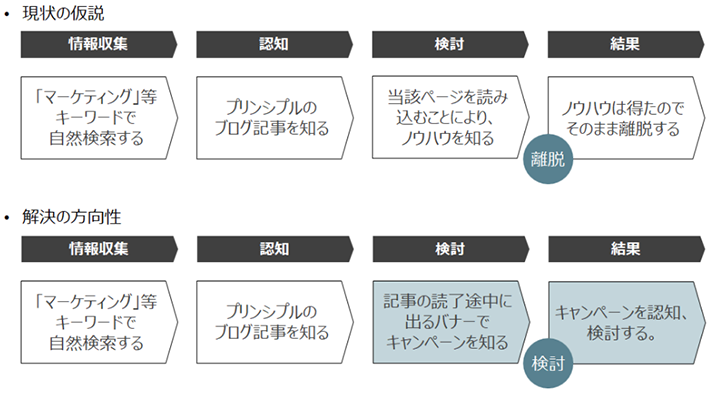
こうならないために、情報設計の段階に戻り、どこに課題があるのかを認識することから始めることをおすすめします。その際には定量的・定性的データの双方を通じて、ウェブサイトのインサイト(気づき)を得ることが有用です。定量的なデータはヒートマップツールやGoogleアナリティクスといったウェブ解析ツールがありますし、定性的なデータはユーザーテスト等から得られます。得られたインサイトは下記図のようにカスタマージャーニーで可視化することもできます。

テスト目標にサイトの最終目標しか設定しない
ABテストでは目標を設定してその達成数を基に有意差を検定します。従って目標が検証したい内容に従っているのかが重要となり、これを間違えるとせっかく設定したテストも無駄になってしまいます。これまでご協力させて頂いたABテストのプロジェクトでは、この部分を根本的に間違えているケースはありませんでした。しかしテスト目標が考慮なしにウェブサイト全体の最終目標(あるいはKPI)のみになっているケースは多々ありました。もちろんABテストは常にウェブサイトの最終目標を鑑みて行われるものです。しかし1テスト、すなわち1ページ内で見るべき指標はそこからもう少しブレイクダウンしたものも設けて検証すべきです。
例えばですが、最終目標が申込フォームの入力完了であるウェブサイトがあったとします。サイトにはブログ記事があり、これを閲覧しているユーザーに対してABテストで申込フォームへの遷移を促すために、CTAボタンを固定表示で増やしてみるとします。ここで「申込フォームの入力完了」のみテストの目標として見てしまうのは危ういです。理由は、ブログ記事から最終目標までの導線で関与してくる外部要因が多すぎるということです。ブログ記事で直接的に測れる指標は申込CTAボタンを押した先のページへ遷移したかどうかまでです。それ以降の指標は、遷移先のページのデザイン、入力フォームの適正数といったテスト外の要因が多くなるため、ABテストの成果かどうかは分からなくなります。

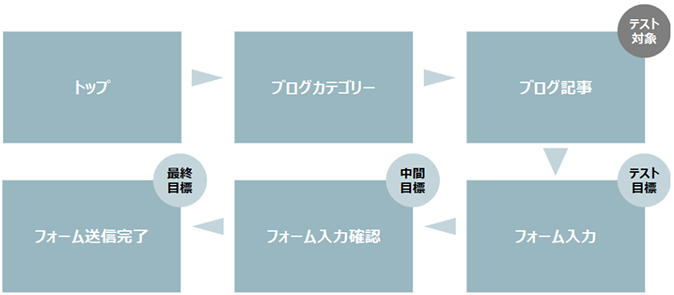
ウェブサイトの最終目標に対して任意のウェブページがどういう個別目標を持っているのかをまずは確認し、それに応じてABテストの目標を設定することをおすすめします。
また、Googleオプティマイズでは無料版で主目標1つと副目標2つを設定できますので、上記を前提としつつ、下記の設定をおすすめしています。
- 主目標 当該ウェブページで直接的に測れる指標
例:遷移させたいページURLのPV数、CTAのクリック数、 - 副目標① ABテストで改善する目的である最終コンバージョン
例:申込完了数、サンクスページのPV数 - 副目標② a) 最終コンバージョン手前の指標
あるいは、b) 当該ウェブページの間接的な指標
例:a) 入力フォームの確認画面のPV数、b) 直帰数、離脱数
テスト結果を見るときは、まずは最終コンバージョンが悪くならないことを確認しましょう。そのうえで、主目標(ウェブページで直接的に測れる指標)が改善されることを確認するのが良いでしょう。
画像・テキストの変更をテストにする
視覚情報は確かに重要です。しかしそれだけでユーザーの嗜好が分かるわけではありません。それにもかかわらず画像・テキストだけを変えるというテスト設計は依然として支持されています。下記画像が端的な例です。

ファーストビュー用画像引用元:https://unsplash.com/photos/vmIWr0NnpCQ
(最終閲覧日:2020年5月26日)
特にファーストビューの領域でこのようなお話が多くあります。その背景には2点あると考えています。
第1点は、グラフィックデザインの静的な視覚伝達の延長上でウェブデザインを捉えている制作者がいるかもしれないという仮説です。「紙からウェブへ」キャリアを変えたクリエイターも多いかと思います。グラフィックデザインで取り扱うメディアは、かつてポスターや本など、それ自体が時間を変えても変化することがないものばかりでした。一方、ウェブサイトはユーザーの挙動に応じてページの内容が変わったりコミュニケーションが介在したりするインタラクティブ要素が存在します。ポスターもそうですが、残念ながら大半のユーザーは立ち止まって親身に文言や画像をまじまじと見たりしません。ユーザーの挙動・カスタマージャーニーを変えたい場合、むしろインタラクションでどのようにサイト要素の認知を変えるかをはじめに考えることをおすすめします。
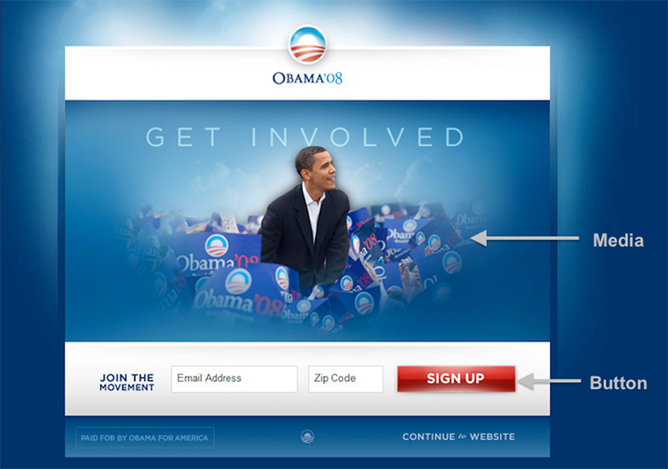
第2点は、オバマ元大統領のファーストビュー事例が影響していると見ています。ウェブマーケティングの講座で取り上げられている代表例でもあり、その原典はこちらです:How Obama Raised $60 Million by Running a Simple Experiment

画像引用元:https://blog.optimizely.com/2010/11/29/how-obama-raised-60-million-by-running-a-simple-experiment/
(最終閲覧日:2020年5月27日)
その内容には、仮にABテストを実施しなかった場合との差異として、寄付金が6000万ドル増加したと書かれています。これで簡単なファーストビューの変更であっても事業の成果に結びつくという印象がついたのではないでしょうか。しかし筆者の経験上、数字は眉唾ものと捉えるべきと考えます。筆者は国際的なプロジェクトや商談を(特に米国企業と)行ってきた経歴がありますが、こうした数字の見せ方は欧米ではかなり色をつけて表現されます。
また、実際に少しファーストビューの要素を変更しただけのテストを幾度か行ってきていますが、結果として良いインサイトを得られたことはほぼないと言えます。再度になりますが、ウェブサイトならではの特質とユーザーの挙動、とりわけインタラクションに着目してテスト案を考えて頂くことをおすすめします。
カスタマイズ機能を見逃している
Googleオプティマイズを活用して一時的にウェブサイトに改修・変更を加えるのは、このツールを使っていれば思い付くことでしょう。しかしABテスト機能を使うよりも適切な機能があることは意外と見落とされがちです。カスタマイズ機能というものがあり、これは純粋にオプティマイズがウェブページの要素を変更できるという機能を活かしたものです。もちろんページとオーディエンス(ユーザー)のターゲティングも可能です。

こちらを使いましょう。またABテストはテスト期間に制限がありますが、こちらにはございません。この点でも、カスタマイズ機能が有用です。Google公式のサポートページにも記載がありますので、一度ご参照することもおすすめします:カスタマイズの概要 – Optimize ヘルプ。
おわりに
ABテストはウェブ担当者であれば手が出しやすく、なおかつ視覚的に「進んでいる」感が出やすいため、安易に進めがちです(自戒も込めて申し上げます)。しかし設計・企画の段階を今一度固めたうえで、ウェブデザインの特質も鑑みてテストを行うことで、より成果に繋げられます。また、統計の知識をある程度身に付けておくのもおすすめします。有意差があるかの判断もできるようになり、テスト期間を適切に設けられますので機会損失のリスク回避にもなります。
とはいえ、気を付けるべきポイントがよく分からない方も多いかと思います。弊社ではABテストコンサルティングを行っております。また、ユーザーインサイトを得られる他の施策と組み合わせた運用型のプランとして、コンバージョン率最適化のサービス(Conversion Rate Optimization Servie=CROサービス)もございます。是非一度ご検討下さい。






