そのパワポ資料、見やすくわかりやすいですか?
私はコンサルタントという職業柄、クライアント企業のPowerPointによるレポート資料を目にする機会が多くあります。その中で、いわゆる「レポート資料作成のお作法」が守られていないのを度々目にします。
もちろん資料作成に絶対的な正解はありませんが、これだけは断言できることとして、レポート資料の目的は、正確な情報を齟齬なく伝えることにあります。それゆえ、資料を見る側にとって、見やすい・わかりやすい資料にする気遣いは心がけたいものです。
世に資料作成のテクニックを紹介した良書は多数存在しますが、この記事では、見やすい・わかりやすいレポート資料に仕上げるために、必ずチェックしておきたいごく基礎的なお作法をご紹介します。
文字(フォント、サイズ)
資料のフォントとサイズは、見やすさを左右する最重要ポイントです。
自分のスライド作成環境ではちゃんと視認できていても、資料を読む人すべてが同じような環境で閲覧しているとは限りません。資料のフォントスタイルとサイズを決める際、共有された資料がどのような環境で閲覧されるか考慮した上で、フォントと主なサイズを決定しましょう。
フォントのスタイル
資料で使用されるフォントは、大きく分けて2つのスタイルがあります。
- ゴシック体:
直線的で角ばった形状を持つフォントです。文字の縦横比が均等で、書体がシンプルなため、見やすさが特徴です。 - 明朝体:
曲線的で流れるような形状を持つフォントです。文字の縦横比が異なり、筆記体に近い書体です。
明朝体は書道のようなデサインのフォントで、美しく説得力のあるフォントですが、視認性を重視するならゴシック体がオススメです。
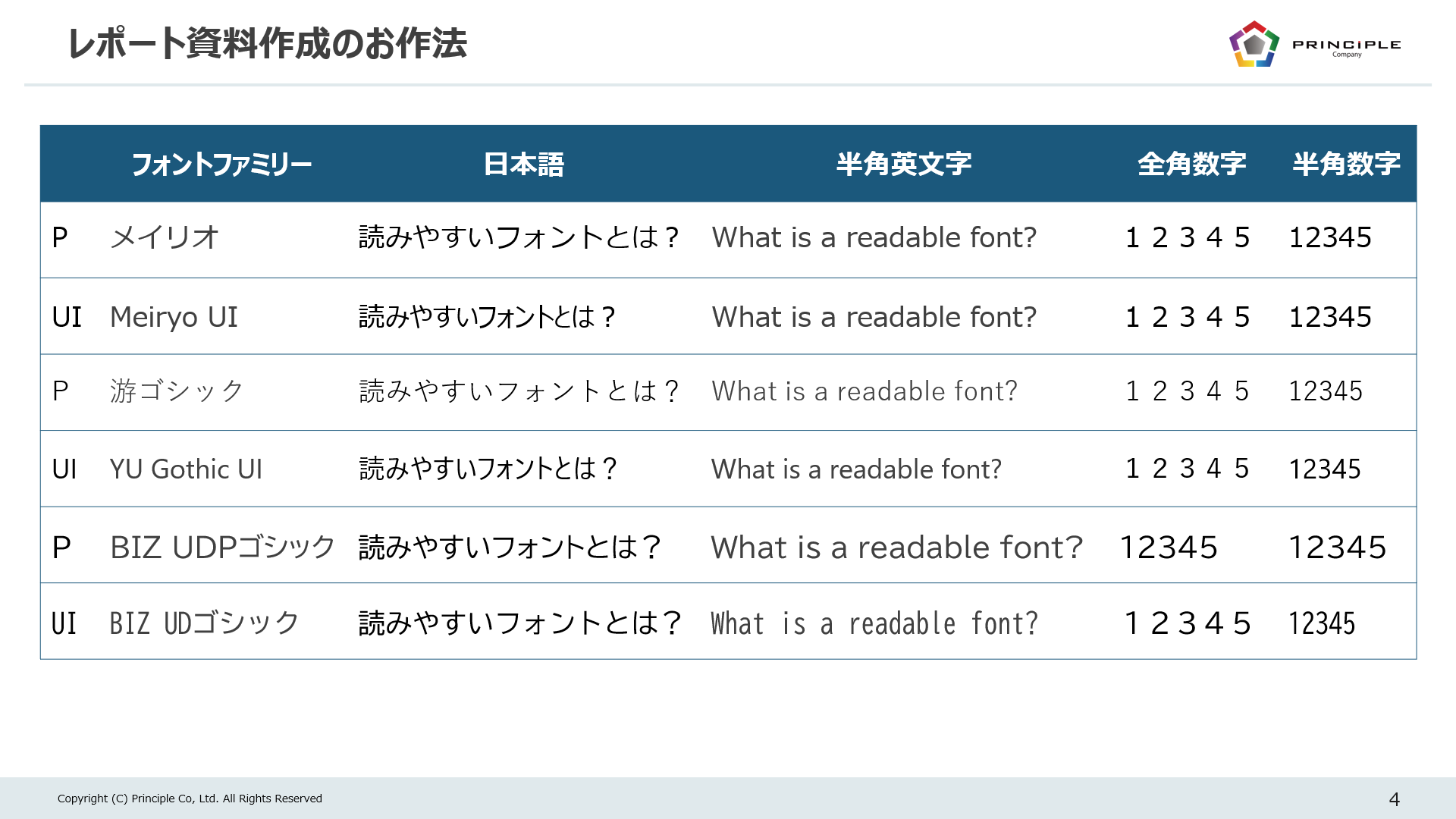
資料でよく使われるフォントの代表は、下記が挙げられます。
- Meiryo UI・メイリオ
- 游ゴシック・YU Gothic UI
- BIZ UDPゴシック・BIZ UDゴシック
このゴシック体にもさまざまなタイプがあります。主なものとして、プロポーショナル(P)、ユーザーインターフェース(UI)に分けられ、それぞれに特徴があります。
UIフォント
ユーザーインターフェースの要素(ボタン、メニュー、タイトルなど)に使用される特定のフォントを指します。ユーザーインターフェースの視認性や使いやすさを向上させるために特別に設計されています。
これらのフォントは、小さなサイズで読みやすく、異なる解像度やデバイスで一貫した表示を提供するように最適化されています。
Pフォント
文字の幅が異なるフォントです。これは、文字の形状に基づいて幅を調整するため、文字間の均等なスペースを作り出します。これにより、テキストが読みやすくなります。
プロポーショナルフォントは、一般的に本文や長い文章に使用されます。
それぞれの特徴に合わせてUIかPを使い分けるべきですが、フォントファミリーは全ページで揃えると一貫性が出ます。資料の仕上げとして、全ページ共通のフォントファミリーになっているか、必ず確認するようにしましょう。
Web会議で投影する場合のフォントサイズ
コロナ禍以降、Web会議で資料を投影する機会が格段に増えました。Web会議のように、投影した資料がどのような環境で閲覧されるか不明な場合、主に13インチのノートPCを基準にしましょう。
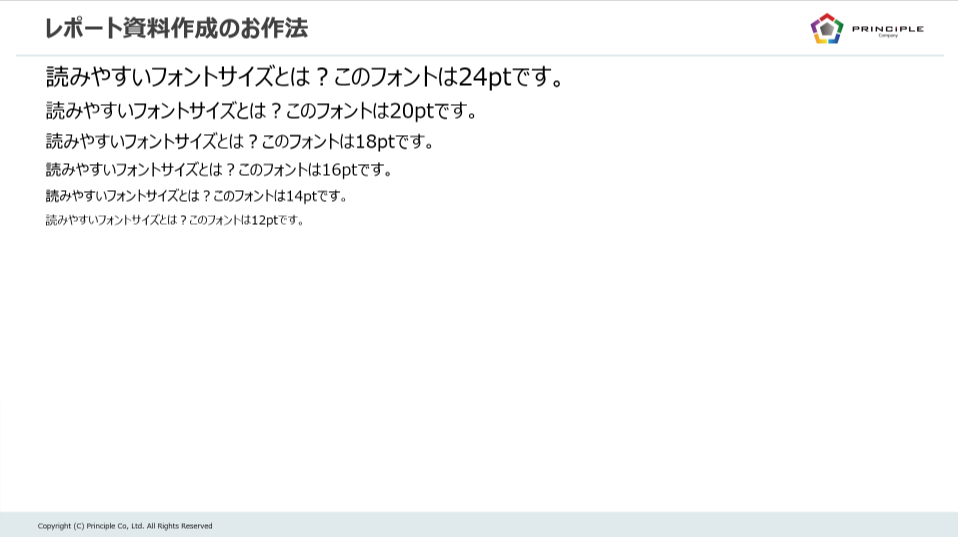
この画像は、13インチノートPCで16:9のスライドをスライドショーで投影した場合の画面キャプチャです。実際この画像をディスプレイの全画面表示にすると視認性がよくわかると思います。16ptまでは画数の多い感じもクリアに視認できます。
しかしWeb会議では、ツールによっては画面共有された資料は全画面で表示されず、想定よりも小さく表示されることが多くあります。
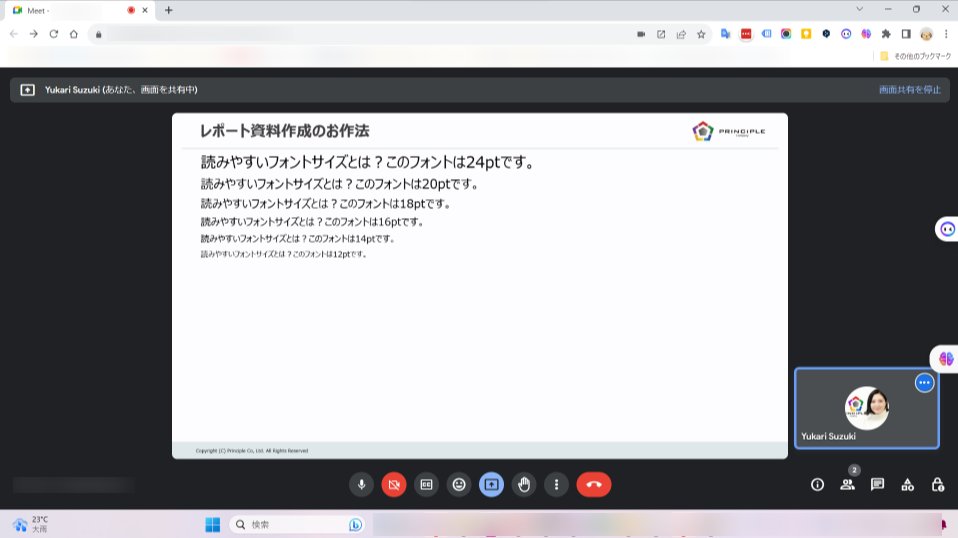
こちらの画像はさきほどのスライドをGoogle Meetで共有した場合のウィンドウキャプチャです。ディスプレイ上でスライドショーを閲覧するよりも、横幅は60%ほどの大きさになっています。
これを考慮すると、Web会議で投影する資料のフォントサイズは、少なくても16pt以上とすることが望ましいです。もし、会議出席者に小さな文字が読みにくくなる45歳以上のメンバーが含まれる場合、18pt、できれば20ptとすれば、よりユニバーサルな資料になります。
レイアウト
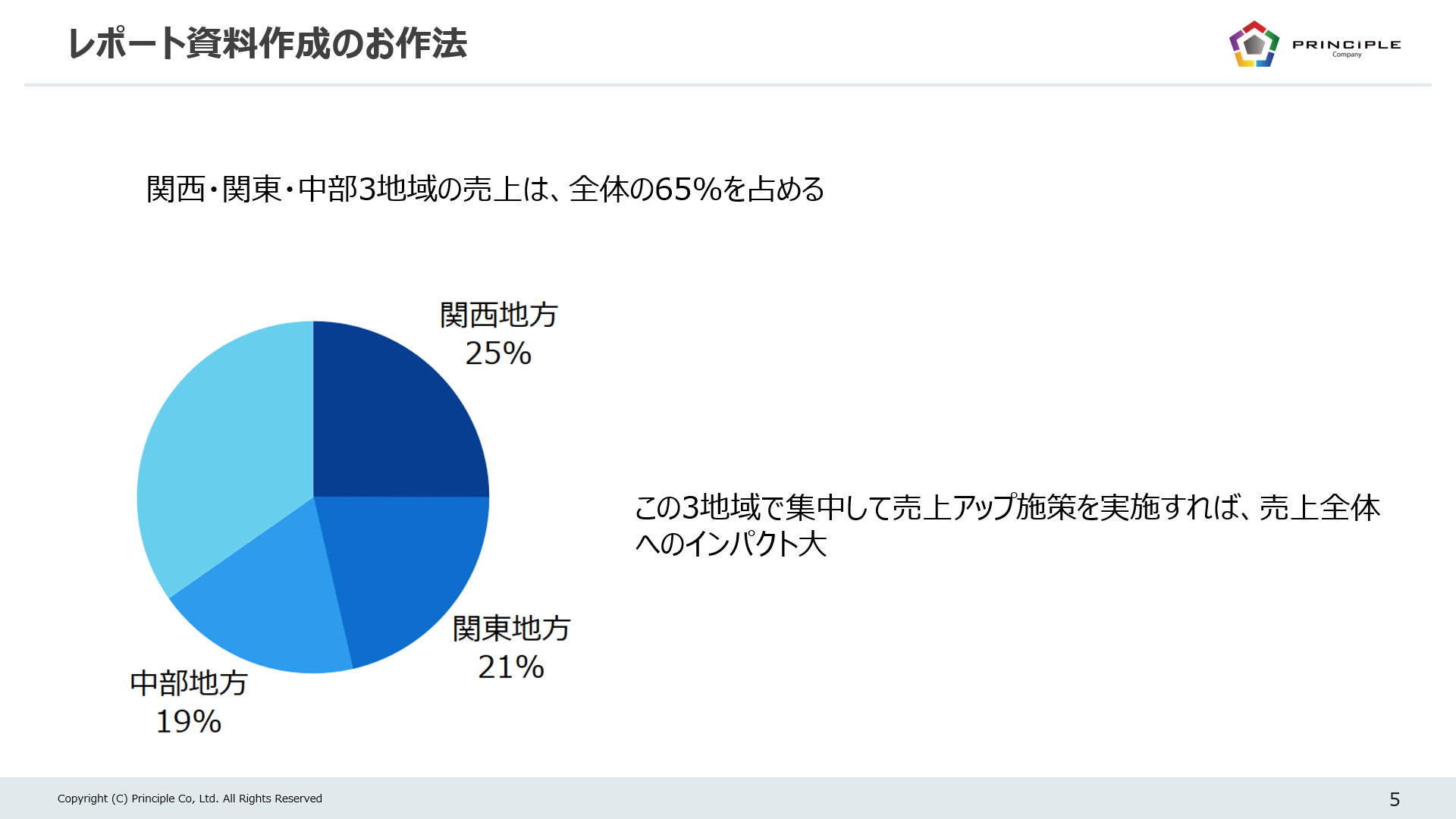
見やすく分かりやすい資料のために心がけたいことのもう1つは、スライドのレイアウトです。ここで、例として以下3つの要素を含むスライドを用意しました。
1. 地域別の売上構成比の円グラフ
2. データに対するファクト
3. 考えられる施策
3つの要素はなんとなくバラバラに配置されていてまとまりがなく、それぞれの要素の因果関係が分かりにくくなっています。
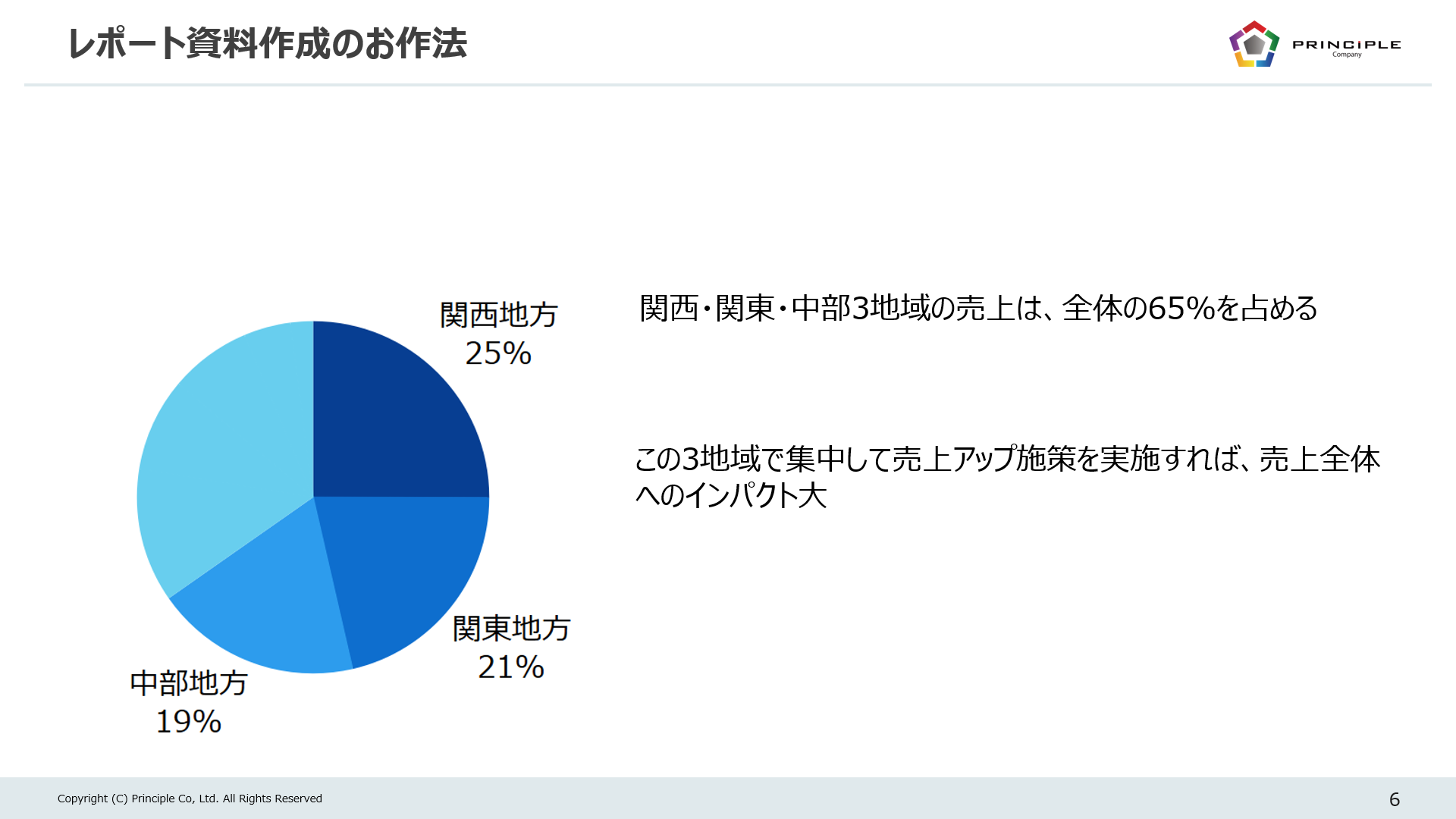
まずはグラフセクションとテキストセクションに分けて要素を配置してみましょう。
なんとなくまとまりが出てきました。ただ、このままではスライド全体のバランスが良くないですね。
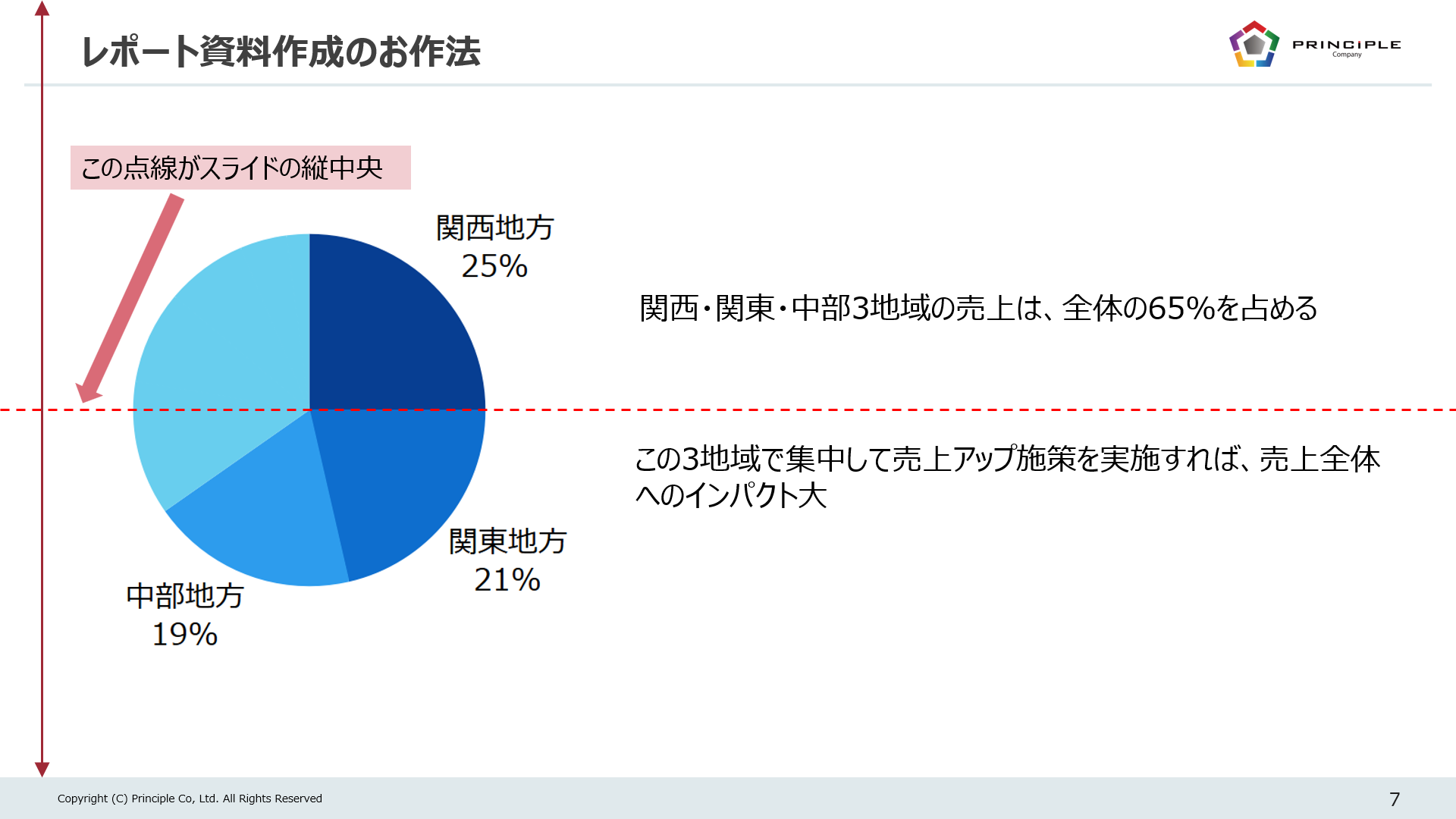
スライドの縦中央に点線を引いてみました。円グラフの関西地方は25%で、ちょうど円グラフの真ん中が区切りになっています。円グラフの中央を縦中央に合わせてみると、なんとなくバランスが整ってきました。
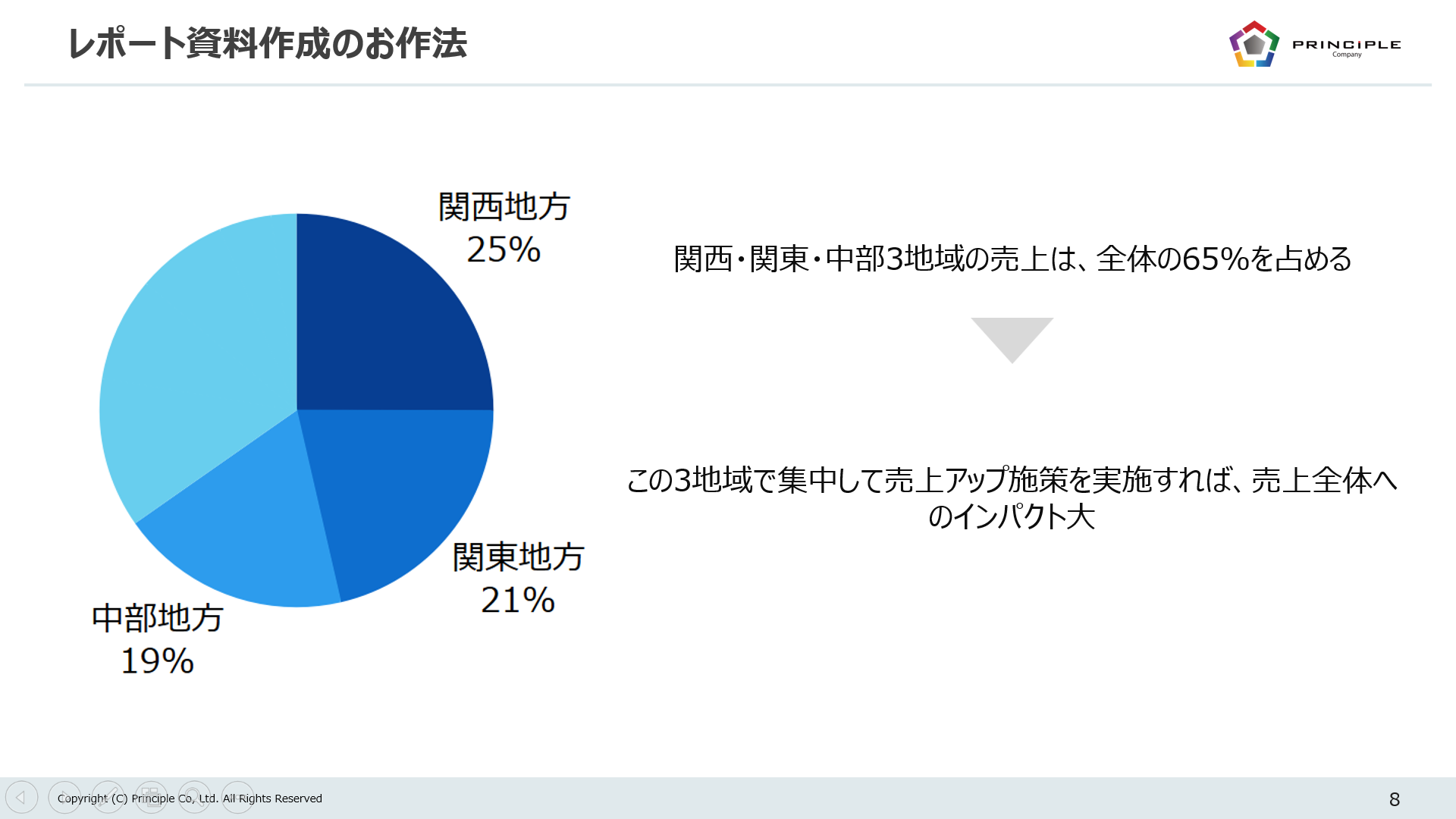
さらに、2.データに対するファクト 3.考えられる施策 の要素の因果関係を分かりやすくするため、三角の矢印をつけてみました。
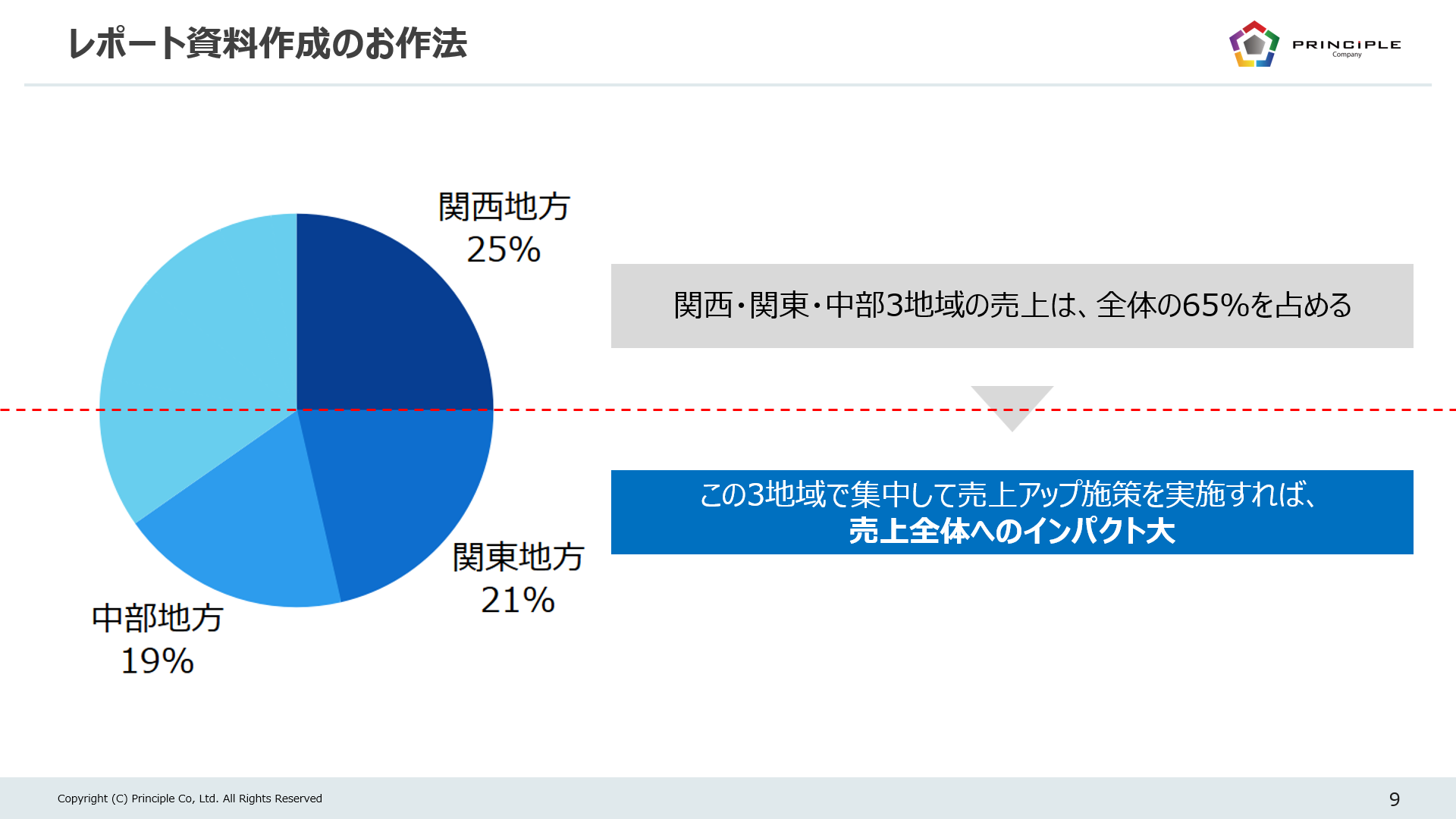
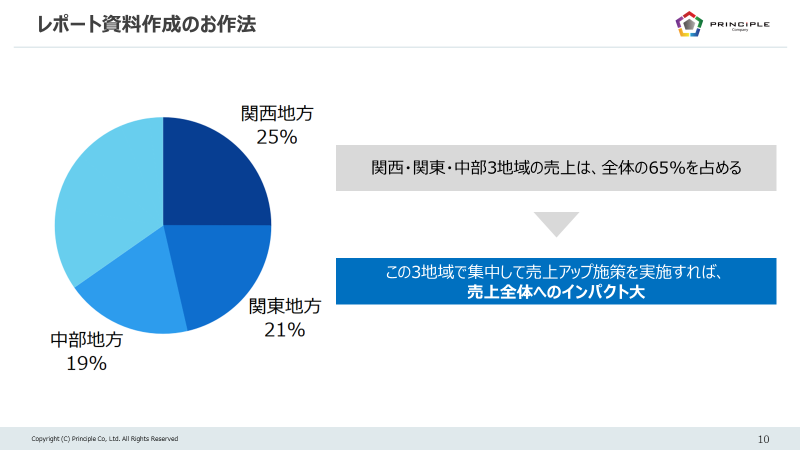
このスライドでもっとも伝えたいことは、 3.考えられる施策 です。このメッセージが強調されるよう、強めの青いボックスに白抜き文字でメッセージを流し込み、中でも「売上全体へのインパクト大」という期待できる効果を太文字で強調しました。
また、2.データに対するファクト 3.考えられる施策 のボックスと、その因果関係を示す三角の矢印はそれぞれ同じマージン(余白)とし、これらをスライドの縦中央に配置することで、隣の円グラフとのバランスを取りました。
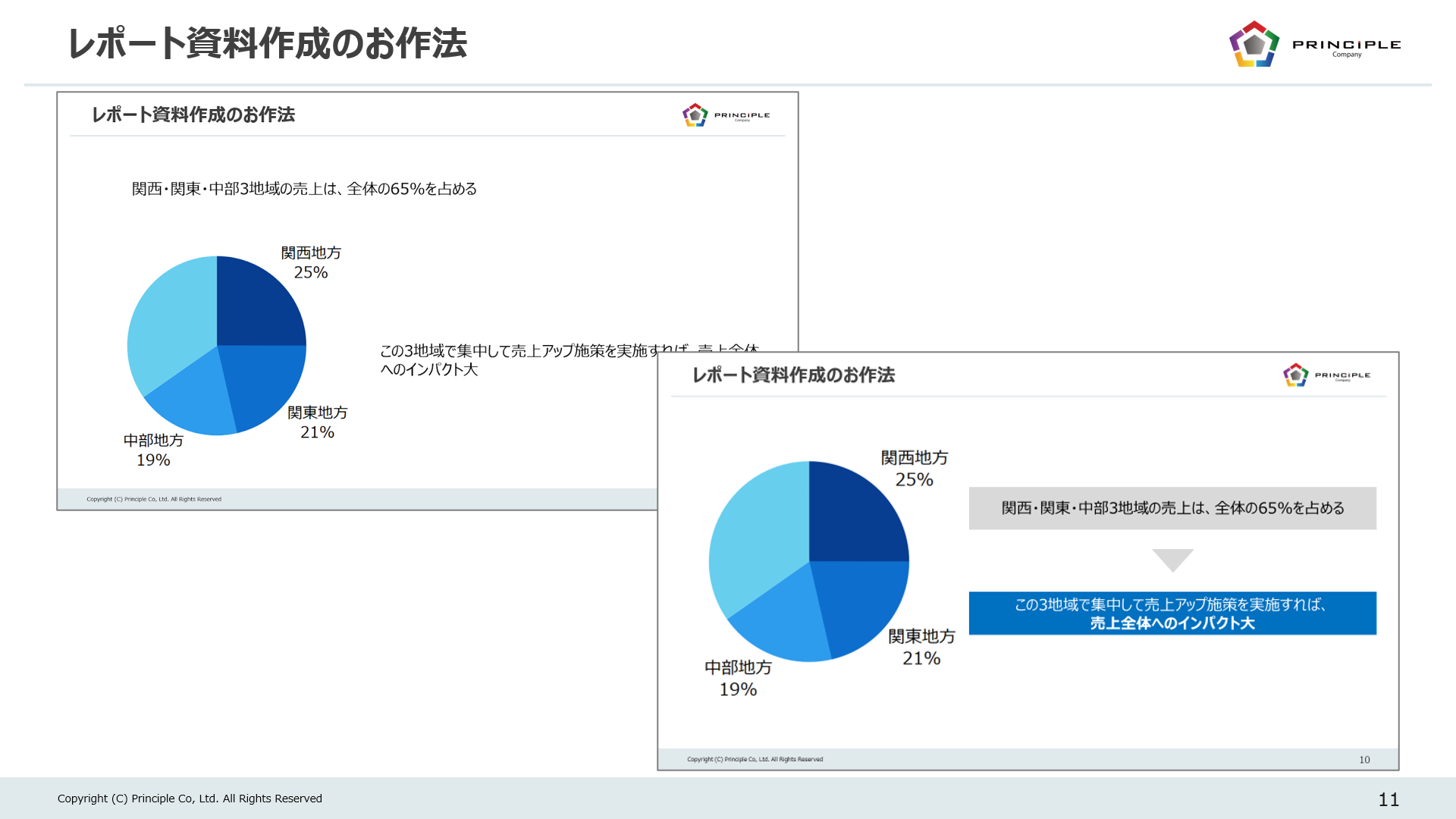
スタートとゴールを並べてみましょう。
より見やすく、分かりやすいスライドになったことがおわかりいただけると思います。
このように、要素の役割を明確化し、それぞれの因果関係を直感的に伝えるよう工夫することは、スライドのクオリティアップに欠かせない作業です。また、それぞれの要素をバランスよく配置することで、スライドのまとまりが良くなります。
ちょっとした手間ではありますが、この手順を踏むのと踏まないのとでは、プロのスライドとしての完成度が格段に違ってきます。
色使い
スライドで悩ましいことの1つとして、色使いが挙げられます。
ところで、要素の違いを示したり、強調したい部分が増えれば増えるほど、なんとなく色味が増えていくという経験はないでしょうか?色を増やすほど、その色の意味合いはどんどん薄れていくことに注意が必要です。
私のオススメは、「基本2色と濃淡」です。
ここで例として、先ほど完成したスライドを見てみましょう。
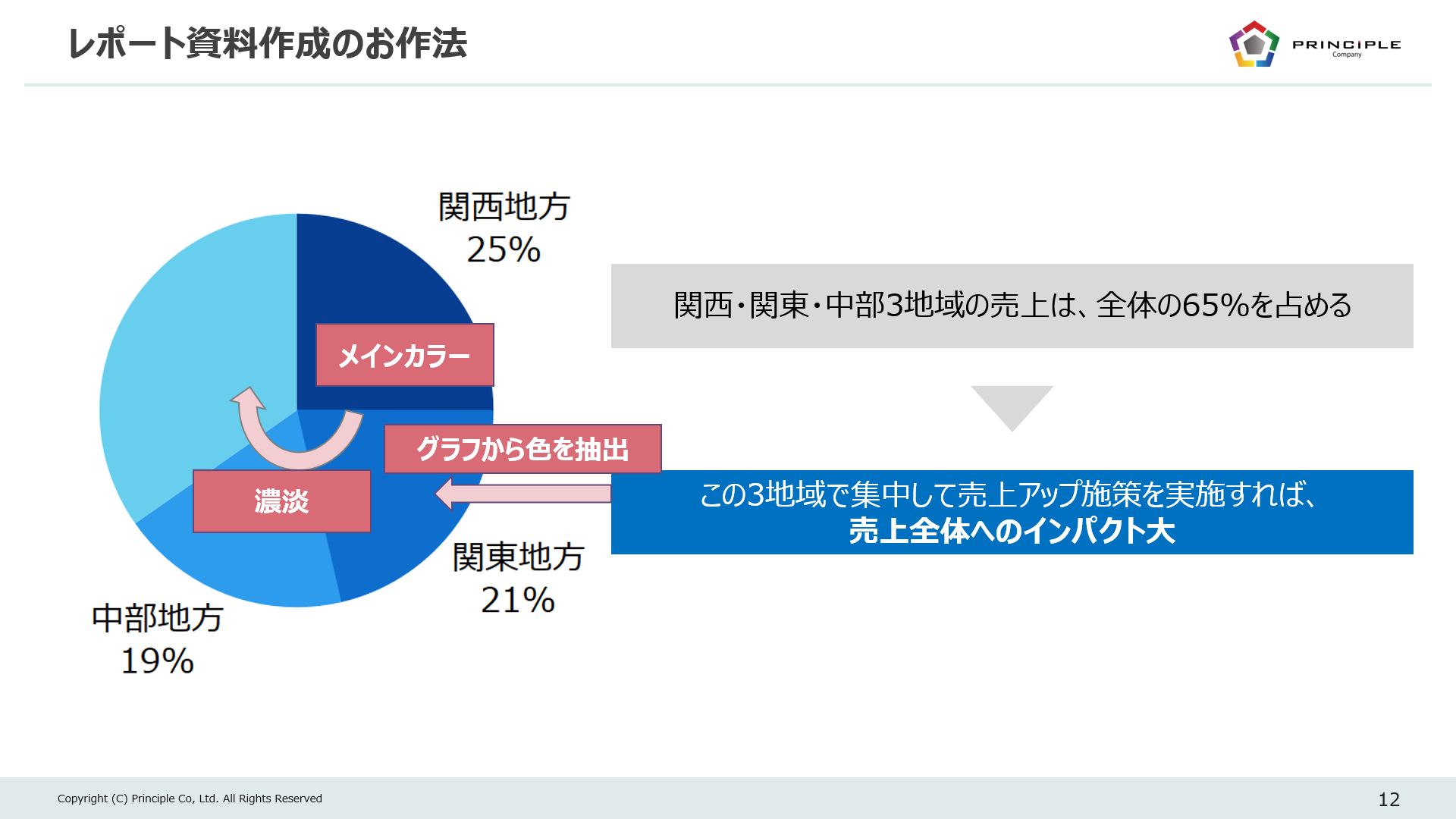
まず、円グラフの関西地方で使っている濃いブルーをメインカラーとし、ディメンション(地域)は割合順にその濃淡で色分けしています。このグラフの要旨である「関西・関東・中部3地域の売上は、全体の65%を占める」というファクトを分かりやすく伝えるため、この3地域以外は同じ薄いブルーでまとめています。
他の部分
- 右側の重要メッセージである3.考えられる施策 には、この円グラフから抽出したブルーを使用
- データに対するファクト と三角矢印には、文字色であるブラックの明度を上げたグレーを使用
このように、2色(ブルーと文字色のブラック)とその濃淡で十分にメッセージが伝わることがおわかりいただけると思います。
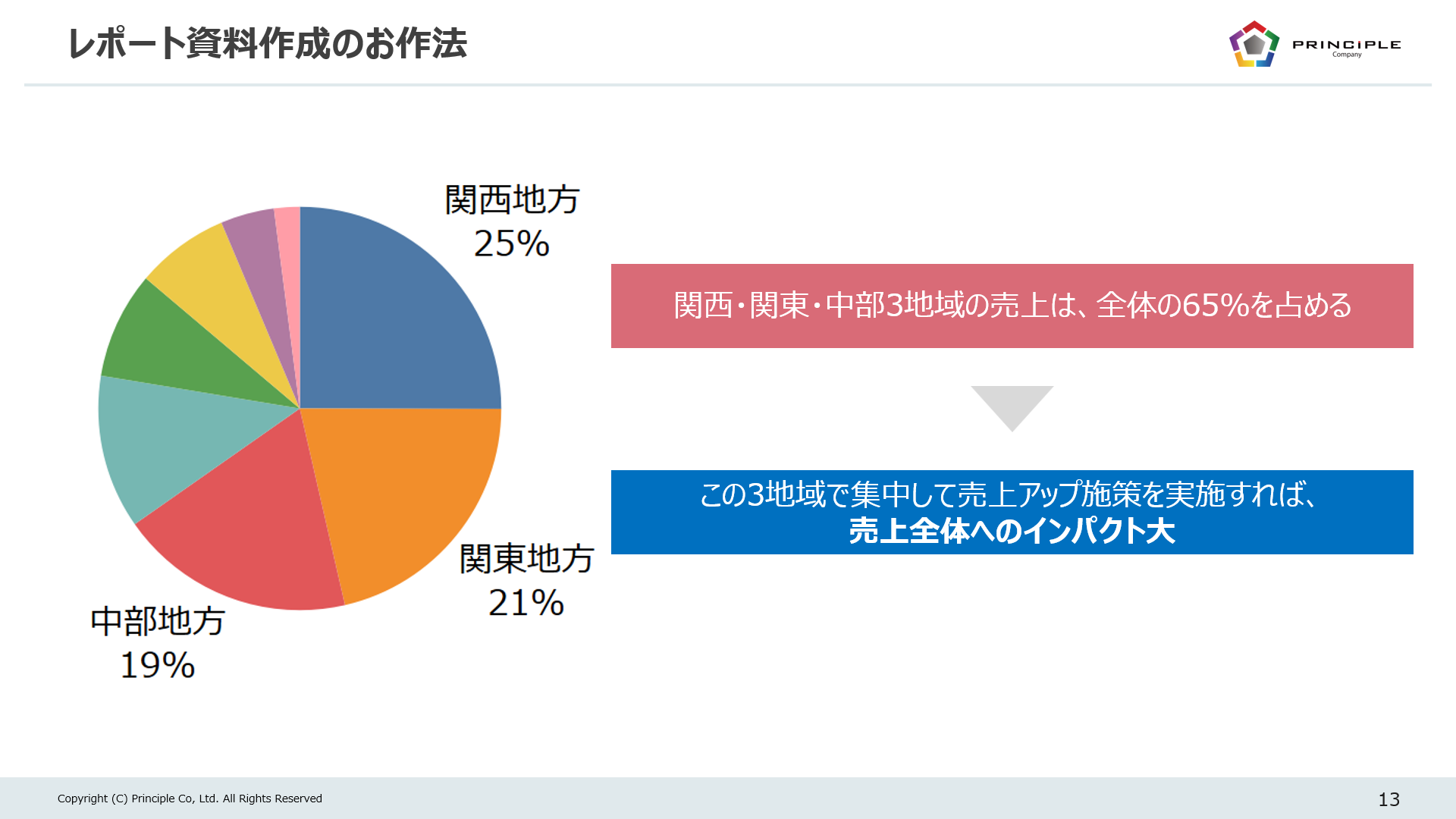
逆に、色味を増やした場合どうなるでしょう?
あっという間に円グラフの「関西・関東・中部3地域の売上は、全体の65%を占める」というファクトが分かりにくくなってしまいました。また、2.データに対するファクト にも色付けしてしまったため、このスライドでもっとも重要なメッセージである 3.考えられる施策 が埋もれています。
色使いに迷ったら、「基本2色と濃淡」。これを実践してみてください。
まとめ
この記事では、ごく初歩的だけど実践するのとしないのとでは、プロが作るスライドの完成度が格段に高まるテクニックをご紹介しました。
ちょっと手間がかかるけど、ぜひあなたが作成したスライドで実践して、前後を比較してみてください。見やすさ、伝わりやすさの違いがおわかりいただけると思います。