「サイトの登録フォームのページがボトルネックだと分かって改善をしたい。」
「けれども、どのように考えればいいのか。」
このような課題をお持ちの方に向けて、本記事ではユーザビリティの先駆者であるNielsenの記事にあるベストプラクティス10点をご紹介します。当社でもこうしたフォームに課題が見られるお客様を複数お見受けしており、当該記事を元に改善要件を提案しております。
10のベストプラクティス
Nielsenの記事で紹介されているWebサイト入力フォームのベストプラクティスは以下の10点です。
- 短くするよう心掛ける
- ラベルとフィールドを視覚的にグルーピングする
- フィールドはシングルカラムでレイアウトする
- 論理的な順序にする
- プレースホルダの使用は避ける
- フィールドを入力内容の種別とサイズに合わせる
- 任意と必須の項目を区別する
- 入力要件を説明する
- リセットとクリアボタンは使わない
- エラーメッセージを視認しやすく、特定しやすくする
フォームにとっての最適なデザインは、ページ自体の長さや使用する場面、集めたい情報などの要因によって可変します。一方でベストプラクティスから逸脱する場合、よく吟味・議論をしてその根拠を明確にしておきましょう。
それでは1つづつ解説していきます。
1.短くするよう心掛ける
入力する項目はなるべく少なくし、フォームを短くするように心がけましょう。入力フィールドはとりあえずで入れておくよりも削減するほうが検討に時間を要すると言えます。しかしその分のリターンはCVR改善に現れてきます。
次の3つのどれか1つにでも当てはまる場合、その入力フィールドは削除すべきであると述べられています(原文に補足説明がないので、添えておきます)。
- 条件1. 別手段で得ることができる情報である
補足:氏名の漢字とフリガナは両方とも必要でしょうか?BtoBのお問い合わせフォームであれば、メールアドレスに苗字が入る可能性が高いため、氏名は漢字だけのフィールドでいいかもしれません。あるいは折り返し電話をかけるのであればフリガナだけにしておくという選択肢もあります。またお問い合わせ内容に関して、その種別を選択するフィールド(ドロップダウン式)と内容を記載するフィールド(自由記述式)を設けてある場合、前者は二度手間に感じられるので削減しても良いでしょう。 - 条件2. 後日、より簡単に収集できる情報である
補足:BtoB事業体のお問い合わせフォームに関して、もしインサイドセールスでより詳細なヒアリングができるのであれば、お問い合わせ内容の種別や住所、あるいは事業規模といった情報はフィールドにする必要はないと言えます。また、Eコマースサイトであれば何よりもまずユーザーにメールアドレスでアカウントを作って頂くのが最優先であり、住所や電話番号は後で決済時に入力して頂くようにできるでしょう。 - 条件3. 単純に削減可能である
補足:特に根拠もなく設けているフィールドは削除しましょう。メールアドレスの確認用フィールドは必要でしょうか?
筆者は、確認事項のうちインタラクションに関係しないものの中では個人的にこの事項が重要であると考えており、時間を取って審議すべきと考えています。
また原文には書かれていませんが、入力フィールドだけでなく遷移ページ数・ステップ数についてもよく検討することをお薦めします。入力した情報の確認画面は必要でしょうか?入力した直後に確認できる仕組みや動的な確認処理を活用すれば、なくすことができるかもしれません。
2.ラベルとフィールドを視覚的にグルーピングする
ラベル(その入力フィールドが何であるかを示す情報)はフィールドに近接させ、視覚的にグルーピングしておきましょう。どちらともない曖昧なスペースの取り方ではラベルとフィールドが1つの集合体に見えません。
原文では、ラベルはモバイルや画面の小さめな環境ではフィールドの真上、画面幅が長いデスクトップ環境ではフィールドの真横に置くことを推奨しています。また、フォームが異なる2つのトピックを取り上げている場合、それらを別個にグルーピングしておきましょう。
3.フィールドはシングルカラムでレイアウトする
複数カラムは上から下への移動を妨げる構成です。ユーザーに上下だけでなく左右の移動もしてもらうという設計ではなく、カラムを単一にしてユーザーフローに沿うような設計にしましょう。
例外は、論理的な順序でありなおかつ短いフィールドです。原文では一例として市・州・郵便番号は同一行に並列可能としています(日本では郵便番号・都道府県・市という並びになります)。
4.論理的な順序にする
入力フィールドでも選択肢でも、標準的な順序を保ちましょう。
標準的な順序の例
- 入力フィールド:
クレジットカード番号→有効期限→セキュリティコード - 選択肢:
標準出荷→2日出荷→1日出荷
またフィールドの値は使用頻度も検討し、頻度が高いものを最初に置きましょう。Tabキーでフォーム遷移が想定通り行われているかも検証しましょう。
原文では、スターバックスのアプリケーションで「デカフェの選択肢」を画面の一番下に配置している例を上げています。もしこれが他のフィールドよりも使用頻度が高いのであれば、一番上に掲示しておくのが望ましいと述べられています。
5.プレースホルダの使用は避ける
原文をそのまま和訳して紹介します。
「視覚的にゴチャつかないからデザイナーはプレースホルダを好んでいる。しかしプレースホルダテキストはユーザビリティ上の問題を多く引き起こすので、避けておくのが最善である。」
ここから更に別の記事が参照されており、7つの問題点を掲示しています。重要な点をまとめますと、プレースホルダのテキストがフォーカスすることで消えてしまうため、何が書いてあったかの短期記憶を消してしまい、何をどう入れるべきか迷ってしまうということです。
また薄い色のテキストとなっていることが多く、その場合は弱視・老眼のユーザーにとって可読性が悪くなるというアクセシビリティの問題につながります。かといって標準の文字色にするとすでに内容が入力されていると誤解されてしまいます。
これらの点を鑑みると、入力規則や指示はフィールドの下に常に見えるようにしておくことが好ましいと言えるでしょう。
6.フィールドを入力内容の種別とサイズに合わせる
入力内容に合わせて、フィールドの種別やサイズを最適化しましょう。
例えば選択肢が2,3点だけの場合は、ドロップダウンはやめてラジオボタンで表示しましょう(ワンタップで選択可能です)。また、テキストフィールドは想定する入力量に応じてジャストサイズで設定しましょう。ユーザーが入力した内容の全体を見られないようであればエラーを引き起こす要因となりえます。
原文で出している例としては、UXカンファレンスの参加者2130名のうち、居住地の文字数が3文字から22文字にまでわたっており、99.9%の市名は19文字以下だったために市名の入力フィールドを19文字分の長さにしたというものがあります。
7.任意と必須の項目を区別する
第一に任意の項目はできるだけ少なくすること(1の項目を参照して最小化しましょう)。必須の項目ではあるけれど一部のユーザーにのみ当てはまるようなフィールドに関しては、トライ&エラーで探すようなことにしないこと。任意の項目は1,2点に抑え、任意だと分かるようにラベリングしましょう。
8.入力要件を説明する
入力フィールドに特定の形式がある場合はその指示を的確に出しましょう。
例えば、パスワードの要件が曖昧でユーザーが自分で推測するということにならないようにしておきます。電話番号やカード番号の区切りや半角スペースなども同様です。
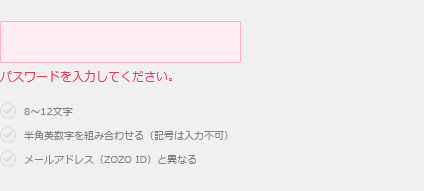
パスワードの場合、入力フィールドの下に箇条書きで要件を出すとユーザーにとって親切でしょう。ZOZOTOWNは好例で、3つの要件を過不足なく掲示しています。

9.リセットとクリアボタンは使わない
「全部入力し直したい」というニーズはあるのでしょうか。誤ってやり直しボタンを押してしまうほうがよほどリスクが高いと言えます。
もしも極めてセンシティブな情報を入力するフォームであれば、キャンセルボタンを設けて、入力済の情報を削除したいユーザーのニーズに答えましょう。ただしキャンセルボタンは送信ボタンよりも目立たないようにして、誤って押すことがないようにしましょう。
10.エラーメッセージを視認しやすく、特定しやすくする
エラーは色だけでなく様々な方法の掛け合わせで発信しましょう。
「フィールドの枠を囲う」かつ「文字を赤にする」かつ「太字にする」、といった掛け合わせでユーザーが見落とさないようにします。エラーに関しては繊細な表現は不要です。
補足:リアルタイムでのエラー処理も重要
以上、Nielsenの記事を要約してご紹介しました。ここで1点、エラー処理に関して補足します。
ユーザーが無事に誤りもなく入力を完了できれば最善ですが、エラーは起こりうるものとしてユーザーがその処理を最適化できるような工夫があっていいと思います。その1つとしてリアルタイムでのエラー処理が重要であると考えています。
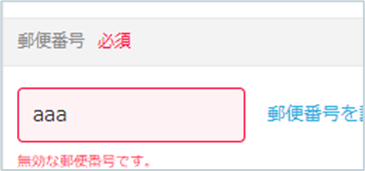
再度、ZOZOTOWNさんの会員登録フォームを例に出します。郵便番号にアルファベットを入れてみますと、入力後にフォームからフォーカスが離れた際に「無効な郵便番号です。」と目立つように忠告してくれます。

これが最後まで入力してから送信ボタンを押すときに言われるとどう感じるでしょうか?多くの人は面倒に感じると思います。
エラーはできるだけその場で・強調して・的確に伝えるようにすると、ユーザー心理への悪影響が抑制されて、途中離脱も抑制できると考えられます。加えて上記のエラーメッセージは「英字が入っています。半角数字のみで入力してください。」とより正確に伝えると尚良いのではないでしょうか。
最後に
ニールセンの10原則は「フォームの大きさは何pxが良い」等の特定の具体情報を提示するものではなく、受け手に取って何が分かりやすいのかというデザインの基礎にフォーカスしていると言えます。加えて、ユーザーがどういった心理、どんな場面・状態でフォームを使うのかも考慮することで、よりきめ細かい改善策にすることができます。
フォームはダイレクトにコンバージョンに繋がる部分であり、施策をかけた分だけ結果に返ってきます。はじめの第一歩としてご参考になればと思います。検討の基盤となるデータが必要な場合は、是非とも当社のWeb解析コンサルタントにお声がけください。
引用した記事
Nielsen Norman Group, Website Forms Usability: Top 10 Recommendations (最終閲覧日:2021-12-16)