ウェブサイト改善の取り組みにおいては、トラフィックを獲得し説得力のあるコンテンツを作成するためにかなりの時間を費やします。しかし往々にして、リードジェネレーションフォームの改善は後回しとなりがちではないでしょうか。
もし「コンバージョン=お申込み数」であれば、導線やコンテンツを改善するよりも、フォームからの離脱を改善したほうがずっと効果的ということも少なくありません。
フォームを最適化しユーザーの離脱問題が解決すると、CVRは自ずと向上します。これがEFO(Entry Form Optimization)が必要不可欠である理由です。
本稿では「入力フォームを改善したいが、どこから手を付けて良いかが分からない。」「いろいろ試しているがなかなか良い結果に結びつかない。」という悩みを持っているウェブ担当の方向けにEFOのヒントと施策をご紹介します。
Good Form = Good UX = Form that Converts
良いフォームとは何でしょうか?
見た目が良いフォーム?
短くシンプルなフォーム?
情報量が多いフォーム?
私が考える良いフォームは「ユーザーを目的に届ける動機付けできるフォーム」です。言い換えれば「ユーザーをコンバージョンする確率の高いフォーム」です。
フォームの苦痛を和らげることは離脱率を下げることに繋がり、コンバージョン率の向上になります。例えば、文言やボタンのスタイルへのごく小さな変更でさえコンバージョン率に大きな影響を与えます。
以下がよく知られている例です。
- Marketoはフォームの長さを調整することで34%のリードを増やしている。
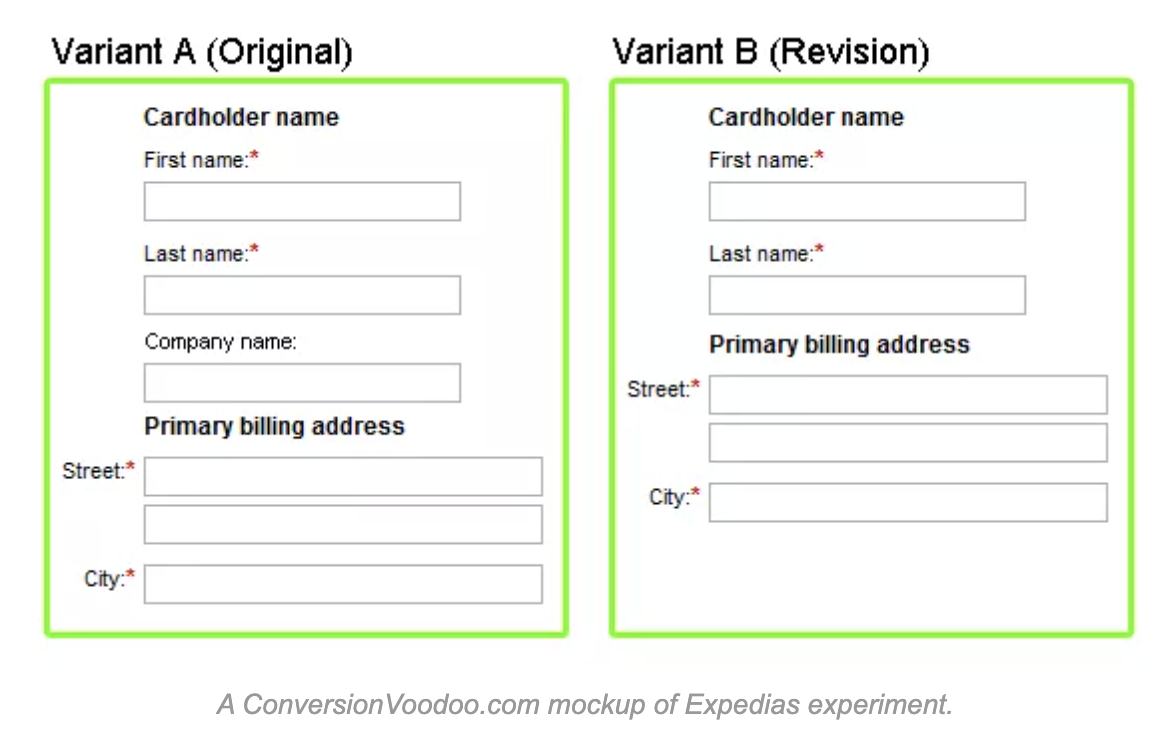
- エクスペディアはフォームから一つ項目を取り除くことで年間100万ドルを生み出している。

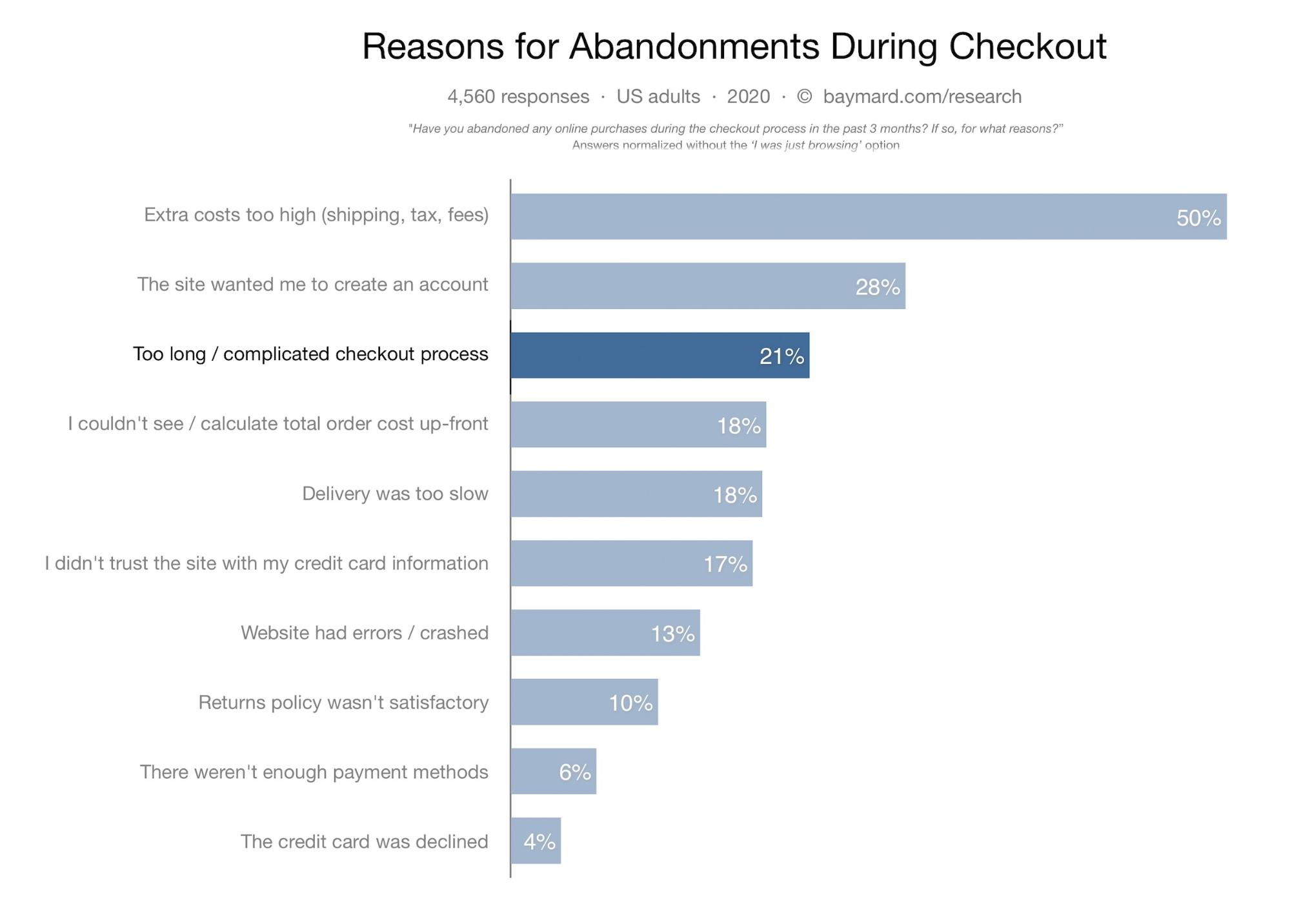
フォームを効率よく改善するためにはデザイン以上に前後関係が非常に重要です。コンバージョン率が低いフォームを改善するためには、フォームからなぜユーザーが離脱したのかよく理解する必要があります。
研究によると、ユーザーは以下の理由でフォーム入力中に離脱しています。
- 送信確認とエラー警告が繰り返される
- フォームの入力に時間がかかりすぎる
- 不必要な情報を提供したくない
データを用いてフォームのパフォーマンスを確認する事は常に重要です。さらにパフォーマンス確認を繰り返すことでフォームの最適化を目指します。
以下は、私が良いと思う一般的なフォームデザインの5つのルールです。
ルール1. より少ない方が良い(例:フォームの入力欄を取り除く)
ユーザーに求める入力欄の一つ一つが負担を生みます。フォームの完成率を高める為にできることは、可能な限り多くの入力欄を削除することです。
ある調査では、11のコンタクト入力欄を4つに置き換えるとフォーム完成率が60%も増加したことが分かっています(提出の精度は変わらない)。
ほとんどのフォームは長すぎます。これは「貪欲な制作者症候群」と言い、サイト制作者は全ての情報を欲しがってしまう傾向があります。
Baymard Institute は平均チェックアウトは14.88フォームという結果を発見しました。これは同時に、ほとんどのサイトのフォームは初期設定から20~60%も入力欄を削除することが可能であることも意味します。基本的に、平均チェックアウトは必要とされる2倍もの入力フォームを表示しています。

フォームの入力欄を最適化するとき、データに関して本当にそれが必要ですか?電話番号やFAX番号や住所は本当に必要ですか?キャンドルを販売するのに本当に「会社名」が必要ですか?関連性がある項目だけ聞くようにしましょう。
ルール2. コミュニケートエラークラリティー
エラーメッセージのデザインでは、ユーザーのストレスを軽減することが何よりも大切です。ストレスが溜まっていき、それがある一定量に達するとユーザーは音を上げ、競合他社のサイトへ行ってしまうからです。
ユーザビリティの調査を行う前に、まず以下の観点でエラーメッセージを修正してください。
- ユーザーを非難しない
- ロボットではなく人間らしい文章を書く
- エラーメッセージは明瞭でわかりやすい位置に表示する
- ユーザーがエラーメッセージの内容を理解できるようにする
- 全てのエラーメッセージを一気にページ上部に表示しない(行内表示がよい)
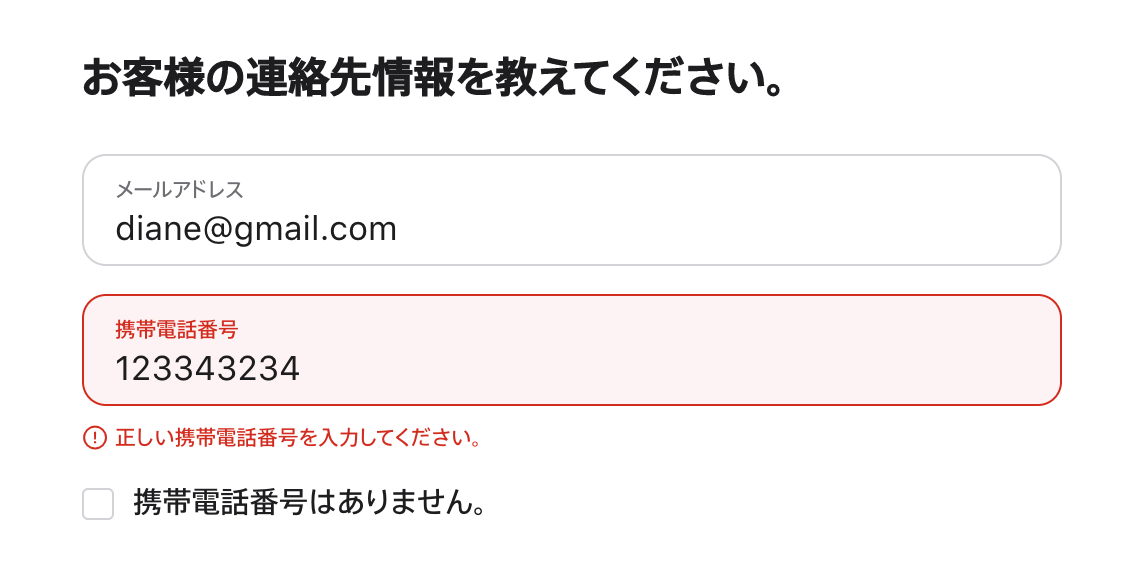
ルール3. インライン入力欄検証を導入する
インライン検証はリアルタイムでエラーを発見し、警告し、訂正する為のすばらしい手法です。ユーザーが「送信」ボタンを押すまで待つのではなく、間違いがあった場合すぐに気が付きます。
以下がインライン検証の例です。

明瞭な要求とコミュニケーションが全てです。ユーザーが何が正しく、何が間違っているかを予想することがあってはいけません。何が要求されているかを理解しやすくすれば、誤入力が減り、より高いフォーム完成率に繋がります。
ルール4. 入力を簡単にする
入力自体を簡単にすることも有効です。
- ユーザーが入力しやすいデザイン(特にモバイル端末でのフォーム)
- 入力量を少なくする
- オートフィルなどで可能な限り自動化する
オートフィルを利用する際には以下を確認してください。
- 最適な初期値があるか?
- 利用できる履歴はなにか?
- 一般的に使用される値はあるか?
- モバイル端末のブラウザの設定を使って入力欄に入力できるか?
- 入力欄の演算は可能か?(例:郵便番号から都道府県を自動入力する)
ルール5. 各入力欄が必須かどうかを明記する
必須ではない入力欄は必要でしょうか?
多くの場合必要ではありません。敬称やミドルネームは必要?一つの入力欄を4つに分けるのかのはなぜ?
ユーザーに「なぜこの情報が必要なのか?」と考えさせるべきではありません。一目見ただけで、どの項目が必須なのかをわかりやすくすることが常に重要です。
EFO役に立つJS/CSSツールと実装方法
フォーム改善の際におすすめのJavascriptツールはjQuery Validation PluginとYubinBango.jsです。どちらも簡単に導入でき効果が高いです。
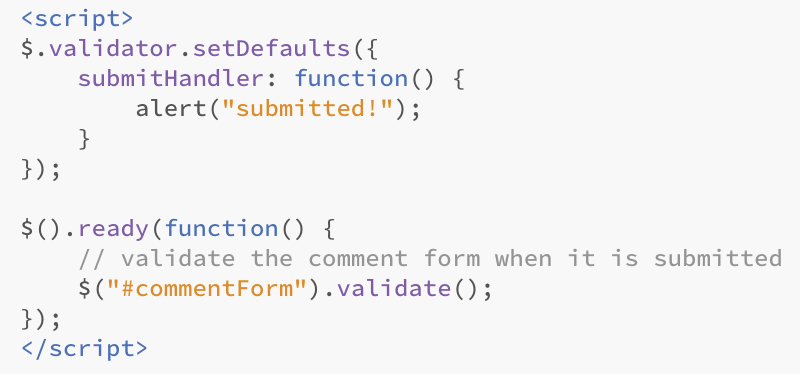
jQuery Validation Plugin
jQuery Validation Pluginはフォームデータのインライン検証において、高度なカスタマイズが可能なツールです。URLとE-Mail検証を備えており、さらにデベロッパーが独自のスピンを追加できるようにするAPIも備えています。
導入方法
- Githubでソースコードをダウンロードする
- 必要なスクリプトを含め、簡単なHTMLフォームを作成する


- フィールドにルールを設定

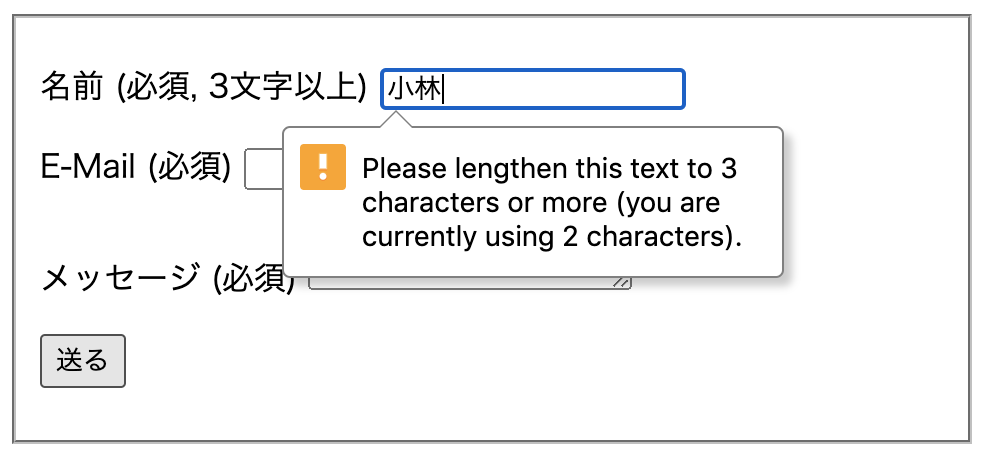
動作例

※メッセージ日本語化も可能。ローカライズファイルはこちらです。
YubinBango.js
YubinBangoは、Webフォームにて郵便番号を入力すると、自動的に住所が自動入力されるライブラリです。郵便事業株式会社(旧郵政省)提供のデータを利用し、郵便番号データの更新はCIで自動化しています。
住所は最も長い入力欄でしょう。自動入力機能で簡単に入力ができればユーザーを大きく動機付けする事ができます。
このツールの優れている点は、以下の2つです。
- 導入にJSの知識が不要
- フォームのエレメントにCSSを適用するだけ
導入方法
下記のように標準仕様に合わせたclassを記載をするだけで、郵便番号検索機能が有効になります。

動作例

まとめ
この記事では、いくつかのベストプラクティスとツールをご紹介しました。フォームを改善する手立てや良いものを作る為の一助になれば幸いです。
フォームのコンバージョン率の改善は長い道のりですが、まずはなにか手を付けてみる事がよいのではないかと思います。
なお、弊社が様々な施策を組み合わせた運用型のプランとして、コンバージョン率を恒常的に最適化するサービス(Conversion Rate Optimization Service=CROサービス)を提供しています。CVR改善についてご質問等ございましたら、お問い合わせよりお気軽にご連絡ください。