本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
スクロールの計測について
通常のカスタマイズを行っていないGoogleアナリティクスを使っていると、コンテンツボリュームの多いページ(例えば、ブログ記事ページ)において、ユーザーが「どの程度ページを見てくれたか」を見極めることは難しいです。
そこで、「ユーザーがどの程度しっかりページを見てくれたか?」を計測するために、「スクロール量を計測し、一定の範囲を超えるスクロールを行ったタイミングでイベントを送信する」という実装を行うケースがよくあります。また、Googleアナリティクスのイベントだけでなく、広告媒体のコンバージョンタグやリマーケティングタグの実行条件に利用するケースもあります。
しかし、今までのGoogleアナリティクス・Googleタグマネージャでは、そのような実装を行うために高度なJavaScriptコードを記述する必要があり、多くのマーケターはそのコードを理解して的確に実装することが難しい状況でした。
Googleタグマネージャがスクロールを正式にサポート
2017年10月にGoogleタグマネージャに追加された新機能で、ページのスクロール状況に関するトラッキングが正式にサポートされました。
この機能を利用することで、
・閾値とするスクロール量(パーセントだけでなくピクセル指定も可能)をカスタマイズ可能
・縦スクロールだけでなく、横スクロールでも計測することが可能
になります。
また、これらの機能を単純な実装であれば、JavaScriptコードを書くことなく実現することが可能になります。
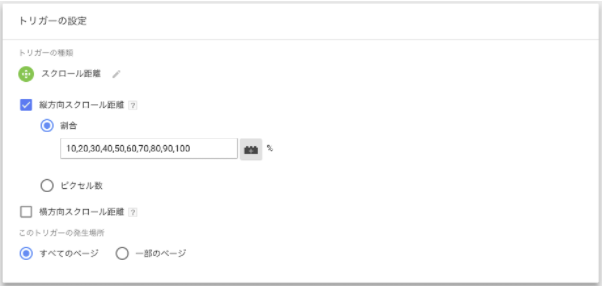
追加された「スクロール距離」トリガー
このように、デフォルトのトリガー種類の中に「スクロール距離」が追加されました。

この「スクロール距離」トリガーの設定項目は、

のようになっており、この条件を自由にコントロールすることが可能です。
追加された「スクロール距離」に関する変数
こちらは、UIからは確認することはできませんが、下記のデータレイヤー変数が定義されています。必要な変数を「変数タイプ=データレイヤーの変数」のユーザー定義変数として作成する必要があります。
| データレイヤーの変数名 | 変数の意味 |
|---|---|
| gtm.scrollThreshold | 現在のスクロール量。パーセントまたはピクセル(どちらで表示されるかは設定による)で値が整数値で格納されます。 |
| gtm.scrollUnits | スクロールの計測単位がパーセントであるかピクセルであるかを表します。percentまたはpixelsのどちらかが入ります。 |
| gtm.scrollDirection | スクロールの方向が縦であるか横であるかを表します。verticalまたはhorizontalのどちらかが入ります。 |
gtm.scrollThreshold gtm.scrollUnitsスクロールの計測単位がパーセントであるかピクセルであるかを表します。percentまたはpixelsのどちらかが入りますgtm.scrollDirectionスクロールの方向が縦であるか横であるかを表します。verticalまたはhorizontalのどちらかが入ります。
実際の利用例
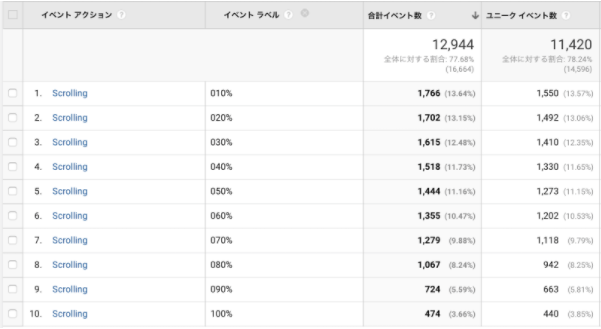
レポートサンプル
下記のように10%刻みでスクロール到達を計測することができます。「合計イベント数」の減り具合を見ることで、どのポイントで離脱しているかを確認することができます。
また、イベントラベルの値は、単にスクロール量(=gtm.scrollThreshold)を使ってしまうと、思い通りにそーとできないこともあるので、3桁表示にし、さらにパーセントであることが分かりやすいように単位も付与しています。

実装方法
上記のレポートサンプルを作成するためのGoogleタグマネージャでの設定方法を紹介します。
まずは、トリガーの設定画面からです。トリガーの種類には「スクロール距離」を用い、縦方向スクロール距離を割合でトラッキングします。また、その割合の閾値には、
| 10,20,30,40,50,60,70,80,90,100 |
|---|
のように、10刻みで10から100まで入力します。トリガーの発生条件はここでは「全てのページ」としていますが、必要に応じで、ページの絞り込みなどの条件を追加していただいて構いません。またトリガー名はここでは「Scroll – Vertical」としています。

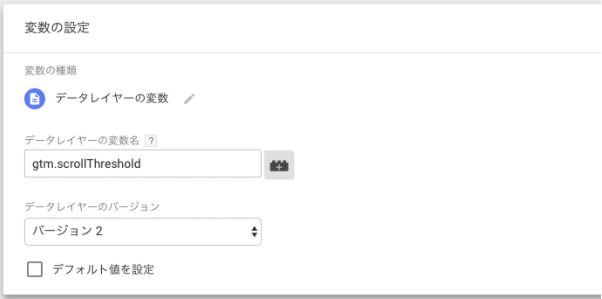
次に「スクロール量」を取得するデータレイヤーの変数(ここでは、変数名は「スクロール量」としています)を作成します。

「データレイヤーの変数名」には、
| gtm.scrollThreshold |
|---|
と入れてください。
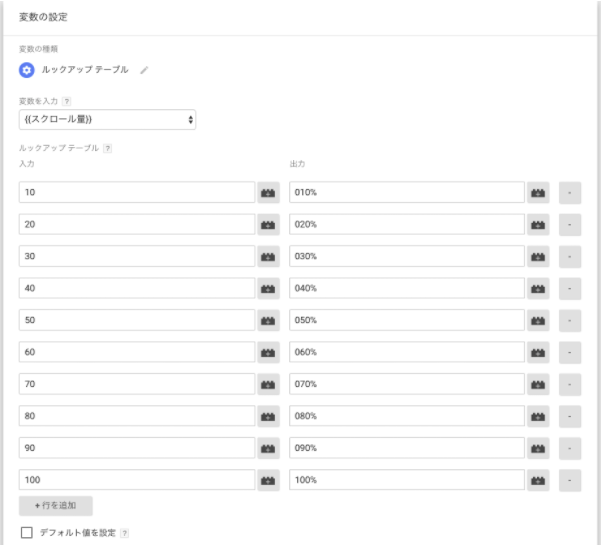
次に、もう1つ、イベントラベルとして設定するためのスクロール量を作成します。ここでは変数名を「スクロール量 – 0補完・単位有り」として、ルックアップテーブルとして作成しています。

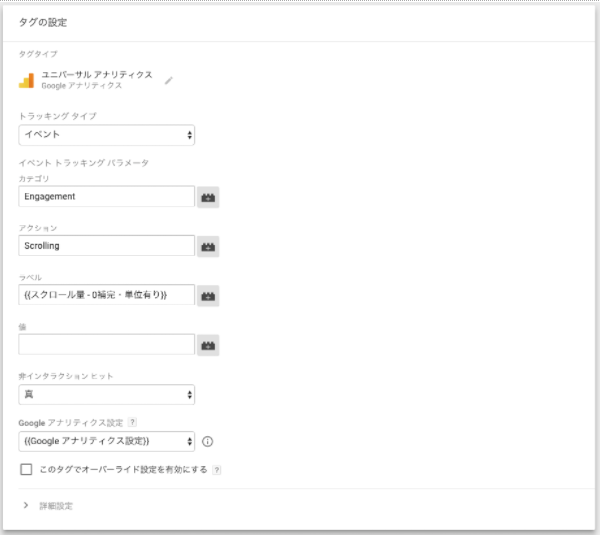
最後は、タグの設定です。下記のようなGoogleアナリティクスタグを作成しましょう。イベントラベルには先ほど作成した変数である「スクロール量 – 0補完・単位有り」を用います。また、トリガーは、最初に作成した「Scroll – Vertical」を指定しました。

ここまでできれば、設定は完了です。あとは、プレビューモードで動作確認を行い、問題なければ公開しましょう。
まとめ
2017年に入って、「Googleアナリティクス設定変数」や「正規表現の表」「Youtube動画の再生」など様々な新機能が公開されてきたGoogleタグマネージャですが、今回スクロール計測もデフォルト機能で実装できるようになりました。